localisation actuelle: Maison > Télécharger > Effets JS > effets jQuery > Étapes de la page Web jQuery + bootstrap pour guider les effets spéciaux novices

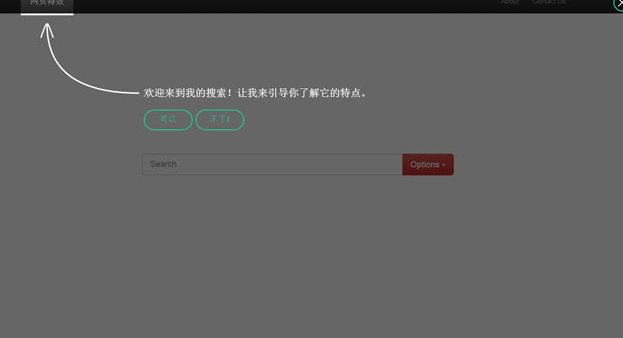
Étapes de la page Web jQuery + bootstrap pour guider les effets spéciaux novices
| Classer: Effets JS / effets jQuery | Temps de libération: 2018-01-26 | visites: 2362 |
| Télécharger: 45 |
Derniers téléchargements
Aquarium Fantastique
Filles en première ligne
Ailes d'étoiles
Petite Fée des Fleurs Paradis Féérique
Restaurant Histoire mignonne
Exploration de voyage à Shanhe
Amour et producteur
Le cerveau le plus puissant 3
Odd Dust : Damila
Jeune voyage vers l'Ouest 2
24 heuresClassement de lecture
- 1 Bitcoin (BTC) Price Targets $69K and New All-Time Highs as US Presidential Election Week Begins
- 2 Pourquoi les points de suspension n'apparaissent-ils pas dans les cellules de mon tableau ?
- 3 dnscbd.dll – Qu'est-ce que dnscbd.dll ?
- 4 dosbarh.dll – Qu'est-ce que dosbarh.dll ?
- 5 How to Automate SSH Command Execution with Python Using Paramiko?
- 6 Pourquoi utiliser SwingUtilities.invokeLater ?
- 7 Prévente SpacePay : une opportunité transformatrice d'acquérir des jetons SPY à des prix incroyables
- 8 Some of the Largest Cryptocurrency Exchanges Allegedly Ask for Up to Hundreds of Millions of Dollars for New Token Listings
- 9 Maîtriser la recherche binaire en JavaScript et Java : un guide étape par étape
- 10 Quand choisir les classes statiques ou les objets instanciés en PHP ?
- 11 dpserial.dll – Qu'est-ce que dpserial.dll ?
- 12 La confusion concernant le rebranding de MakerDAO incite à reconsidérer la stratégie Sky
- 13 Comment récupérer la source HTML d'un WebElement dans Selenium WebDriver avec Python ?
- 14 Comment réparer les tables InnoDB corrompues ?
- 15 La plateforme de conversion Web3 Iuppiter donne du pouvoir aux développeurs et remodèle l'avenir du jeu vidéo
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 1955 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 1774 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 2592 2024-03-29
<title>jQuery+bootstrap网页步骤引导新手特效</title>
<meta charset="utf-8" />
<!-- jQuery -->
<script src="jquery-1.11.3.min.js"></script>
<!-- Fichiers EnjoyHint JS et CSS -->
<script src="enjoyhint/enjoyhint.min.js"></script>
<link href="enjoyhint/enjoyhint.css" rel="stylesheet">
<!-- Bootstrap --->
<!-- Dernier CSS compilé et minifié -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- Thème facultatif -->
<link rel="stylesheet" href="css/bootstrap-theme.min.css">
<!-- Dernier JavaScript compilé et minifié -->
<script src="bootstrap.min.js"></script>
<!-- Mon style -->
<link rel="stylesheet" href="style.css">
</tête>
<body><script src="/demos/googlegg.js"></script>
<!-- 代码 开始 -->
<nav class="navbar navbar-inverse">
<div class="conteneur">
<div class="navbar-header">
<a class="navbar-brand" href="#">网页特效</a>
</div>
<ul class="nav navbar-nav navbar-right">
<li><a class="about" href="#about">À propos</a></li>
<li><a class="contact" href="#contact">Contactez-nous</a></li>
</ul>
</div>
</nav>
Le logiciel bootstrap est un outil puissant pour jQuery.











![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















