L'exigence est que lorsque la souris est à l'intérieur d'un élément avec une barre de défilement sur la page, l'événement scroll est déclenché pour empêcher le défilement du corps d'être déclenché en même temps.
Pour parler franchement : lorsque la souris roule à l’intérieur de p, même si p roule jusqu’au bout, le corps ne défilera pas.
J'ai donné à p un événement de défilement pour éviter les bulles. Je veux utiliser cette idée pour désactiver le défilement du corps, mais cela ne sert à rien.
Alors la question se pose :
1. Comment réaliser cette exigence ?
2. Pourquoi le défilement ne peut-il pas empêcher les bulles ?
3. Je connais déjà cette méthode de donner du corpsoverflow:hidden. Si cette méthode est utilisée, le problème réside dans la détermination si la position de la souris est dans p. Il existe de nombreux problèmes de compatibilité, et il semble que la position du déclencheur doive être obtenue par la pratique (comme mousemove). Concernant cette solution, je ne le fais pas. Je ne sais pas s'il existe une solution plus pratique pour l'écriture ou des améliorations ?
27 mai
Merci à tous d'avoir apporté la démo ! ! !
Les méthodes que j'ai trouvées en ligne utilisent également scrollTop, mais je n'ai jamais trouvé de méthode plus pratique, et elles sont toutes écrites de manière très compliquée.
Merci àcc_christianpour nous avoir fourni cette version très claire et pratique~cc_christian提供这个非常清晰实用的版本~
当然,浴巾Bien sûr, le plug-in jq fourni par
Il semble que la compatibilité de ce problème de défilement ne soit effectivement pas très bonne. Les deux méthodes utiles sont toutes deux jq.
Et j'ai trouvé un problème. En fait, j'ai déjà trouvé beaucoup d'idées scrollTop sur Internet, mais je suis toujours confus, pourquoi mon propre événement ne peut-il pas être arrêté ? Surtout la molette de la souris, scroll indique sur MDN qu'il ne peut pas annuler le bouillonnement, mais la molette de la souris dit que c'est possible, mais cela ne fonctionne toujours pas en utilisation réelle.
Le seul moyen est de stocker la position de défilement et d'attribuer une valeur à scrollTop lorsque le survol défile vers le haut.浴巾On estime que
a le même principe à l'intérieur du plug-in (je ne l'ai pas vraiment vu, j'ai peur de ne pas pouvoir tout comprendre pour le moment)
Plug-in jQuery : http://mohammadyounes.github....
Problème de performances
Lorsque la molette défile d'une image, l'événement de défilement n'est déclenché qu'une seule fois
L'événement de défilement est déclenché en continu depuis l'introduction du défilement fluide (en fait, IE6 a déjà un défilement fluide), à chaque fois que la molette de défilement défile. 1 pixel, l'événement scroll sera déclenché
Il n'est pas recommandé de basculer à plusieurs reprises entre
overflow:hidden和overflow:hiddencar cela entraînerait des problèmes de refonte et de performancesPrincipe :
L'événement Scroll ne peut ni stopPropagation ni PreventDefault
Il semble qu'il bloque l'événement scroll, mais il s'agit en fait de l'événement de roue/bouton de page PreventDefault
De plus, la molette de la souris a des problèmes de compatibilité, donc tout le monde utilise jQuery
J'ai oublié où j'ai lu l'article correspondant
Prenez la démo
Apprenez-vous une recette, définissez une variable isScrolling = false
;Lorsque la souris survole la cible p, isScrolling = true ; et pour le corps, lorsque isScrolling = true, le défilement est interdit.
Et lorsque la souris s'éloigne de p, isScrolling = false.démo de blocage du défilement
D'accord, personne ne continue.
La méthode actuellement disponible est toujours overflowhidden.
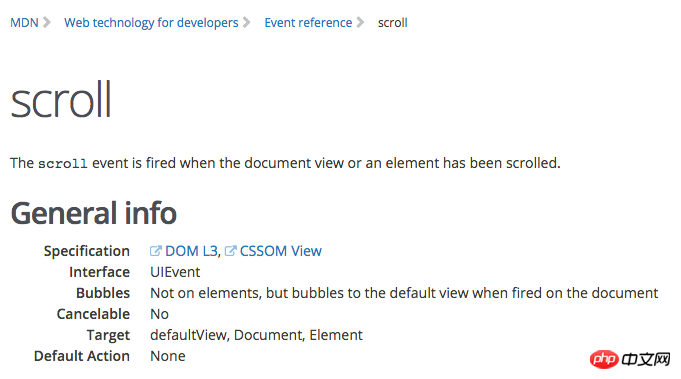
Quant à la raison pour laquelle le défilement ne peut pas empêcher les bulles, j'ai trouvé la réponse sur MDN : il dit que le défilement ne fait que des bulles vers document.defaultView et ne peut pas être annulé.

Mais mdn a dit que la molette de la souris peut empêcher le bouillonnement, mais je l'ai essayé sans succès. J'espère que les étudiants qui savent l'utiliser pourront écrire une démo pour y jeter un œil~
.Essayez l'événement mousewheel