localisation actuelle: Maison > Télécharger > Effets JS > Effets spéciaux CSS3 > Processus par étapes CSS3 pour afficher les effets d'animation

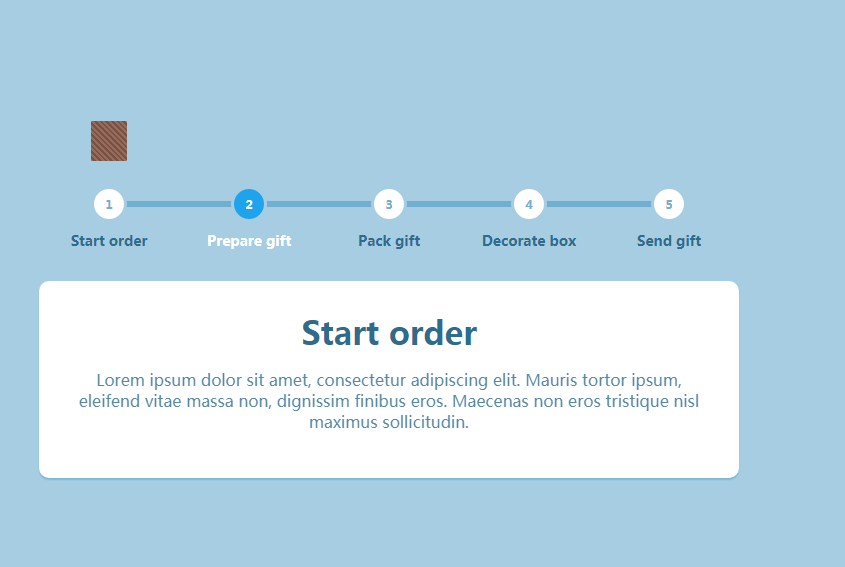
Processus par étapes CSS3 pour afficher les effets d'animation
| Classer: Effets JS / Effets spéciaux CSS3 | Temps de libération: 2017-12-28 | visites: 1232 |
| Télécharger: 73 |
Derniers téléchargements
Aquarium Fantastique
Filles en première ligne
Ailes d'étoiles
Petite Fée des Fleurs Paradis Féérique
Restaurant Histoire mignonne
Exploration de voyage à Shanhe
Amour et producteur
Le cerveau le plus puissant 3
Odd Dust : Damila
Jeune voyage vers l'Ouest 2
24 heuresClassement de lecture
- 1 Comment alterner les couleurs d'arrière-plan pour les éléments de liste « .parent » avec des éléments intermédiaires non-.parent » ?
- 2 dsm.dll – Qu'est-ce que dsm.dll ?
- 3 dslmgr.exe – Qu'est-ce que dslmgr.exe ?
- 4 Comment ajouter des colonnes constantes dans Spark DataFrames ?
- 5 Comment afficher du texte au survol d’une image sans JavaScript ?
- 6 Quelles sont les différentes définitions d’un JSON valide ?
- 7 Est-il sûr de transmettre un `std::string::c_str()` temporaire à une fonction en C ?
- 8 Comment connecter PHP à MSSQL via PDO ODBC : un guide étape par étape pour la configuration du pilote
- 9 Comment obtenir des tableaux à rayures zébrées dans IE8 : pouvez-vous émuler `nth-child()` ?
- 10 Les fonctions fléchées dans ES2015 peuvent-elles être nommées sans « var » ou « const » ?
- 11 dsp_sub.dll – Qu'est-ce que dsp_sub.dll ?
- 12 Comment réaliser un défilement sélectif avec une barre latérale fixe en utilisant Pure CSS ?
- 13 Comment corriger l'erreur « Impossible de deviner le type MIME » dans App Engine ?
- 14 drpdvaviengine.dll – Qu'est-ce que drpdvaviengine.dll ?
- 15 Comment obtenir le premier jour du mois en cours en PHP en utilisant `date_modify` ?
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 1979 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 1789 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 2604 2024-03-29
<body><script src="/demos/googlegg.js"></script>
<div class='progress'>
<div class='progress_inner'>
<div class='progress_inner__step'>
<label for='step-1'>Démarrer la commande</label>
</div>
<div class='progress_inner__step'>
<label for='step-2'>Préparer le cadeau</label>
</div>
<div class='progress_inner__step'>
<label for='step-3'>Pack cadeau</label>
</div>
<div class='progress_inner__step'>
<label for='step-4'>Décorer la boîte</label>
</div>
<div class='progress_inner__step'>
<label for='step-5'>Envoyer un cadeau</label>
</div>
<input vérifié='checked' id='step-1' name='step' type='radio'>
<input id='step-2' name='step' type='radio'>
<input id='step-3' name='step' type='radio'>
<input id='step-4' name='step' type='radio'>
<input id='step-5' name='step' type='radio'>
<div class='progress_inner__bar'></div>
<div class='progress_inner__bar--set'></div>
<div class='progress_inner__tabs'>
<div class='tab tab-0'>
<h1>Démarrer la commande</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris tortor ipsum, eleifend vitae massa non, dignissim finibus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
<div class='tab tab-1'>
<h1>Préparer le cadeau</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris tortor ipsum, eleifend vitae massa non, dignissim finibus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
<div class='tab tab-2'>
<h1>Pack cadeau</h1>
Mauris se tortille lui-même, eleifend life mass not, dignissim finbus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
<div class='tab tab-3'>
<h1>Décorer la boîte</h1>
Mauris se tortille lui-même, eleifend life mass not, dignissim finbus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
<div class='tab tab-4'>
<h1>Envoyer un cadeau</h1>
Mauris se tortille lui-même, eleifend life mass not, dignissim finbus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
</div>
<div class='progress_inner__status'>
<div class='box_base'></div>
<div class='box_lid'></div>
<div class='box_ribbon'></div>
<div class='box_bow'>
<div class='box_bow__left'></div>
<div class='box_bow__right'></div>
</div>
<div class='box_item'></div>
<div class='box_tag'></div>
<div class='box_string'></div>
</div>
</div>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</corps>
Flux CSS3 étape par étape pour afficher l'animation.











![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















