localisation actuelle: Maison > Télécharger > Effets JS > effets jQuery > Code jQuery pour faire glisser les éléments à ajouter au panier

Code jQuery pour faire glisser les éléments à ajouter au panier
| Classer: Effets JS / effets jQuery | Temps de libération: 2018-02-12 | visites: 1263 |
| Télécharger: 60 |
Derniers téléchargements
Aquarium Fantastique
Filles en première ligne
Ailes d'étoiles
Petite Fée des Fleurs Paradis Féérique
Restaurant Histoire mignonne
Exploration de voyage à Shanhe
Amour et producteur
Le cerveau le plus puissant 3
Odd Dust : Damila
Jeune voyage vers l'Ouest 2
24 heuresClassement de lecture
- 1 Comment alterner les couleurs d'arrière-plan pour les éléments de liste « .parent » avec des éléments intermédiaires non-.parent » ?
- 2 dsm.dll – Qu'est-ce que dsm.dll ?
- 3 dslmgr.exe – Qu'est-ce que dslmgr.exe ?
- 4 Comment ajouter des colonnes constantes dans Spark DataFrames ?
- 5 Comment afficher du texte au survol d’une image sans JavaScript ?
- 6 Quelles sont les différentes définitions d’un JSON valide ?
- 7 Est-il sûr de transmettre un `std::string::c_str()` temporaire à une fonction en C ?
- 8 Comment connecter PHP à MSSQL via PDO ODBC : un guide étape par étape pour la configuration du pilote
- 9 Comment obtenir des tableaux à rayures zébrées dans IE8 : pouvez-vous émuler `nth-child()` ?
- 10 Les fonctions fléchées dans ES2015 peuvent-elles être nommées sans « var » ou « const » ?
- 11 dsp_sub.dll – Qu'est-ce que dsp_sub.dll ?
- 12 Comment réaliser un défilement sélectif avec une barre latérale fixe en utilisant Pure CSS ?
- 13 Comment corriger l'erreur « Impossible de deviner le type MIME » dans App Engine ?
- 14 drpdvaviengine.dll – Qu'est-ce que drpdvaviengine.dll ?
- 15 Comment obtenir le premier jour du mois en cours en PHP en utilisant `date_modify` ?
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 1972 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 1782 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 2600 2024-03-29
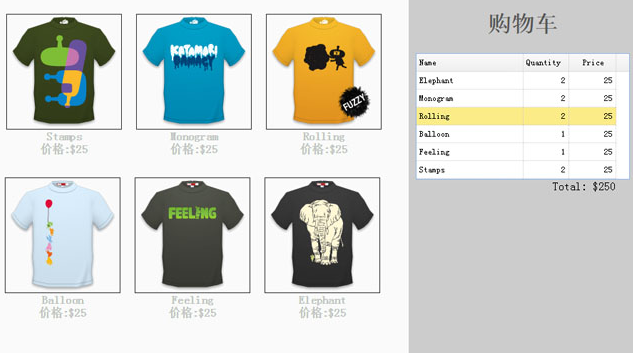
Il s'agit d'un produit jQuery par glisser-déposer à ajouter au code du panier qui fait glisser l'image du produit vers la droite et l'ajoute au panier.
.produits{
style de liste : aucun ;
marge droite : 300px ;
remplissage:0px;
hauteur:100%;
}
.produits li{
affichage : en ligne ;
float:gauche;
marge:10px;
}
.item{
affichage:bloc;
décoration de texte : aucun ;
}
.item img{
bordure : 1px solide #333 ;
}
.article p{
marge:0;
poids de la police : gras ;
texte-align:center;
couleur:#c3c3c3;
}











![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















