我是个前端小白,所以在这里整理一下很多网页都见过的小特效,想问问有什么最佳实践。(我想问的最佳实践也就是扩展性最好,代码最优雅,兼容性最好,虽然我知道用jq,js等写很多累死人的代码也能实现,但是我想知道有什么最简单的办法能实现它)
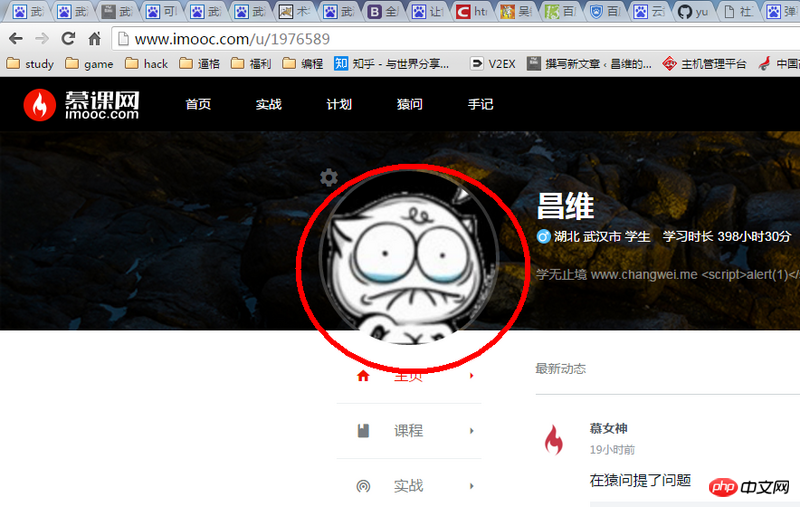
慕课网http://www.imooc.com/u/1976589 个人中心左上角的头像在王页面下面滚动的时候会自动变小,但是位置没有变化

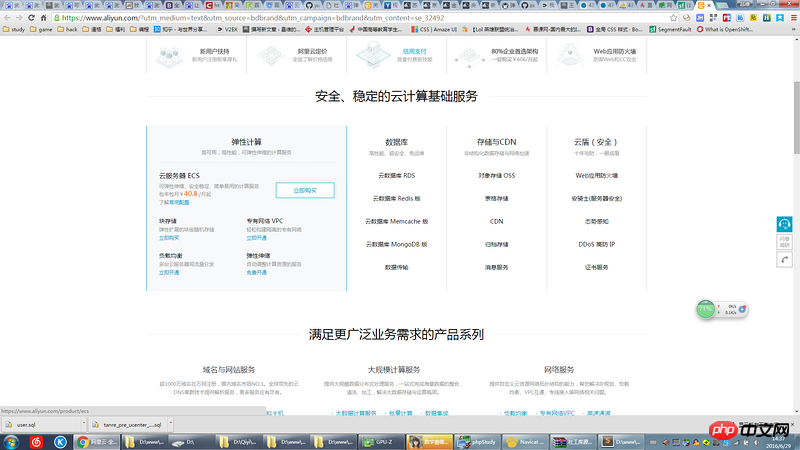
2.阿里云首页的产品介绍部分(鼠标滑动上去会自动展开,具体看页面效果)https://www.aliyun.com/?utm_medium=text&utm_source=bdbrand&utm_campaign=bdbrand&utm_content=se_32492
3.极光推送首页那些圈圈放大,是css3动画吗?它怎么做到我页面滚动到所在手风琴页的时候才开始播放呢?https://www.jiguang.cn/
4.魅族官网顶部的导航栏鼠标划上去自动高度变长然后从右向左淡入加载产品图片http://www.meizu.com/
这几个在很多网站首页都能看到的动画效果,想问问如何用最好最快的办法实现他们?
用js监听滚动事件, 然后对图片添加或者删除suimg样式, suimg有设置图片大小
用js监听鼠标
mouseover,mouseout事件, 根据鼠标所在位置, 决定对某个p进行隐藏或者显示css3动画
css3中的translate3d或者让translateX都可以
你可以看源代码。