css代码:
@media screen and (min-width:1366px) and (max-width:2100px){
.headline{
/*width:1150px;*/
width: 100%;
height:30px;
background-color:#C12C20;
-moz-box-shadow: 3px 3px 8px #C12C20;
-webkit-box-shadow: 3px 3px 8px #C12C20;
box-shadow: 3px 3px 8px #C12C20;
}
@media screen and (min-width:600px) and (max-width:1365px){
.headline{
/*width:1150px;*/
width:auto;
height:30px;
background-color:#C12C20;
-moz-box-shadow: 3px 3px 8px #C12C20;
-webkit-box-shadow: 3px 3px 8px #C12C20;
box-shadow: 3px 3px 8px #C12C20;
}
html代码:
<!--头条-->
<p class="headline">
</p>
<!--end-->
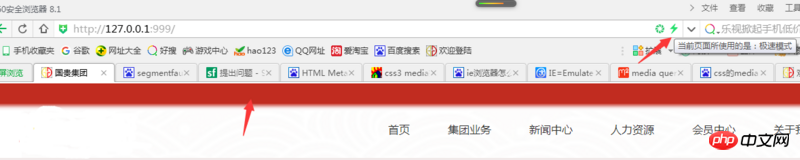
webkit:
浏览器模式ie8(B),文档模式IE8标准
问题:
文档模式ie9能正常加载@media query中的样式
以下模式都不能加载。
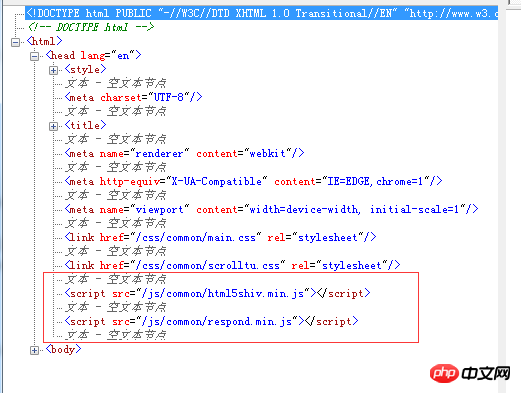
head头文件已经加载了解决兼容性的库:
<!--[if lt IE 9]>
<![endif]-->
刚刚解决的这个问题,直接用这个链接第一次尝试好像不行,所以我下下来了,又尝试了一次,就可以了
希望可以帮到你