使用 swiper.js jquerymobile.js 等移动端js库的时候,如果使用了滑动事件,不时会看到报错:“ Unable to preventDefault inside passive event listener due to target being treated as passive”。但奇怪的是脚本运行正常,而且在不同的库和项目中我都能看见这种情况,我觉得不是个例。
document.addEventListener('touchmove', function(event) {
var e = event||window.event;
var p = event.target.closest('.demo');
if (!p) {
e.preventDefault();
}
},false);
错误:
Unable to preventDefault inside passive event listener due to target being treated as passive. See https://www.chromestatus.com/...
遇到了和你一样的问题,没人来回答啊?
我的代码是:
错误:
Unable to preventDefault inside passive event listener due to target being treated as passive. See https://www.chromestatus.com/...
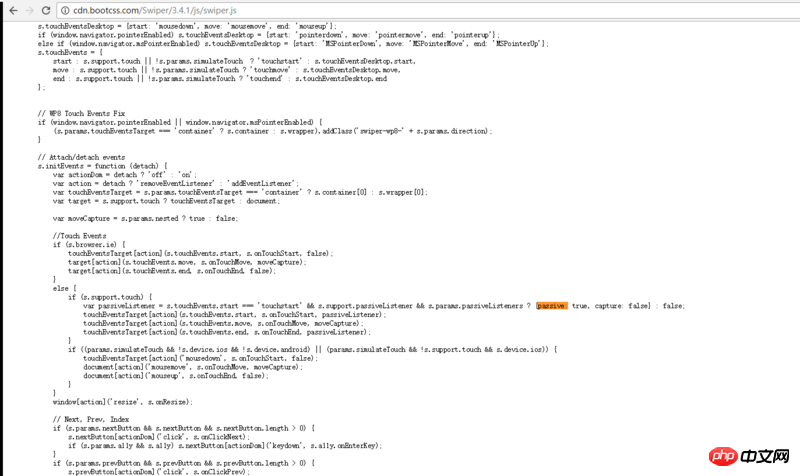
在swiper的初始项里面加上
passiveListeners: false,即可,具体搜一下passiveListeners如图所示

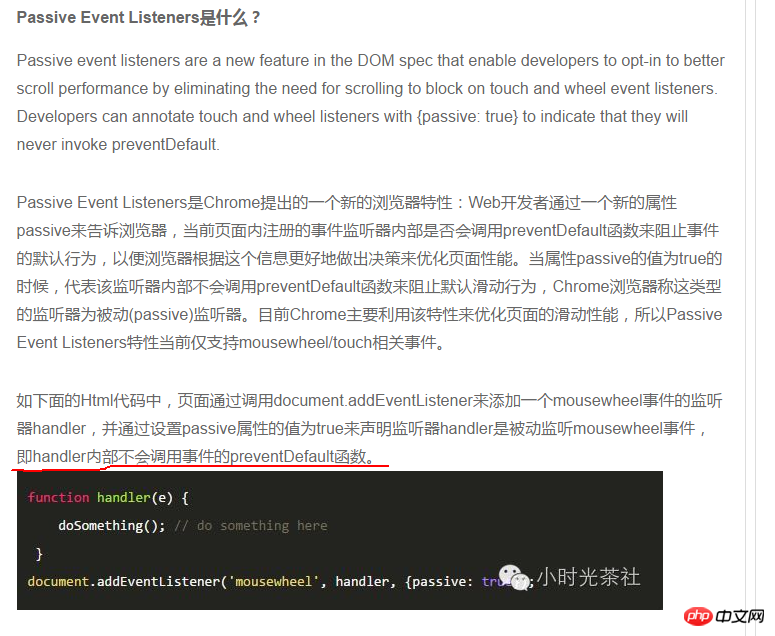
而这些库也用到了这个咯。所以你在里面写preventDefault方法都是无效的

证据如下