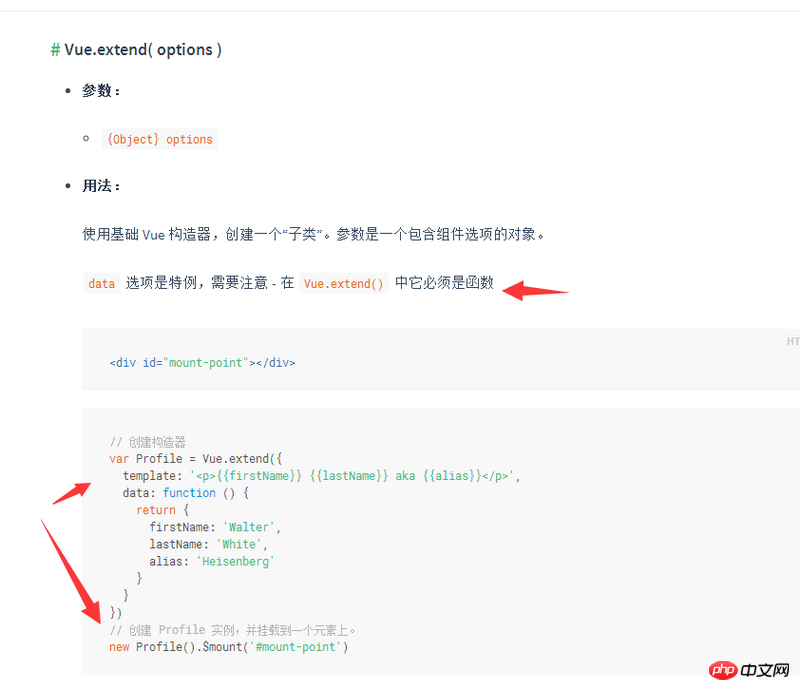
Tout d'abord, mon environnement de développement est le projet webpack de vue init. En tant que débutant apprenant vue.js, je regarde l'API et tape le code, regarde>
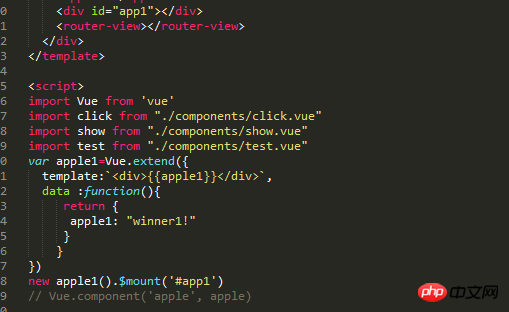
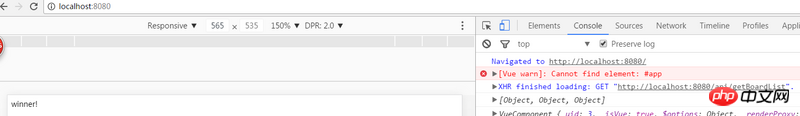
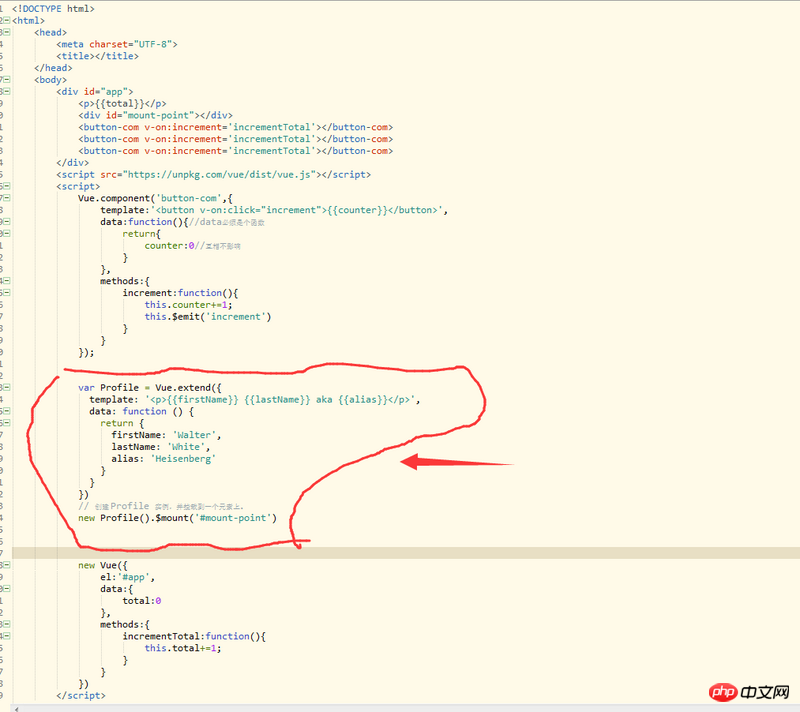
ok Regarde mon code Je signalerai l'erreur
Je signalerai l'erreur
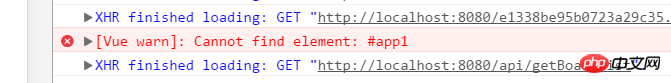
J'ai signalé une erreur indiquant que #app1 était introuvable, ce qui m'a mis dans l'embarras. . Ensuite, je l'ai testé à nouveau dans main.js !  L'effet de page est apparu, mais l'erreur a quand même été signalée
L'effet de page est apparu, mais l'erreur a quand même été signalée
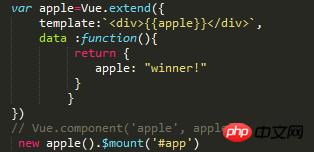
J'étais sans voix et j'ai simplement changé d'environnement. Cette fois, je n'ai pas eu besoin de l'environnement d'ingénierie webpack. ou retour à l'ancien environnement familier
ok, affichage parfait et précis alors ? La question est pourquoi est-ce comme ça ? ? Quelqu'un peut-il me l'expliquer ? Merci ? 3q
Comparaison de fichiers Vue2