import Vue from 'vue' import Vuex from 'vuex' import axios from 'axios' Vue.use(Vuex) Vue.use(axios)Message d'erreur :
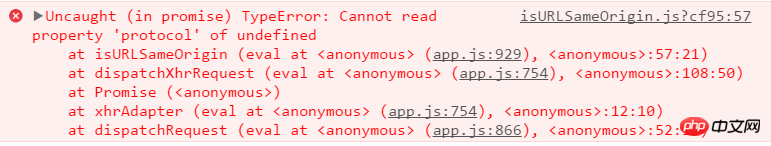
isURLSameOrigin.js?cf95:57 Non capturé (promis) TypeError : Impossible
lire la propriété 'protocole' d'undefinedat isURLSameOrigin (eval at(app.js:929), :57:21) at dispatchXhrRequest (eval at (app.js:754), :108:50) at Promise ( ) at xhrAdapter (eval at (app.js:754), :12:10) at dispatchRequest (eval at (app.js:866), :52:10) Capture d'écran du rapport d'erreur :

Mais, l'utiliser en mode prototype estnormal:
import Vue from 'vue' import Vuex from 'vuex' import axios from 'axios' Vue.use(Vuex) Vue.prototype.$ajax = axios
Pourquoi certaines personnes pensent-elles toujours qu'axios est un plug-in vue. . À propos, il y a quelque part écrit pour que vous puissiez utiliser Vue.use(axios). .