Dans le projet Vue, comment masquer la liste pré-interrogeée dans un composant en cliquant n'importe où sauf lui-même ?

Le code est le suivant :
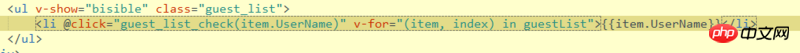
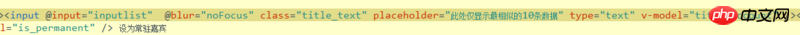
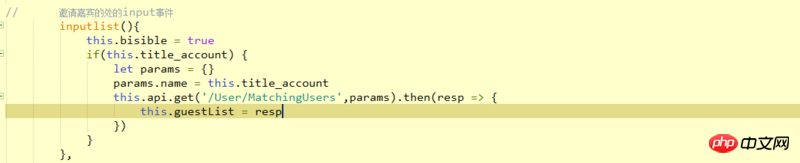
1. Liaison des données :
2.

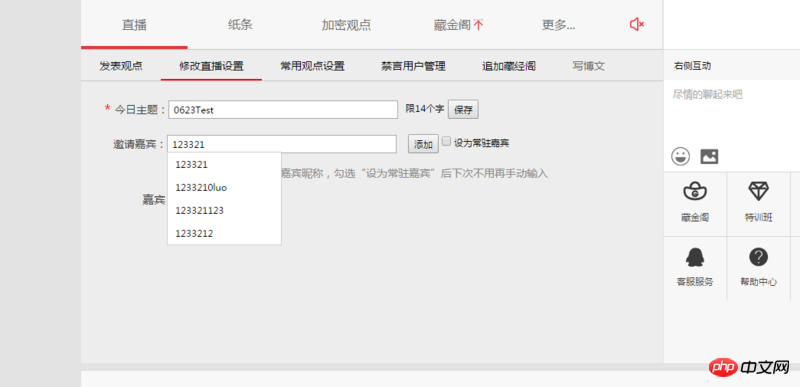
 3. Certains étudiants diront que définir la zone de saisie pour perdre le focus, mais comme le montre la liste de la figure, si vous souhaitez cliquer sur la valeur dans la liste sélectionnée, la saisie perdra le focus en premier, il apparaîtra que la valeur de la liste ne peut pas être sélectionnée,,,
3. Certains étudiants diront que définir la zone de saisie pour perdre le focus, mais comme le montre la liste de la figure, si vous souhaitez cliquer sur la valeur dans la liste sélectionnée, la saisie perdra le focus en premier, il apparaîtra que la valeur de la liste ne peut pas être sélectionnée,,,
Chers étudiants de passage, jetez un œil
.
Mes projets
Cela signifie cliquer sur la zone qui ne se trouve pas dans ce composant pour fermer la boîte contextuelle. Bien sûr, vous pouvez changer ceci.$el en une référence pour juger
.Après réflexion, je pense queOut of focusreste un événement relativement idéal.
Quant à ce que vous avez dit
Si vous souhaitez cliquer sur la valeur dans la liste sélectionnée, l'entrée perdra d'abord le focus et la valeur de la liste ne sera pas sélectionnée,,,,想要点击选中列表的值,会是的input先失去焦点,,会照成无法选中列表值的情况发生,,,在绑定的
focusoutDans la limitefocusoutCela devrait résoudre le problème.
Eh bien, ce que cette personne a dit est la même chose que le mien