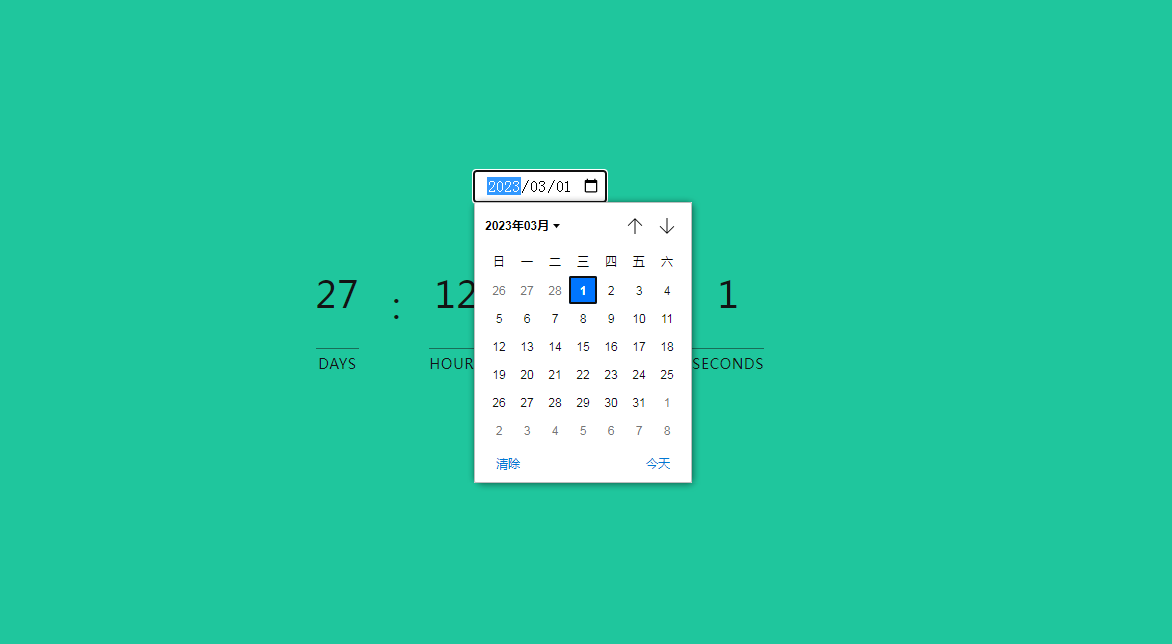
Plug-in de calcul en ligne de compte à rebours personnalisé
Un plug-in de calcul en ligne de compte à rebours personnalisé, sélectionnez une date pour afficher automatiquement le temps du compte à rebours, l'interface est simple et rafraîchissante, rationalisée et facile à utiliser, adaptée à tout type de site Web d'événement
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Créez une application de compte à rebours en ligne à l'aide de JavaScript
Créez une application de compte à rebours en ligne à l'aide de JavaScript
09 Aug 2023
Utiliser JavaScript pour créer une application de compte à rebours en ligne Dans la société moderne, les applications de compte à rebours sont une fonction très courante. Il peut être utilisé pour décompter l’heure de fin d’une activité ou comme fonction de rappel pour aider les utilisateurs à garder une trace du temps. Cet article explique comment utiliser JavaScript pour créer une application de compte à rebours en ligne simple et pratique. Tout d’abord, nous avons besoin d’un fichier HTML pour créer notre interface d’application. Ce qui suit est une structure HTML de base, comprenant un conteneur pour afficher un compte à rebours et quelques styles de base. &
 Comment implémenter le plug-in de compte à rebours dans Uniapp
Comment implémenter le plug-in de compte à rebours dans Uniapp
04 Jul 2023
UniApp est un framework de développement multiplateforme basé sur Vue.js, qui peut rapidement obtenir l'effet d'écrire une seule fois et de s'exécuter sur plusieurs terminaux. Dans le développement réel, le compte à rebours est une exigence fonctionnelle courante. Cet article explique comment utiliser UniApp pour implémenter un plug-in de compte à rebours et fournit des exemples de code correspondants. Le compte à rebours fait référence à une réduction progressive de la valeur sur une certaine période de temps. Il est souvent utilisé dans les fonctions de compte à rebours, les activités de vente flash, etc. Nous pouvons implémenter le plug-in de compte à rebours en suivant les étapes suivantes : Étape 1 : Définir le composant.
 Comment écrire une simple fonction de compte à rebours en ligne via PHP
Comment écrire une simple fonction de compte à rebours en ligne via PHP
27 Sep 2023
Comment écrire une simple fonction de compte à rebours en ligne via PHP nécessite des exemples de code spécifiques Avec le développement d'Internet, la fonction de compte à rebours en ligne est largement utilisée dans de nombreux sites Web, applications et activités. La fonction de compte à rebours permet aux utilisateurs de savoir clairement combien de temps il faudra pour atteindre un moment ou un événement spécifique. Cet article explique comment utiliser PHP pour écrire une fonction de compte à rebours en ligne simple et fournit des exemples de code spécifiques. Tout d’abord, nous devons clarifier l’heure cible du compte à rebours. Supposons que nous souhaitions implémenter une fonction de compte à rebours avec l'heure cible dans le futur
16 May 2016
Cet article présente principalement les méthodes et exemples de compte à rebours d'examen en ligne qui empêche l'actualisation basé sur jQuery Cookie. Les amis dans le besoin peuvent s'y référer.
 Utilisez jQuery pour implémenter un magnifique plug-in de compte à rebours de barre de progression circulaire_jquery
Utilisez jQuery pour implémenter un magnifique plug-in de compte à rebours de barre de progression circulaire_jquery
16 May 2016
jQuery Final Countdown est un plug-in de compte à rebours jQuery avec un style de barre de progression circulaire élégant. Cet article partagera avec vous l'utilisation de jQuery pour implémenter un magnifique plug-in de compte à rebours de barre de progression circulaire. Les amis intéressés devraient y jeter un œil.
 Comment implémenter la fonction de compte à rebours dans les réponses aux questions en ligne
Comment implémenter la fonction de compte à rebours dans les réponses aux questions en ligne
30 Sep 2023
La manière de mettre en œuvre la fonction de compte à rebours dans les réponses en ligne nécessite des exemples de code spécifiques. Avec le développement rapide d'Internet et la vulgarisation des appareils intelligents, de plus en plus d'activités éducatives ont commencé à se déplacer en ligne, y compris les réponses en ligne. En tant que nouvelle forme d'éducation, les quiz en ligne peuvent constituer une méthode d'apprentissage plus pratique et plus flexible et sont privilégiés par de plus en plus d'utilisateurs. L'une des fonctions importantes est le compte à rebours pour compléter la réponse dans le délai imparti. Cet article présentera comment implémenter la fonction de compte à rebours dans les réponses aux questions en ligne et donnera des exemples de code spécifiques. Réaliser
 Bases du développement VUE3 : utilisez le plug-in Vue.js pour encapsuler le composant de compte à rebours
Bases du développement VUE3 : utilisez le plug-in Vue.js pour encapsuler le composant de compte à rebours
16 Jun 2023
Dans le développement front-end, nous devons souvent utiliser des fonctions de compte à rebours, telles que des activités de vente flash, des remises à durée limitée, etc. Dans Vue.js3.0, grâce à l'émergence de CompositionAPI, nous pouvons encapsuler plus facilement des composants réutilisables. Cet article explique comment utiliser le plug-in Vue.js pour encapsuler un composant de compte à rebours réutilisable. 1. Créez un composant de compte à rebours. Tout d'abord, créez un composant CountDown.vue dans le répertoire src/components/ : <tem.
 Amap met à niveau son service de feux de signalisation intelligents : compte à rebours des feux de circulation dans le monde réel, calcul en temps réel de la vitesse des vagues vertes
Amap met à niveau son service de feux de signalisation intelligents : compte à rebours des feux de circulation dans le monde réel, calcul en temps réel de la vitesse des vagues vertes
30 Nov 2023
Selon des informations publiées sur ce site Web le 30 novembre, Amap a annoncé aujourd'hui avoir conclu une coopération avec de nombreuses agences officielles à travers le pays sur les services de feux de circulation urbains intelligents afin de promouvoir l'intégration des données officielles des feux de circulation dans les produits de navigation cartographique. Selon certaines informations, cette coopération entre les agences de police de la sécurité publique de Xi'an, Lanzhou, Quanzhou, Jining, Beijing Yizhuang et d'autres endroits et Amap se concentrera sur le concept d'intégration approfondie de « partage, co-gouvernance et utilisation commune ». d'informations routières pour promouvoir de manière globale l'intégration des informations sur l'état des signaux dans Gaode Maps. Dans l'application German Map, elle combine le positionnement Beidou, l'intelligence artificielle, le transport intelligent et d'autres technologies de pointe accumulées par AutoNavi pour créer une puissance de calcul de base pour fournir aux utilisateurs. avec des services de feux de circulation intelligents plus précis et efficaces. Par exemple, lorsqu'un usager attend un feu rouge à un carrefour, il est confronté à un feu de signalisation sans compte à rebours ou dans la voie où il se trouve, il y a une voiture « à grande vitesse » devant lui ;
 Le compte à rebours vers le nouveau serveur du jeu en ligne classique au tour par tour 'Fantasy Liaozhai' a commencé, et l'événement de chasse au trésor dans le monde des fées vous attend !
Le compte à rebours vers le nouveau serveur du jeu en ligne classique au tour par tour 'Fantasy Liaozhai' a commencé, et l'événement de chasse au trésor dans le monde des fées vous attend !
15 Mar 2024
Créée conjointement par Daqian Interactive Entertainment et Qilin Games, la version Q classique du jeu en ligne à tour de rôle "Dream Liaozhai" est désormais disponible à la réservation dans la nouvelle zone sans suppression, et nous renouvellerons notre relation avec vous en mars. L'équipe d'exploitation absorbe les avis et les suggestions des joueurs, innove dans les multiples méthodes de jeu du jeu, exploite la version officielle, recherche des joueurs expérimentés et planifie conjointement le contenu de la version. Venez sur le site officiel pour nous rejoindre ! Heure de l'activité : de 18h00 à 23h00 chaque jour, vous pouvez effectuer une tâche de garde et deux tâches de vol de trésors chaque jour. Exigences de l'activité : les individus et les équipes peuvent participer et le niveau du joueur doit être ≥71. Description de l'activité : 1. Il existe deux types de chasse au trésor dans le monde des fées : les tâches de garde et les tâches de vol de trésors. Les deux tâches peuvent être accomplies une fois par jour et la tâche de vol de trésors peut être accomplie deux fois par jour. jour. 2. La mission de chasse au trésor dans le monde des fées se déroule à Jinlingru


Hot Tools

Effet horloge romaine TikTok
Effet horloge romaine TikTok

Effet d'horloge js simple
Horloge conçue en utilisant HTML, CSS et Javascript pour afficher l'heure actuelle.

Plugin de calendrier des prix PriceCalendar
Plugin de calendrier des prix PriceCalendar

Effets spéciaux de vue d'horloge numérique technologique
horloge, horloge html5, vue