localisation actuelle: Maison > Télécharger > Effets JS > effets jQuery > jQuery+CSS3 avec boutons avant et arrière pour contrôler les effets d'animation du carrousel

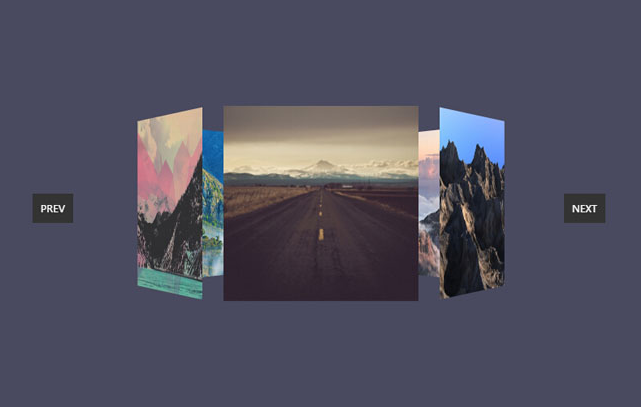
jQuery+CSS3 avec boutons avant et arrière pour contrôler les effets d'animation du carrousel
| Classer: Effets JS / effets jQuery | Temps de libération: 2018-01-27 | visites: 1755 |
| Télécharger: 33 |
Derniers téléchargements
Aquarium Fantastique
Filles en première ligne
Ailes d'étoiles
Petite Fée des Fleurs Paradis Féérique
Restaurant Histoire mignonne
Exploration de voyage à Shanhe
Amour et producteur
Le cerveau le plus puissant 3
Odd Dust : Damila
Jeune voyage vers l'Ouest 2
24 heuresClassement de lecture
- 1 Comment alterner les couleurs d'arrière-plan pour les éléments de liste « .parent » avec des éléments intermédiaires non-.parent » ?
- 2 dsm.dll – Qu'est-ce que dsm.dll ?
- 3 dslmgr.exe – Qu'est-ce que dslmgr.exe ?
- 4 Comment ajouter des colonnes constantes dans Spark DataFrames ?
- 5 Comment afficher du texte au survol d’une image sans JavaScript ?
- 6 Quelles sont les différentes définitions d’un JSON valide ?
- 7 Est-il sûr de transmettre un `std::string::c_str()` temporaire à une fonction en C ?
- 8 Comment connecter PHP à MSSQL via PDO ODBC : un guide étape par étape pour la configuration du pilote
- 9 Comment obtenir des tableaux à rayures zébrées dans IE8 : pouvez-vous émuler `nth-child()` ?
- 10 Les fonctions fléchées dans ES2015 peuvent-elles être nommées sans « var » ou « const » ?
- 11 dsp_sub.dll – Qu'est-ce que dsp_sub.dll ?
- 12 Comment réaliser un défilement sélectif avec une barre latérale fixe en utilisant Pure CSS ?
- 13 Comment corriger l'erreur « Impossible de deviner le type MIME » dans App Engine ?
- 14 drpdvaviengine.dll – Qu'est-ce que drpdvaviengine.dll ?
- 15 Comment obtenir le premier jour du mois en cours en PHP en utilisant `date_modify` ?
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 1972 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 1782 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 2600 2024-03-29
<title>jQuery CSS3带前后按钮控制旋转木马动特效</title>
<link rel="stylesheet" type="text/css" href="css/htmleaf-demo.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
</tête>
<body><script src="/demos/googlegg.js"></script>
<div class="htmleaf-container">
<div id="carrousel">
<div id="conteneur" tcc-rotation="0">
<item><img src="img/an_endless_road_with_mountains_in_the_distance.jpg"></item>
<item><img src="img/large_mountains_3d_model_5d4f26d6-0ea9-48f5-b187-db8bb6093155.jpg"></item>
<item><img src="img/misty-8211.jpg"></item>
<item><img src="img/montagne-photos-photography-inspiration-nature-scenes-006.jpg"></item>
<item><img src="img/santa-monica-mountains-x.jpg"></item>
<item><img src="img/tumblr_n2968t23b51qzzf87o1_500.jpg"></item>
</div>
<nav class="tc-btn-container">
<div class="tc-next">SUIVANT</div>
<div class="tc-prev">PREV</div>
</nav>
</div>
</div>
Les transformations 3D CSS3 et les transformations 3D en 3D sont basées sur jQuery.制旋转木马的旋转动画效果。











![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















