1. Requête écrite avec vue-resource.
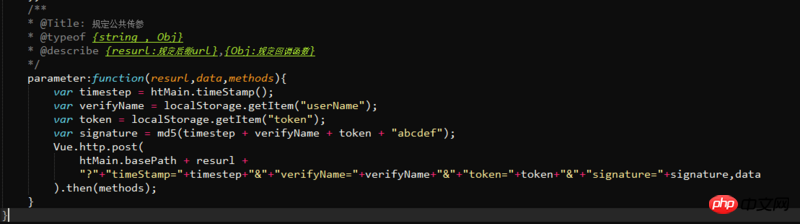
2. Le code est le suivant :

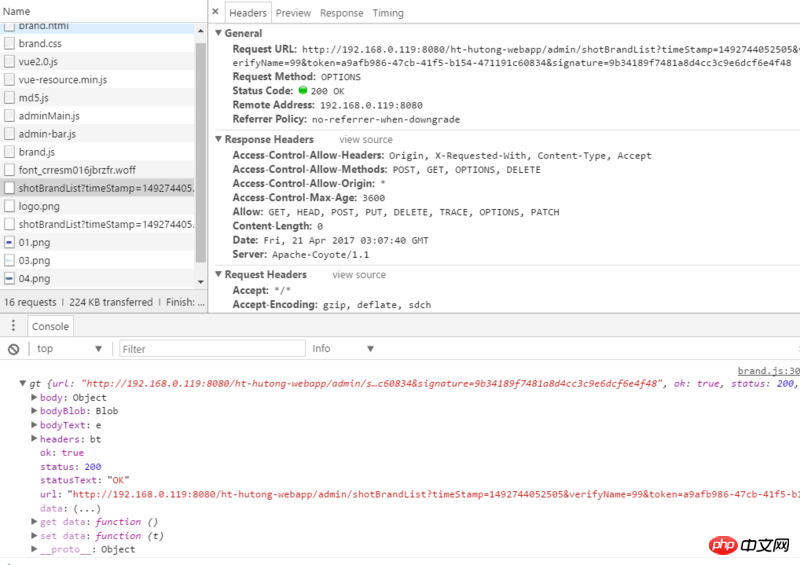
Voici les 200 données renvoyées par cette requête que je l'ai imprimée, comme indiqué ci-dessous :

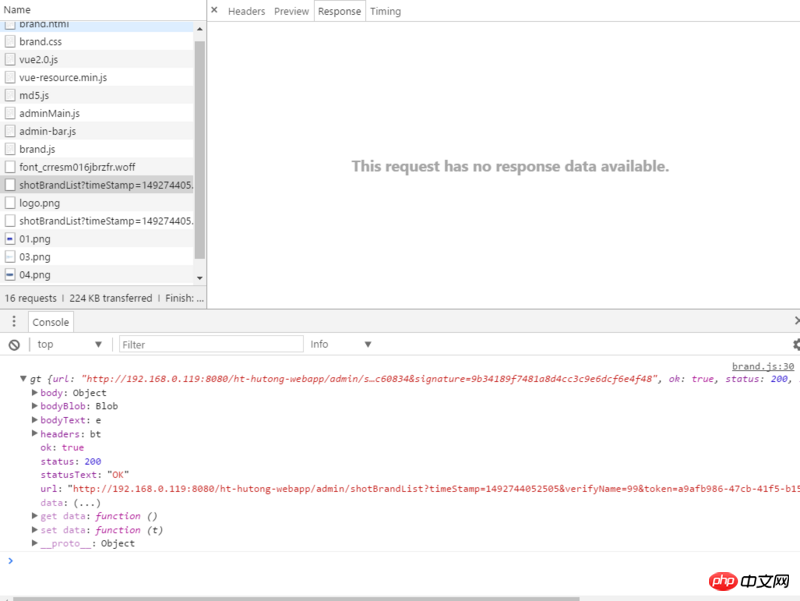
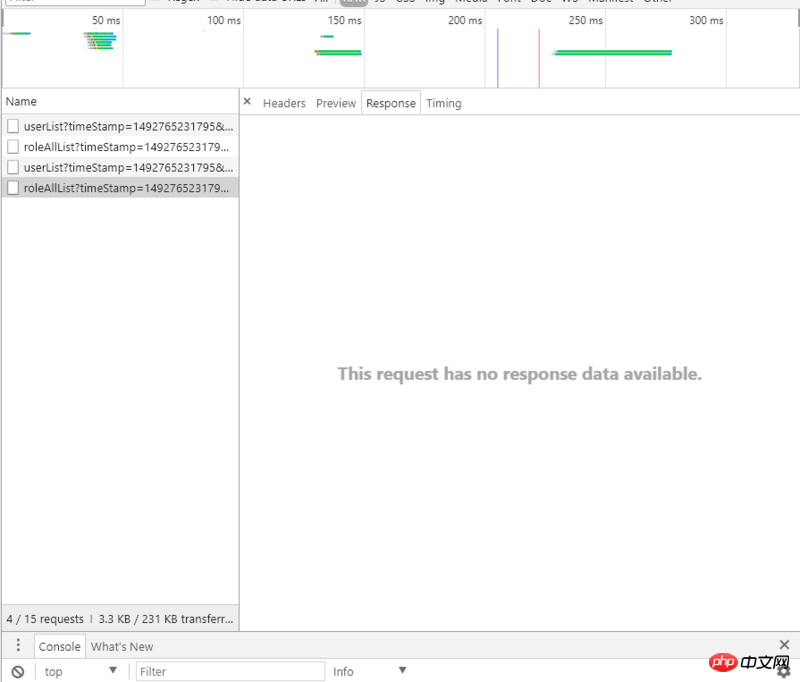
Puis le problème survient, lorsque je clique sur Aperçu et Réponse, je ne vois pas la valeur de retour, comme indiqué ci-dessous :


Quelle en est la raison. . . [Remarque : Il s'agit d'une demande inter-domaines]
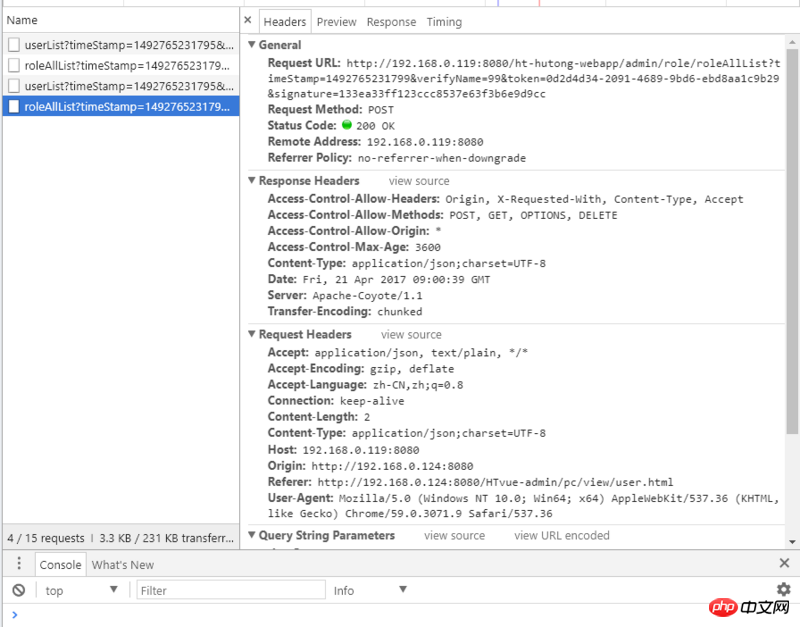
!!!Ajout : [Ceci est une demande de publication]


De plus, je l'ai testé dans Firefox et j'ai découvert que je pouvais obtenir les valeurs renvoyées par Response et Preview. La première conclusion est que c'est le problème de Google.
Chrome 56 et supérieur provoquera ce problème lors des requêtes inter-domaines localement. La solution est la suivante :
Retour à la version 55
Vous devez maintenant effectuer des requêtes inter-domaines en définissant Access-Control-Allow-Origin Si possible, définissez proxyTable pour effectuer des requêtes inter-domaines pendant le débogage local
Ce problème me dérange depuis longtemps, et je veux aussi savoir s'il existe une méthode plus raisonnable
Veuillez changer de navigateur et jetez un œil. Je l'ai déjà rencontré, parfois il est là et parfois non, mais cela n'a pas d'importance.
Ce problème se produit uniquement lorsque Request Mehod est en option
J'ai déjà rencontré ce problème, car le type de contenu renvoyé par cette adresse n'est pas au format json, mais en flux d'octets, des données binaires, donc ce qui est affiché est un objet blob, qui semble être principalement utilisé pour télécharger des fichiers. mettra à jour la vue plus tard. -Après la version de la ressource, elle sera automatiquement convertie en json, ou vous pouvez utiliser le lecteur pour la relire puis la convertir en json
La méthode de votre demande est celle des options. Il s'agit de déterminer si les demandes inter-domaines sont autorisées, pas la demande réelle. Il devrait y avoir une autre demande avec la même URL et la méthode est la publication, qui est la demande réelle.
Ajouté un peu plus tard.