localisation actuelle: Maison > Télécharger > Effets JS > Effets spéciaux CSS3 > code du menu déroulant de navigation du site officiel de Xiaomi imitation css3

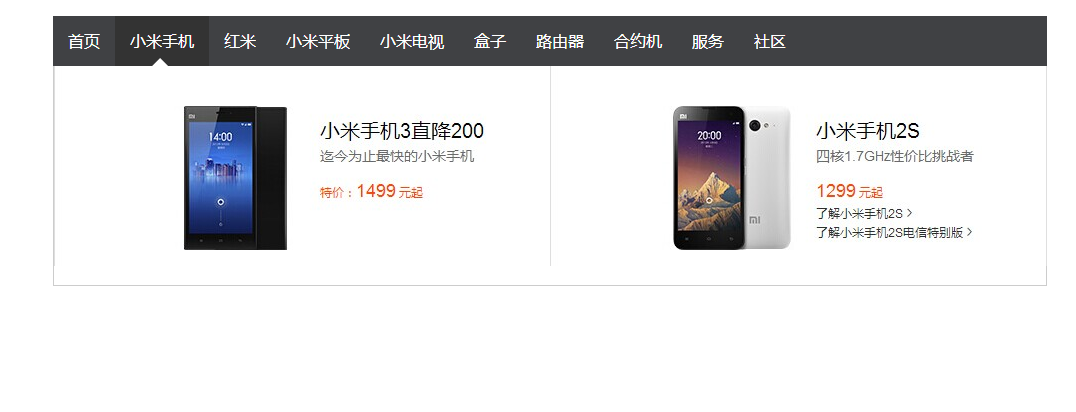
code du menu déroulant de navigation du site officiel de Xiaomi imitation css3
| Classer: Effets JS / Effets spéciaux CSS3 | Temps de libération: 2018-01-22 | visites: 1933 |
| Télécharger: 63 |
Derniers téléchargements
Aquarium Fantastique
Filles en première ligne
Ailes d'étoiles
Petite Fée des Fleurs Paradis Féérique
Restaurant Histoire mignonne
Exploration de voyage à Shanhe
Amour et producteur
Le cerveau le plus puissant 3
Odd Dust : Damila
Jeune voyage vers l'Ouest 2
24 heuresClassement de lecture
- 1 Comment puis-je modifier dynamiquement les règles de classe CSS à l'aide de jQuery sans toucher au DOM ?
- 2 Comment trier les tableaux Java par ordre décroissant ?
- 3 dmhealthsvr.exe – Qu'est-ce que dmhealthsvr.exe ?
- 4 Comment envoyer une requête HTTP HEAD en Python 2 ?
- 5 Comment créer un tableau défilant avec la première ligne et la première colonne verrouillées en JavaScript ?
- 6 dgwintbn.dll – Qu'est-ce que dgwintbn.dll ?
- 7 Pourquoi « TCPListener » de Go n'utilise-t-il pas de canaux pour la concurrence ?
- 8 Comment MySQL garantit-il l'intégrité des données dans les opérations simultanées ?
- 9 Comment créer une bordure pointillée animée avec CSS sans SVG ?
- 10 Les déclarations préparées ont-elles besoin de « mysql_real_escape_string() » pour la sécurité ?
- 11 dlcxmon.exe – Qu'est-ce que dlcxmon.exe ?
- 12 Comment convertir PNG en JPG avec compression et préserver la transparence en PHP ?
- 13 Pourquoi la méthode __init__ est-elle essentielle pour l'initialisation d'objets dans les classes Python ?
- 14 dlcgpp5c.dll – Qu'est-ce que dlcgpp5c.dll ?
- 15 Pourquoi la modification de la couleur du texte dans les zones de texte désactivées fonctionne-t-elle différemment dans IE6/7 et Firefox ?
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 1941 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 1762 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 2576 2024-03-29
<title>css3仿小米官网导航下拉菜单代码</title>
<!-- 样式 -->
<style type="text/css">
*{marge : 0px;padding:0px;}
.nav {position : relative ; largeur : 994 px ; hauteur : 52 px ; arrière-plan : #404144 ; marge : 0 auto ;}
.nav li{list-style : aucun;float: left;line-height: 50px;}
.nav li a{display: block;text-decoration: none;color: #FFFFFF;padding: 0px 15px;font-family: "微软雅黑";}
.nav li a:hover .xs{display: block;}
.nav li a:hover {arrière-plan : #333333;}
.nav li a .xs{border:1px solid #cccccc;border-top:none;display: none;width:992px;background:#FFFFFF;position: absolue;top:50px;left:0px;}
.nav li a .xs .xiao {position: absolu; haut: -8px; bordure-gauche: 8px solide transparent; bordure droite: 8px solide transparent; bordure-bas: 8px solide #FFFFFF; largeur: 0px; hauteur: 0px ;z-index : 999;}
.nav li:nth-child(1) .xiao {gauche:20px;}
.nav li:nth-child(2) .xiao {gauche:98px;}
.nav li:nth-child(3) .xiao {gauche:177px;}
.nav li:nth-child(4) .xiao {gauche:255px;}
.nav li:nth-child(5) .xiao {gauche:348px;}
.nav li:nth-child(6) .xiao {gauche:427px;}
.nav li:nth-child(7) .xiao {gauche:496px;}
.nav li:nth-child(8) .xiao {gauche:576px;}
.nav li:nth-child(9) .xiao {gauche:646px;}
.nav li:nth-child(10) .xiao {gauche:706px;}
</style>
</tête>
<body><script src="/demos/googlegg.js"></script>
<br>
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">小米手机
<div class="xs">
<div class="xiao"></div>
<img src="img/1.jpg" />
</div>
</a></li>
<li><a href="#">红米
<div class="xs">
<div class="xiao"></div>
<img src="img/2.jpg" />
</div>
Il s'agit d'une solution CSS3 qui permet de créer des fichiers CSS3.











![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















