Version : bootstrap fileinput version 4.1.8
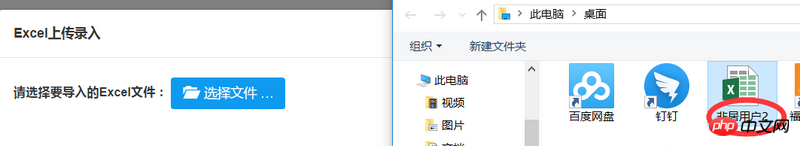
Comme indiqué sur l'image :
Sélectionnez le fichier 2.xlsx pour les utilisateurs non-résidents et il devient 2.xlsx, et le chinois est perdu
Comment le résoudre
oFile.Init = function(ctrlName, uploadUrl) {
var control = $('#' + ctrlName); //初始化上传控件的样式 control.fileinput({ language: 'zh', //设置语言 uploadUrl: uploadUrl, //上传的地址 allowedFileExtensions: ['xlsx'], showUpload: true, //是否显示上传按钮 showCaption: false,//是否显示标题 browseClass: "btn btn-primary", //按钮样式 dropZoneEnabled: false,//是否显示拖拽区域 maxFileCount: 1, //表示允许同时上传的最大文件个数 enctype: 'multipart/form-data', validateInitialCount:true, previewFileIcon: "", msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!", uploadExtraData: function() { return {"imageFileName":fodderType()}; } });
Maître, je suis dans la même situation que vous, comment avez-vous finalement résolu le problème