option = {
title: {
text: '堆叠区域图'
},
tooltip : {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
legend: {
data:['联盟广告']
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'联盟广告',
type:'line',
stack: '总量',
areaStyle: {normal: {}},
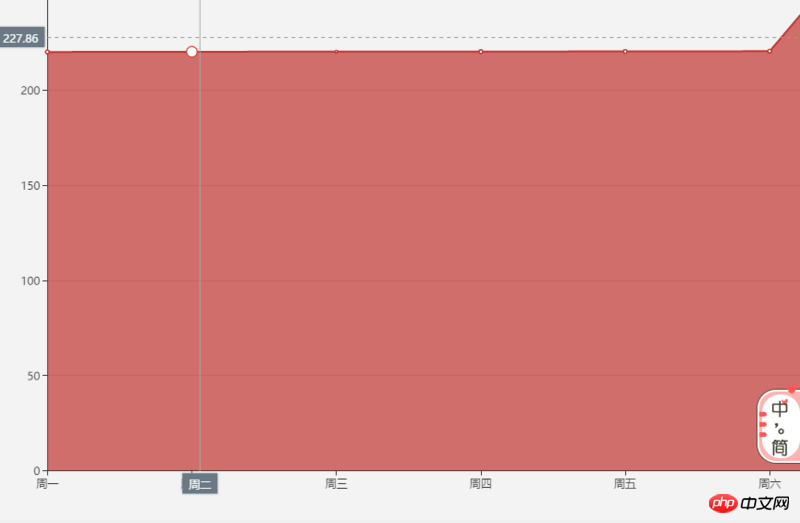
data:[220, 220.1, 220.2, 220.2, 220.3, 220.4, 310]
},
]
};
La différence de quantité est après la virgule décimale, en gros, il n'y a aucune différence dans cette image. Quel paramètre peut être contrôlé pour amplifier cette différence
.
Faites comme ça avec un écart relativement grand

Merci
Trouvez la valeur minimale des données et définissez la valeur minimale de l'axe y sur la valeur minimale de vos données