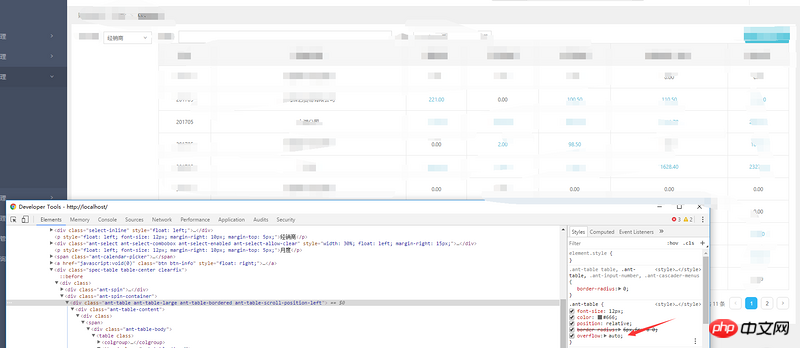
 ble est livré avec la classe .ant-table par défaut, l'un des attributs est overflow: auto; lors du débogage, j'ai trouvé que tant que cette vérification est supprimée, l'interface ci-dessus peut être affichée parfaitement, mais je ne le fais pas. Je ne l'ai pas à la réception maintenant. J'écris ce nom de classe manuellement et je souhaite supprimer l'attribut overflow: auto;
ble est livré avec la classe .ant-table par défaut, l'un des attributs est overflow: auto; lors du débogage, j'ai trouvé que tant que cette vérification est supprimée, l'interface ci-dessus peut être affichée parfaitement, mais je ne le fais pas. Je ne l'ai pas à la réception maintenant. J'écris ce nom de classe manuellement et je souhaite supprimer l'attribut overflow: auto;
Réécrivez un CSS et écrasez l'attribut overflow de ant-table.
Réécrire un CSS et exiger qu'il entre
Si vous utilisez webpack, si vous utilisez des modules css et des noms de classe, vous pouvez écrire un style global, à condition que la priorité soit supérieure à ant.
Par exemple
ant-input{ color:#000 }
Ensuite, vous pouvez écrire
.myname ant-input{ color:'#ccc'}; dans L'emplacement de votre index.css, monnom est une façon d'écrire tous les styles