localisation actuelle: Maison > Télécharger > Effets JS > effets jQuery > Code du formulaire de questionnaire à choix multiples jQuery

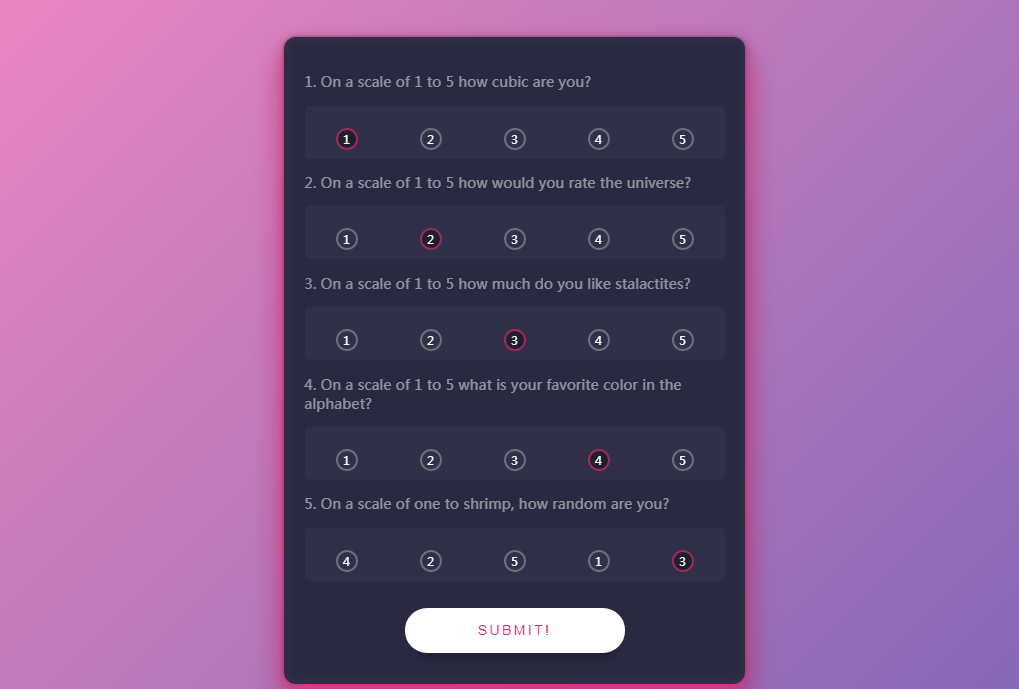
Code du formulaire de questionnaire à choix multiples jQuery
| Classer: Effets JS / effets jQuery | Temps de libération: 2017-12-11 | visites: 1676 |
| Télécharger: 40 |
Derniers téléchargements
Aquarium Fantastique
Filles en première ligne
Ailes d'étoiles
Petite Fée des Fleurs Paradis Féérique
Restaurant Histoire mignonne
Exploration de voyage à Shanhe
Amour et producteur
Le cerveau le plus puissant 3
Odd Dust : Damila
Jeune voyage vers l'Ouest 2
24 heuresClassement de lecture
- 1 Pourquoi l'utilisation de `mysqli_fetch_array()` plusieurs fois provoque-t-elle des problèmes avec les ensembles de résultats ?
- 2 dialerres.dll – Qu'est-ce que dialerres.dll ?
- 3 dlcjdr5c.dll – Qu'est-ce que dlcjdr5c.dll ?
- 4 Présentation de la date de sortie du projet WAND
- 5 Pourquoi est-ce que j'obtiens « Point-virgule inattendu ou nouvelle ligne avant le reste » dans Go ?
- 6 dlcres0804.dll – Qu'est-ce que dlcres0804.dll ?
- 7 Comment détecter les objets verts dans les images avec OpenCV : un guide étape par étape utilisant l'espace colorimétrique HSV ?
- 8 Comment puis-je détecter et gérer l’orientation de la fenêtre pour un affichage optimal des pages sur les appareils mobiles ?
- 9 Quels sont les systèmes de build compatibles avec le langage de programmation Go ?
- 10 Ouvrir ou fermer : quand devez-vous gérer votre connexion à la base de données ?
- 11 dlbkdr5c.dll – Qu'est-ce que dlbkdr5c.dll ?
- 12 Comment créer des procédures stockées dans phpMyAdmin sans changer le délimiteur ?
- 13 Pourquoi est-ce que j'obtiens une erreur de conversion d'interface lors de l'analyse de la réponse de l'API Serpwow ?
- 14 djpeta.exe – Qu’est-ce que djpeta.exe ?
- 15 Puis-je supprimer la sortie générée par « System.out.println() » en Java ?
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 1942 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 1762 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 2576 2024-03-29
code js
<script>
//Global:
var survey = []; //Bidimensional array: [ [1,3], [2,4] ]
//switcher function:
$(".rb-tab").click(function(){
//Spot switcher:
$(this).parent().find(".rb-tab").removeClass("rb-tab-active");
$(this).addClass("rb-tab-active");
});
//Save data:
$(".trigger").click(function(){
//Empty array:
survey = [];
//Push data:
for (i=1; i<=$(".rb").length; i++) {
var rb = "rb" + i;
var rbValue = parseInt($("#rb-"+i).find(".rb-tab-active").attr("data-value"));
//Bidimensional array push:
survey.push([i, rbValue]); //Bidimensional array: [ [1,3], [2,4] ]
};
//Debug:
debug();
});
//Debug:
function debug(){
var debug = "";
for (i=0; i<survey.length; i++) {
debug += "No " + survey[i][0] + " = " + survey[i][1] + "\n";
};
alert(debug);
};
</script>
Jquery est l'une des technologies importantes requises pour la programmation Web. Jquery est un autre excellent framework Javascript après prototype. Il s'agit d'une bibliothèque js légère compatible avec CSS3 et divers navigateurs. jQuery permet aux utilisateurs de traiter plus facilement les documents et événements HTML, d'implémenter des effets d'animation et de fournir facilement une interaction AJAX pour les sites Web. Un autre gros avantage de jQuery est que sa documentation est très complète et que ses différentes applications sont expliquées en détail. Il existe également de nombreux plug-ins matures parmi lesquels choisir. jQuery peut séparer le code et le contenu HTML de la page HTML de l'utilisateur, c'est-à-dire qu'il n'est pas nécessaire d'insérer un tas de js dans le HTML pour appeler la commande.











![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















