Récemment, j'ai appelé l'API de traduction Baidu pour faire une petite démo de traduction. J'ai utilisé bootstrap pour CSS, puis j'ai légèrement modifié le style.
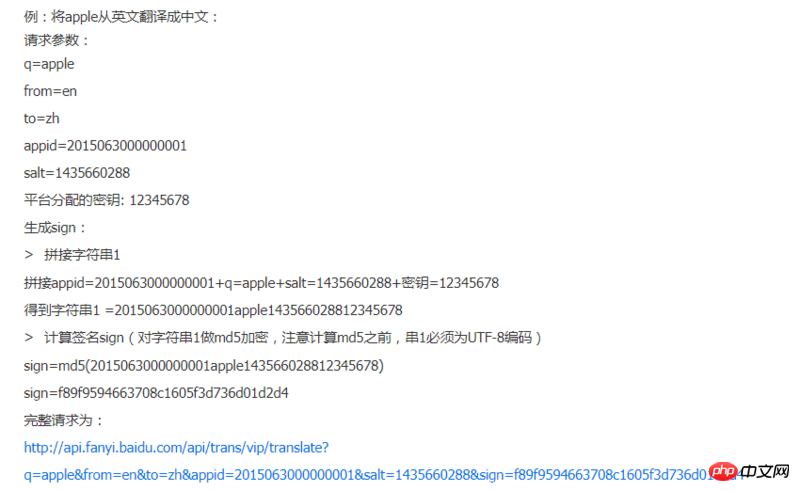
La partie js est très simple. Elle génère une adresse URL + une chaîne de requête selon les règles de la documentation de l'API Baidu, puis l'envoie au serveur via la méthode get, obtient la valeur de retour et en obtient le résultat de la traduction, qui est affiché sur la page. Il existe également une requête inter-domaines jsonp.

Adresse Github : https://zdaoyang.github.io/tr...
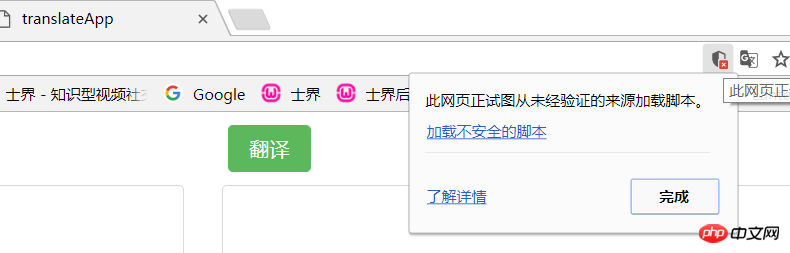
Mais lors de son ouverture sur Google Chrome, une telle erreur s'affichera (impossible de sélectionner la langue et impossible de traduire avec succès)

Dans le même temps, l'accès sur les téléphones Android est normal, mais l'accès sur les téléphones Apple ne l'est pas. (Si l'un d'entre vous possède un téléphone Apple, vous pouvez cliquer sur le lien ci-dessus pour l'essayer.)
J'ai vu des articles sur la compatibilité sur Internet, mais je ne sais pas où se situe spécifiquement mon problème. s'il s'agit d'un problème de bootstrap ou d'un problème js, ou s'il s'agit peut-être d'un problème de sécurité, je suis très confus et j'espère que vous pourrez me donner quelques conseils. Reconnaissant !
Joignez le code complet à la fin :
translateApp
翻译为:
Après y avoir jeté un œil, puisque le site est en https, Chrome vous a interdit de charger des ressources http
Les ressources HTTP ne peuvent pas être chargées sur les sites Web https et les ressources seront bloquées par le navigateur
/q/10...
Regardez ici