Je voudrais demander comment implémenter différentes zones pour avoir leurs propres barres de défilement sur le terminal mobile et également les lier

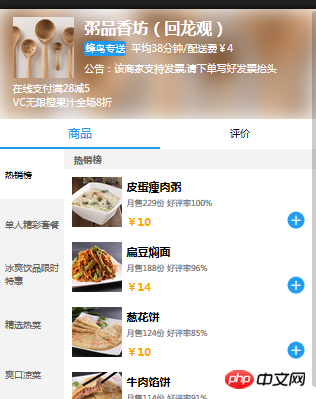
Comment puis-je faire en sorte que le menu et l'aliment correspondant aient leurs propres zones de défilement ? Ensuite, faites glisser la droite vers une certaine position et basculez vers la gauche en conjonction
Je peux essayer de l'implémenter moi-même plus tard, mais je ne sais pas comment rouler chaque partition séparément
Je pense que vous voulez obtenir quelque chose comme la méthode de Meituan consistant à cliquer sur une catégorie pour accéder à l'aliment sous la catégorie
En fait, vous pouvez utiliser des points d'ancrage pour vous positionner, et vous pouvez également utiliser des points d'ancrage pour modifier le curseur de menu
Il suffit d'initialiser les composants de défilement séparément en fonction de la disposition. . S'il n'y a pas de composant, vous pouvez aller sur github, recherchez
dessus.