nginx
expires 1d;
Restitué lors de la demande de la ressource correspondante
Cache-Control:max-age=86400
Expires:Thu, 11 Aug 2016 12:16:43 GMT
D'après ma compréhension, cette ressource doit être conservée dans le cache du navigateur pendant une journée, et lorsqu'elle est actualisée pour la deuxième fois pendant la période de cache, elle doit être renvoyée directement sans envoyer de demande
Status Code:200 OK (from cache)
En fait, le serveur traitera le résultat renvoyé via la comparaison etag/Last-Modified pour chaque requête si le If-Modified-Since/If-None-Match renvoyé par l'en-tête de la requête ne correspond pas à l'etag/Last-Modified existant. , Renvoyez 200 pour actualiser la ressource, et si cela correspond, renvoyez 304.
Alors quelle est la signification d'Expires/Cache-Control ?
Mise à jour du 8 au 12Configurez les paramètres suivants sur nginx
add_header Last-Modified "";
expires 5d;
etag off;les en-têtes de réponse sont renvoyés comme suit :
Accept-Ranges:bytes
Cache-Control:max-age=432000
Connection:keep-alive
Content-Length:826
Content-Type:text/css
Date:Fri, 12 Aug 2016 05:52:24 GMT
Expires:Wed, 17 Aug 2016 05:52:24 GMT
Server:nginx/1.4.1;
Cela a été résolu. J'ai bien compris. Expires est en effet utilisé pour contrôler le délai d'expiration du cache, il renvoie 200 (fromcache)
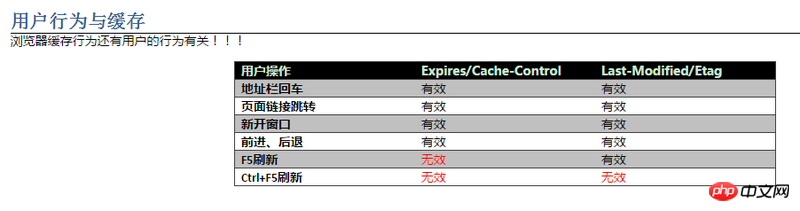
Mais le fait est que ma méthode d'accès est erronée. Le contrôle n'est pas valide pour l'actualisation f5. La bonne façon est de confirmer l’accès direct dans la barre d’adresse.
Blog de référence
http://www.cnblogs.com/skynet...
Vous devriez avoir les deux fonctions activées, Last-Modified sera affiché en premier, Nginx devrait activer Last-Modified par défaut, ou je m'en souviens mal
Généralement, les ressources statiques telles que les images et CSS utilisent Expires/Cache-Control car il y a très peu de changements. Pour ceux qui ont plus de modifications, vous pouvez utiliser Last-Modified pour vous assurer que le navigateur obtient la dernière version
L'auteur l'a configuré dans nginx.conf. Mes expirations configurées n'ont pas pris effet. Mais la compression gzip prend effet...