
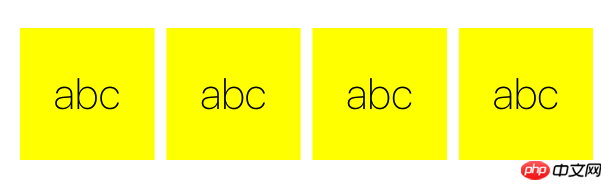
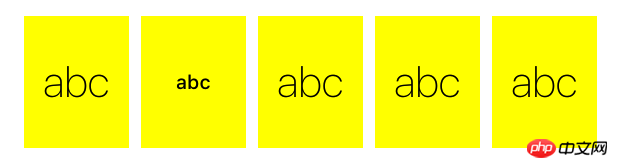
我想在上面的第一个方块和第二个方块之间插入一个新的方块,我希望的插入动画是新的方块从中心向两边展开(类似ppt中某个动画),同时其他几个方块的宽度能够慢慢变小,最后五个方块能够等宽,就像下面这样

但是我目前的情况是其中的文字会先瞬间移动到最终的位置(也就是说方块变小的过程中文字是不居中的),然后方块的宽度再慢慢变小,不知道为什么,我都是使用autolayout写的动画,我目前的写法是先写上新的方块的top,bottom,leading,trailing约束,然后调用layoutIfNeeded,最后是写上等宽约束,在animate block里面调用layoutIfNeeded。
Votre expression n’est pas très claire. La chose la plus importante à propos de l’animation de mise en page automatique est de saisir l’état de la vue. Appeler simplement layoutIfNeeded ne rendra que le dernier effet. L'état d'affichage doit être enregistré avant d'atteindre un point d'état. Pour faire simple, une fois l'animation exécutée, utilisez layoutIfNeeded pour obtenir l'effet. S'il y a d'autres animations, vous devez utiliser setNeedsLayout. Après cela, implémentez les attributs de vue qui doivent être modifiés ; >