通过thinkphp的模板布局方法布局后台,在iframe中打开一个页面。但是右侧滚动条无法滚动到底部。
流程:
访问admin.php的admin模块的index控制器的index方法,代码如下
class IndexController extends Controller { public function index(){ layout(false); $this->display(); } public function info(){ $this->display(); } }index/index.html代码如下:
H+ 后台主题UI框架 - 主页
退出
Common/menu.html代码如下:
index/index.html在代码中关闭了模板解析。所以直接出这个页面,然后里面加载了index控制器的info方法。info方法会先加载layout.html,然后加载index/info.html
layout.html代码
H+ 后台主题UI框架 - 主页
{__CONTENT__} info.html代码如下
二次开发
我们提供基于H+的二次开发服务,具体费用请联系作者。
同时,我们也提供以下服务:
- 基于WordPress的网站建设和主题定制
- PSD转WordPress主题
- PSD转XHTML
- Html页面(CSS+XHTML+jQuery)制作
联系信息
QQ:516477188
微信:zheng-zihan
更新日志
v4.1.02015.12.21
此版本是一个维护版本,主要是升级和修复bug,让我们共同期待5.0版的到来
- 增加不支持IE8的页面提示
- 修复页面链接和表单提交默认在新窗口中打开的问题
- 更新suggest插件,修复错位问题
- 升级bootstrap版本到3.3.6版本
- 升级layer到2.1版本
- 升级echarts到2.2.7版本
- 升级webuploader到0.1.5版本
- 修复网络条件不好情况下,页面加载提示遮挡页面无法操作的问题
v4.1.02015.10.21
- 升级bootstrap到最新版本3.3.5;
- 升级jquery版本到最新版本2.1.4;
- 升级Font Awesome到最新版本4.4.0;
- 修复了登录页面的一处错误;
- 修复了主页面出现多个滚动条的问题;
- 修复了已知的各种浏览器兼容问题;
- 修复了layphoto和suggest等页面的显示问题;
- 新增Glyphicons字体图标的预览;
- 新增对不支持的浏览器的友好提示;
- 新增视频/音乐播放器的支持;
- 新增Bootstrap Table(推荐);
- 进一步完善了开发文档;
- 提供了离线支持,开箱即用;
- 对IE系列的浏览器支持更好。
v3.2.02015.09.22
- 修复360浏览器个别情况下崩溃的问题;
- 优化360浏览器的显示效果;
- 修复layim弹出聊天窗口出错的问题;
- 优化登录、注册、锁屏页面,使其在右侧主体区域打开时转到新页面打开;
- 优化了移动设备的展示效果。
v3.1.02015.09.18
- 修复登录页面文本框输入字符不可见的问题;
- 修复火狐下conTabs关闭操作按钮不下拉的问题;
- 修复IOS系统下各种浏览器右侧内容不滚动的问题;
- 优化了主页示例三的显示;
- 修复了jqgrid编辑弹框导致页面错位的问题;
- 使百度Echarts图标支持响应式,并优化了其显示;
- 修复Summernote文本编辑器下拉菜单显示不全的问题;
- 修复Toastr通知图标显示多个的问题。
v3.0.x2015.09.04
自H+ v3.0版发布后,又陆续发布了7个小版本,修复了一些兼容性问题,但是没有对外发布,更新日志略过……
v3.0.02015.09.03
- 今天是情人节,H+终于跨到了v3.0,就是是情人节礼物吧,感谢你们的不离不弃,一路相伴! 查看升级日志
- 注意:本次更新调整较大,不建议直接覆盖升级!
v2.2.02015.05.12
- 根据用户的反馈,根据用户的反馈,移除了CDN支持,CDN服务将于2015年6月30日之后结束支持,如果您正在使用CDN服务,请尽快完成迁移,对于给您造成的不便,我们表示非常抱歉;
- 升级Bootstrap到最新版本v3.3.4;
- 修改了style.css,修复了其中的一些bug;
v2.1.02015.03.19
- 增加cdn服务支持,cdn节点使用阿里云服务,可保证您的项目随时使用最新版本的H+,免去反复升级的麻烦;
- 修复一些问题;
v2.0.02015.03.02
- 增加RTL布局及RTL支持,可点击右上角齿轮按钮选择RTL模式查看;
- 增加上下布局;
- 在360浏览器6.0以上版本中强制以webkit内核解析,体验更佳;
- 增加Toastr通知、嵌套列表、时间轴、论坛、代码编辑器、模态窗口、表单验证、树形视图、聊天窗口等页面;
- 升级Font Awesome,Simditor等到最新版本;
- 优化部分内容
v1.8.02015.02.23
v1.7.02015.02.11
- 更新jquery版本到官方最新版v2.1.1;
- 更新Bootstrap版本到官方最新版v3.3.0;
- 增加jqGrid组件;
- 修复Summernote编辑器中的一个严重错误;
- 修改了一些已知的bug,并修复了演示示例中的一些错误;
v1.6.02014.01.26
v1.5.02014.01.17
v1.4.02015.01.05
v1.3.02014.12.21
- 加入阿里巴巴团队的字体图标库,字体图标可以自定义啦;
- 新增头像裁剪上传组件FullAvatareditor;
- 集成网页弹层插件layer;
- 集成日期选择器layerDate;
- 增加web即时通讯功能,可以在系统内在线聊天了;
- 增加主题预览功能,点击右上侧齿轮图标预览;
- 增加左侧边栏固定功能;
- 修复了多处问题。
v1.2.02014.12.05
v1.1.02014.11.18
- 修复了几处问题。
v1.0.02014.11.10
- Hplus正式发布。
购买说明
购买后我可以获得什么?
- 所有源码(未压缩、带注释版本);
- 说明文档;
- 终身免费升级服务;
- 必要的技术支持;
- 付费二次开发服务;
- 授权许可;
- ……
如果需要购买H+主题,可直接付款到支付宝:zheng-zihan@qq.com,收款人:*子涵。也可以使用手机支付宝或者微信扫码支付:
付款完成后请及时联系作者,或在付款备注中留下邮箱或QQ,方便作者及时联系您。
如果图片太小,可以点击图片放大。
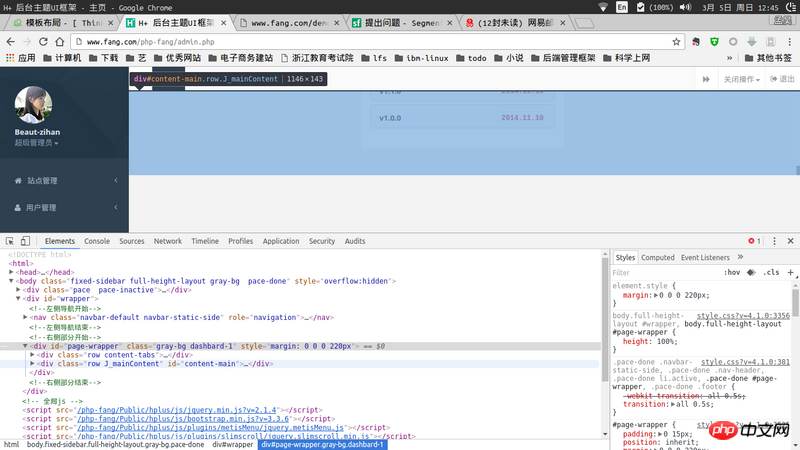
出现如图情况,就是滚动条已经无法继续下滚了。

git地址:https://github.com/fangmengha...
谢谢!
你看一下你的body高度是多少