localisation actuelle: Maison > Télécharger > Effets JS > effets jQuery > Effets spéciaux d'animation de texte d'ombre tridimensionnelle CSS3 SVG 3D

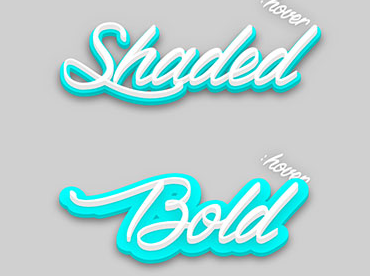
Effets spéciaux d'animation de texte d'ombre tridimensionnelle CSS3 SVG 3D
| Classer: Effets JS / effets jQuery | Temps de libération: 2018-02-23 | visites: 1552 |
| Télécharger: 19 |
Derniers téléchargements
Aquarium Fantastique
Filles en première ligne
Ailes d'étoiles
Petite Fée des Fleurs Paradis Féérique
Restaurant Histoire mignonne
Exploration de voyage à Shanhe
Amour et producteur
Le cerveau le plus puissant 3
Odd Dust : Damila
Jeune voyage vers l'Ouest 2
24 heuresClassement de lecture
- 1 Bitcoin (BTC) Price Targets $69K and New All-Time Highs as US Presidential Election Week Begins
- 2 Pourquoi les points de suspension n'apparaissent-ils pas dans les cellules de mon tableau ?
- 3 dnscbd.dll – Qu'est-ce que dnscbd.dll ?
- 4 dosbarh.dll – Qu'est-ce que dosbarh.dll ?
- 5 How to Automate SSH Command Execution with Python Using Paramiko?
- 6 Pourquoi utiliser SwingUtilities.invokeLater ?
- 7 Prévente SpacePay : une opportunité transformatrice d'acquérir des jetons SPY à des prix incroyables
- 8 Some of the Largest Cryptocurrency Exchanges Allegedly Ask for Up to Hundreds of Millions of Dollars for New Token Listings
- 9 Maîtriser la recherche binaire en JavaScript et Java : un guide étape par étape
- 10 Quand choisir les classes statiques ou les objets instanciés en PHP ?
- 11 dpserial.dll – Qu'est-ce que dpserial.dll ?
- 12 La confusion concernant le rebranding de MakerDAO incite à reconsidérer la stratégie Sky
- 13 Comment récupérer la source HTML d'un WebElement dans Selenium WebDriver avec Python ?
- 14 Comment réparer les tables InnoDB corrompues ?
- 15 La plateforme de conversion Web3 Iuppiter donne du pouvoir aux développeurs et remodèle l'avenir du jeu vidéo
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 1955 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 1774 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 2592 2024-03-29
Un effet d'animation de bouton d'interrupteur d'éclairage tridimensionnel CSS3 implémenté via le style de case à cocher personnalisé CSS3. La commutation de l'interrupteur peut changer la couleur d'arrière-plan de la page, simulant ainsi l'allumage et l'extinction de la lumière.
<defs>
<id du filtre="drop-stroke-shadow">
<fegaussianblur in="SourceAlpha" stddeviation="10"></fegaussianblur>
</filtre>
<id du symbole="AVC">
<text x="50%" y="67%" fill="none" Stroke-width=".035em" Stroke-linecap="round" Stroke-linejoin="round" paint-order="Stroke Fill" text-anchor="middle">Shaded</text>
</symbole>
<id du symbole="fill">
<text x="50%" y="60%" text-anchor="middle">Shaded</text>
</symbole>
</defs>
<g class="svg-text__shaded__Stroke" Stroke="#00cccc">
<utilisez y="5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#Stroke" opacity="0.5" filter="url(#drop-Stroke -shadow)"></use>
<use y="3%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#Stroke"></use>
<use y="2%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#Stroke"></use>
<use y="1%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#Stroke"></use>
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#Stroke" Stroke="cyan"></use>
</g>
<g fill="#e6e6e6">
<use class="svg-text__shaded" y="7%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="6,5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="6%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="5,5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="4,5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="4%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="3,5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill" fill="white"></use>
</g>











![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















