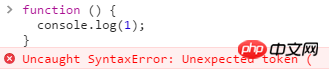
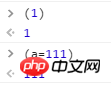
Q1 Utilisez les outils de développement et la console pour saisir un morceau de code js. Que se passe-t-il lorsque vous appuyez sur Entrée ?
Comment interpréter le résultat et l'erreur dans l'image ci-dessous


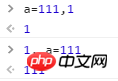
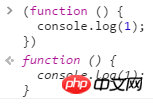
Q2 En plus de la déclaration et de la définition des variables, que se passe-t-il lorsque vous cliquez sur Entrée lorsqu'il y a une virgule ?
Comment interpréter le résultat et l'erreur dans l'image ci-dessous

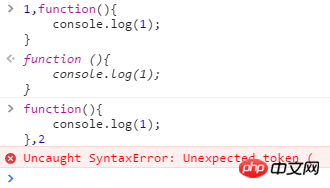
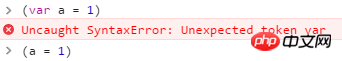
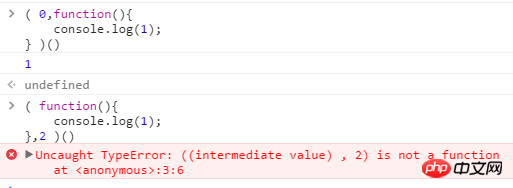
Q3 Que s'est-il passé après avoir ajouté l'opérateur parenthèses et appuyé sur Entrée ?
Pourquoi ici, le premier et le troisième sont différents des résultats ci-dessus


Q4 Virgule, parenthèses (exécuter la fonction immédiatement), retour chariot, les effets courants sont les suivants
J'espère que vous pourrez le comprendre en vous basant sur les questions précédentes
Débutant + trouble obsessionnel-compulsif demandant, merci à tous d'avance !
Q1
Appuyez sur Entrée, la console utilisera l'analyseur js de la page pour exécuter le code saisi, et affichera la valeur de retour obtenue en exécutant la dernière instruction dans la console.
La raison est que la valeur de retour de l'instruction var estun. Il est un peu difficile d'expliquer l'erreur signalée par la fonction anonyme.
undefined,a=111. Il s'agit d'une opération d'affectation et la valeur de retour de l'opération d'affectation estundefined,a=111这是一个赋值运算,赋值运算的返回值是a。匿名function报错这个解释起来有点费劲。js 中关于函数有两个概念:函数声明 和 函数表达式。
由于函数声明和命名函数表达式很像,js 引擎是怎样区分
function关键字后跟的到底是函数声明还是函数表达式呢?答案是看当前的上下文语境。如果上下文语境是一个求值环境,那么 function 就被认定为引出一个函数表达式,否则即认为是函数声明。Q1的这个报错就是因为,目前上下文不是一个求值语境,function 被解析为函数声明,报错的
Uncaught SyntaxError: Unexpected token (意思是不可预期的左括号,很好理解,函数声明需要一个函数名字,这里没有给出函数名就出现左括号,因此报语法错报的是左括号这个位置。Q2
,逗号是 js 中的运算符,逗号运算符会依次执行逗号左右的表达式,返回值是逗号右侧的表达式的值。这个不报错的原因就是因为,语境
1,...构成了一个求值上下文,因此后面的 function 被正确解析为函数表达式。而反过来书写报错,是因为逗号运算符还没有解析到,当前还不是一个求值语境,所以 function 被认作是函数声明。至于为什么不在解析到逗号后回溯,这个可能是考虑实现成本,左右操作数的操作符有很多,而且例如:
这种代码,你说是解析成命名函数表达式加上一个空字符串,还是解析成函数声明和一条语句呢?
因此,从现象上看,在判断 function 关键字的时候,js 引擎只看当前的上下文语境,而不进行回溯。(可能还有其他的潜在的问题导致不可能回溯)
Q3
()括号在 js 中也是一种运算符,叫组运算符,组运算符优先级最高,返回值是括号内的表达式求值的结果。
Il existe deux concepts sur les fonctions en js : la déclaration de fonction et l'expression de fonction.(function(){})构成了一个合法的表达式,而(var a=1)报错是因为组运算符内只允许表达式,var a=1
Étant donné que les déclarations de fonction sont très similaires aux expressions de fonction nommées, comment le moteur js distingue-t-il si le mot-cléfunctionest suivi d'une déclaration de fonction ou d'une expression de fonction ? La réponse réside dans le contexte actuel. Si le contexte est un environnement d'évaluation, alors la fonction est considérée comme introduisant une expression de fonction, sinon elle est considérée comme une déclaration de fonction.
L'erreur signalée au premier trimestre est due au fait que le contexte actuel n'est pas un contexte d'évaluation, la fonction est analysée comme une déclaration de fonction et l'erreur signalée estUncaught SyntaxError: Unexpected token (signifiant crochet gauche inattendu, qui est facile à comprendre, la déclaration de fonction nécessite un nom de fonction si le nom de la fonction n'est pas donné ici, le crochet gauche apparaît, donc l'erreur de syntaxe est signalée à la position du crochet gauche 🎜. 🎜Q2🎜 🎜,Virgule est un opérateur en js. L'opérateur virgule exécutera les expressions autour de la virgule dans l'ordre, et la valeur de retour est la valeur de l'expression à droite de la virgule. 🎜 rrreee 🎜La raison pour laquelle aucune erreur n'est signalée est que le contexte1,...constitue un contexte d'évaluation, donc la fonction suivante est correctement analysée en tant qu'expression de fonction. 🎜 🎜L'erreur est signalée lors de l'écriture inversée, car l'opérateur virgule n'a pas encore été analysé et il ne s'agit pas actuellement d'un contexte d'évaluation, donc la fonction est reconnue comme une déclaration de fonction. Quant à savoir pourquoi ne pas revenir en arrière après avoir analysé la virgule, cela peut être dû aux coûts de mise en œuvre. Il existe de nombreux opérateurs pour les opérandes gauche et droit, et par exemple : 🎜. rrreee 🎜Pensez-vous que ce type de code devrait être analysé en une expression de fonction nommée plus une chaîne vide, ou devrait-il être analysé en une déclaration de fonction et une instruction ? 🎜 🎜Ainsi, à en juger par le phénomène, lorsqu'il juge le mot-clé de fonction, le moteur js ne regarde que le contexte actuel sans revenir en arrière. (Il peut y avoir d'autres problèmes potentiels qui rendent le retour en arrière impossible) 🎜 🎜Q3🎜 🎜()Les parenthèses sont également un opérateur en js, appeléOpérateur de groupeL'opérateur de groupe a la priorité la plus élevée et la valeur de retour est l'expression évaluée entre parenthèses. . 🎜 🎜(function(){})constitue une expression légale, et(var a=1)signale une erreur car seules les expressions sont autorisées dans l'opérateur de groupe, var a=1 est une instruction. 🎜 🎜Q4🎜 rrreee 🎜Je crois que vous comprenez déjà. 🎜Cliquez sur Entrée. Ce qui suit
<est la valeur de retour. La déclaration de variablevar a = 1n'a pas de valeur de retour, elle n'est donc pas définie. . Variable directe + retour chariot équivaut à la sortie de cette variable.<后面的是返回值,变量声明var a = 1是没有返回值的,所以是undefined,直接变量+回车,等同于输出这个变量。','是一个运算符,在c语言中,
,是优先级最低的操作符(推测js应该也是),它的作用是先计算','前面的式子,然后在计算','后面的式子,最终结果返回','后面的式子。这一点确定了,你的问题里面大部分就能解决了。
最后说一点,
var a = 1根据词法解析,其实等同于var a; a = 1这两句。而js里面()又比较特殊,放表达式是没问题的,比如(a = 1)或者(a ? b : c)这种就没问题。问题出在
(var a)是错的,因为这不是表达式,不能括起来。同样的(if (a) {b} else {c})写出来也是错的,这种就要想办法写成上面用三目运算符才能括起来喽。其实题主的问题主要在js中
#🎜🎜#',' est un opérateur en langage C,语句和表达式,est l'opérateur avec la priorité la plus basse (vraisemblablement, js devrait également être le même). ' ,' la formule précédente, puis calculez la formule après ',', et le résultat final renvoie la formule après ','. #🎜🎜# #🎜🎜# Une fois cela confirmé, la plupart de vos problèmes seront résolus. #🎜🎜# #🎜🎜#Enfin,var a = 1est en fait équivalent aux deux phrasesvar a = 1selon l'analyse lexicale. En js,()est assez spécial. Vous pouvez mettre des expressions, telles que(a = 1)ou(a ? b : c) code. > Ce n'est pas un problème. #🎜🎜# #🎜🎜#Le problème est que(var a)est faux car ce n'est pas une expression et ne peut pas être entouré. Le même(if (a) {b} else {c})est incorrect à écrire. Cela doit être écrit comme ci-dessus et mis entre crochets par l'opérateur ternaire. #🎜🎜# #🎜🎜#En fait, la question du sujet porte principalement sur la différence entrestatementetexpressionen js. Comprendre ce qu'est une instruction et ce qu'est une expression. ce qui précède Vous pouvez comprendre le problème vous-même. #🎜🎜#Posez et répondez à vos propres questions et résumez :
Q1
Appuyez sur Entrée, la console utilisera l'analyseur js de la page pour exécuter le code saisi, et affichera la valeur de retour obtenue en exécutant la dernière instruction dans la console.
La déclaration de variable et la déclaration de fonction ne renvoient aucune valeur ou renvoient undéfini
JS détermine si le mot-clé de fonction est suivi d'une déclaration de fonction ou d'une expression de fonction, selon le contexte ci-dessus.
Q2
Opérateur virgule : effectuez plusieurs opérations en une seule instruction. Lorsqu'il est utilisé pour l'affectation, l'opérateur virgule renvoie le dernier élément de l'expression. ————Le Petit Livre Rouge a
Q3
Les parenthèses ne sont pas des opérateurs, mais une construction grammaticale.
Remarque : Seules les expressions peuvent être placées entre parenthèses d'opérateur. Si une instruction est placée entre parenthèses, une erreur sera signalée.
Q4
Exécutez la fonction immédiatement ()()
La première parenthèse doit être une fonction, en particulier (combinée avec Q3) une expression de fonction, une expression anonyme ou une expression nommée peut être utilisée
La référence ci-dessus : la réponse de Will et le didacticiel de référence standard JS de Ruan Yifeng - opérateurs