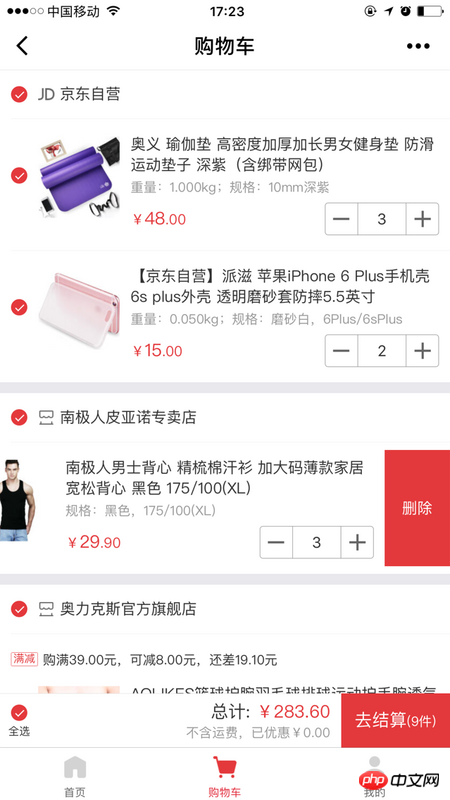
Je travaille récemment sur la page d'un centre commercial. Il y a une fonction dans le panier qui vous permet de faire glisser votre doigt vers la gauche et un bouton de suppression apparaîtra. Cette fonction est basée sur le panier d'achat de JD.com~
Il n'y a pas d'API prête à l'emploi, mais la description du lien peut être implémentée via des événements
Adresse de référence du cas
Agrandissez la largeur et définissez le débordement : caché, puis ajoutez la durée du geste. Lorsque vous glissez vers la gauche, la gauche sera affichée pour faire glisser le bouton de suppression caché
.C'est du moins ce que j'ai écrit dans d'autres projets