Je ne comprends pas bien l'attribut position:absolute. J'espère que quelqu'un pourra fournir une réponse. Merci,
.
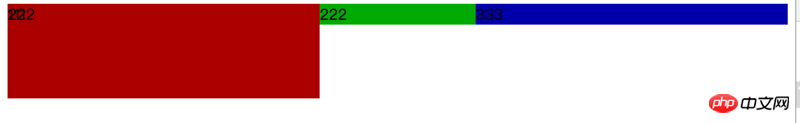
Ici j'ai mis la position:absoulte pour le enfant p, et du coup, l'espace occupé par son parent p a disparu
<p style="width: 40%; background-color: #aa0000; float: left">
<p >
<p style="position: absolute">
111
</p>
<p style="position: absolute">
222
</p>
</p>
</p>
<p style="width: 20%; background-color: #00aa00; float: left">222</p>
<p style="width: 40%; background-color: #0000aa; float: left">333</p>

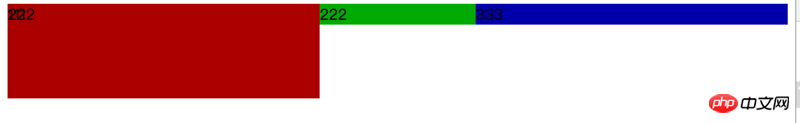
<p style="width: 40%;height: 100px; background-color: #aa0000; float: left">
<p >
<p style="position: absolute">
111
</p>
<p style="position: absolute">
222
</p>
</p>
</p>
<p style="width: 20%; background-color: #00aa00; float: left">222</p>
<p style="width: 40%; background-color: #0000aa; float: left">333</p>



Parce que lorsque l'élément est défini sur absolu, il est déjà hors du flux de documents. Il ne prend pas de place à l'intérieur de l'élément parent
Dans votre premier exemple, l'élément parent n'a pas de hauteur définie et les éléments enfants n'ont pas non plus de hauteur, ils ne sont donc pas affichés.
Il s'agit d'un positionnement absolu, séparé du flux de documents, et vous n'avez pas défini les valeurs haut/droite/bas/gauche et autres, donc les deux p au même niveau se chevaucheront
Quatre méthodes de positionnement de CSS :
static: Positionnement par défaut (c'est-à-dire pas de positionnement, le positionnement dépend de la façon dont le flux de documents est organisé)relatif: Positionnement relatif, positionnement par rapport à la position d'origine, la position dite d'origine, c'est-à-dire la position derelative:相对定位,相对于原始位置定位,所谓的原始位置,即staticpositionnement
, l'élément actuel Il est positionné par rapport à l'élément, et cet élément parent n'est pas nécessairement l'élément parent de premier niveau de l'élément actuel. Si aucun élément parent nonabsolu: Positionnement absolu, positionné par rapport au premier élément parent autre queabsolute:绝对定位,相对于static定位以外的第一个父元素定位。从当前元素开始向上查找定位元素直至根元素,无论遇到的第一个父级元素是relative还是absolute,或者是fixed定位的元素,当前元素就相对于该元素进行定位,并且这个父级元素不一定是当前元素的第一级父元素。如果没有找到任何非static的父级元素,则相对于根元素htmlpositioning. Recherchez les éléments positionnés vers le haut depuis l'élément actuel jusqu'à l'élément racine, que le premier élément parent rencontré soitrelatifouabsolu, ou un élément positionnéhtml.fixedLes débutants doivent simplement se rappeler ce qui précède.
Le positionnement absolu rend la position de l'élément indépendante du flux de documents, afin qu'il ne prenne pas de place.
Qu'est-ce qu'un bloc de confinement ?relative的元素。(应该去查下w3c...衰)什么是包含块?
containing block
css 包含块(Containing Box)
包含块是浏览器计算元素位置的一个虚拟的矩形区域,计算元素定位的起始位置是该矩形区域的左上角,也就是原点,坐标位置为(0,0),定位元素的
top、leftDans la citation, je pense que l'instruction exacte devrait être "par rapport au bloc conteneur positionné le plus proche ou au bloc conteneur initial", car si l'instruction est "par rapport au bloc conteneur", alors pourquoi doit-elle être au moins
relative élément. (Vous devriez vérifier w3c...)containing blockcss Containing BoxLe bloc conteneur est une zone rectangulaire virtuelle utilisée par le navigateur pour calculer la position des éléments. La position de départ pour le calcul du positionnement des éléments est le coin supérieur gauche de la zone rectangulaire, qui est l'origine, et le. la position des coordonnées est ( 0,0), le
Vous pouvez considérer cette zone rectangulaire comme l'élément qui l'a créée, mais ce n'est pas cet élément, c'est juste une chose virtuelle. 🎜 🎜🎜Le bloc conteneur est simplement utilisé pour calculer la position et la taille de l'élément. 🎜🎜hautet legauchede l'élément positionné sont déterminés par rapport à l'origine. Le bloc conteneur est le cadre de référence pour le positionnement des éléments.Pourquoi l'espace occupé par l'élément parent disparaît-il ?
Parce qu'il est réglé pour
position: absolute的元素脱离了文档流(normal flow),形成了独立的BFC。页面中每个BFC都是独立的一块渲染区域,互不影响,
但是它的位置信息,依然由它在normal flow中的包含块决定。所谓的流就是浏览器将元素在浏览器视口从上到下,从左到右一个一个的排版渲染出来,形成的一个类似水流一样 的概念。
默认一个页面只有一个“流”,就是文档流(normal flow),如果页面有定位元素、浮动元素,就会形成定位流、浮动流,而normal flow由文档的根元素
htmlformé.Vous pouvez considérer les flux comme des morceaux de papier empilés sur le bureau. Chaque morceau de papier est un « flux », mais ces papiers n'ont pas nécessairement la même taille.
Ma compréhension de BFC - wmsj100
1. L'élément parent principal n'a pas de largeur et de hauteur fixes.
2. Lorsque l'élément enfant flotte, il sort du flux de documents et ne peut pas ouvrir l'élément parent, donc l'élément parent disparaît.
Ici, vous mélangez positionnement absolu et flottement, ce qui n'est pas facile à comprendre pour les débutants. Les deux devraient être séparés pour une compréhension plus facile.
Lorsque vous utilisez le positionnement absolu, veuillez noter :
Pour une compréhension pertinente du flotteur flottant, veuillez vous référer à Baidu séparément~
Si vous définissez une largeur et une hauteur pour le parent, l'espace sera toujours là