Contexte : Utilisation du plug-in jquery.fileupload.js http://www.jq22.com/jquery-in...
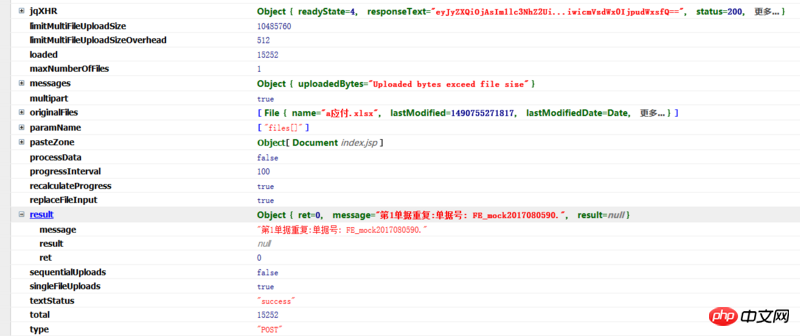
Lors du téléchargement de fichiers, sous Firefox et Chrome, la valeur de retour peut être obtenue normalement dans la fonction de rappel effectuée, comme indiqué ci-dessous
Le code de la fonction de rappel est le suivant :
done: function (e, data) {
console.info(data);
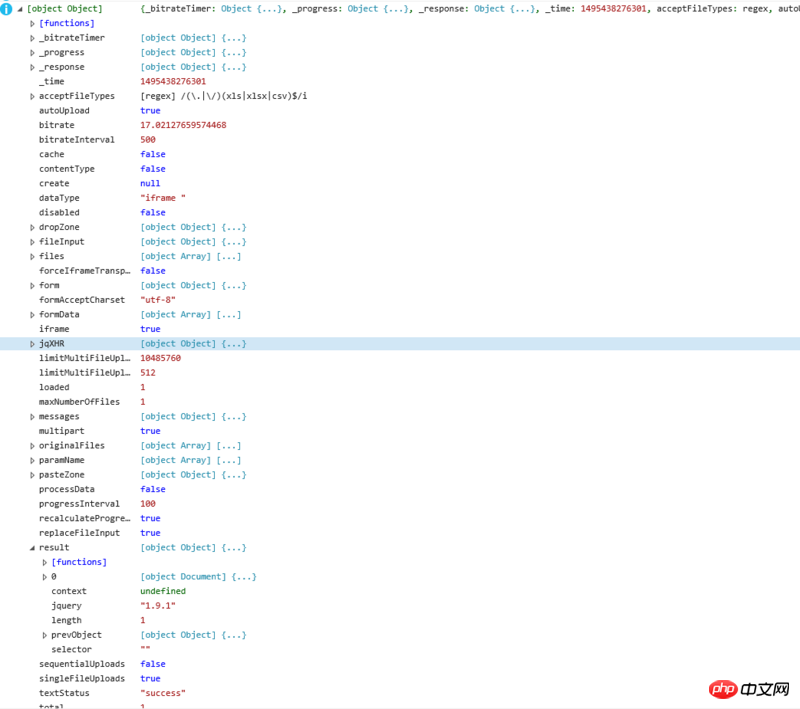
},Cependant, dans les versions inférieures à IE10, dans les données renvoyées, le résultat n'est pas un résultat ajax, mais un objet jquery, comme indiqué ci-dessous : 
Je ne comprends toujours pas la logique du code source, merci de me donner quelques conseils