Il y a maintenant deux tables, table1 et table2. Dans l'état d'initialisation, il y a des données dans la table. Cochez la case, les données seront transférées vers la table2 et les données de la table1 seront supprimées à ce moment-là. cliquez sur la case à cocher de la table2, les données seront à nouveau transférées vers la table1.
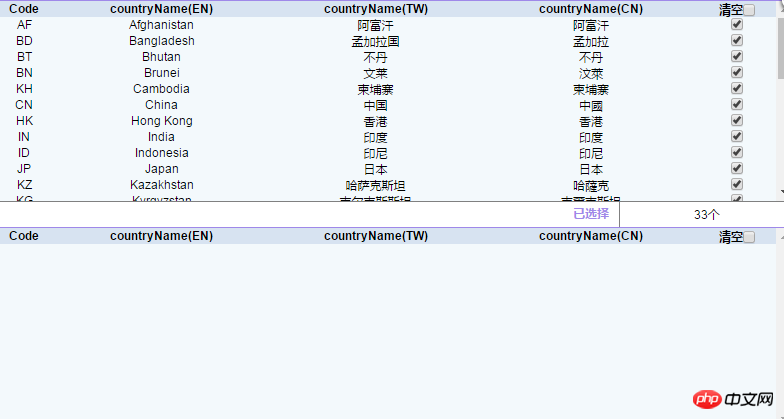
Le rendu est le suivant : 
Je peux transmettre des données de la table1 à la table2, le code est le suivant
$("#table1 input").click(function () {
var html=$(this).parent().parent();
$("#table2").append(html);
});
$("#table2 input").click(function () {
var html=$(this).parent().parent();
$("#table1").append(html);
});Cette méthode est principalement utilisée.Le problème est maintenant qu'une fois l'objet tr entier passé, lorsque la case à cocher dans la table2 est cliquée, l'objet tr ne peut pas être transmis. Ni le test ni l'affichage n'entrent dans l'événement click. ? ? En attente en ligne, merci à tous
Essayez-le (assurez-vous que #table1, #table1 est sur la page au début, pas un élément futur), si cela ne fonctionne pas. Postez le code et testez-le pour vous !
DEMOSi possible, veuillez l'adopter, 3Q.