contrôle de calendrier jQuery layDate
Contrôle du calendrier jQuery layDate
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Partagez des exemples d'utilisation du contrôle de calendrier laydate
Partagez des exemples d'utilisation du contrôle de calendrier laydate
16 Jan 2018
Cet article présente principalement en détail l'utilisation du contrôle du calendrier laydate. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 Bootstrap a-t-il un contrôle de calendrier ?
Bootstrap a-t-il un contrôle de calendrier ?
05 Feb 2021
Bootstrap dispose d'un contrôle de calendrier, d'un contrôle de calendrier d'heure et de date, nommé "datetimepicker". Il s'agit d'un composant Bootstrap qui peut simplifier la saisie des dates et des heures sur la page. Le contrôle datetimepicker prend en charge la sélection de date et le paramètre de format, ainsi que le contrôle de sélection de période de temps. Il vous suffit d'utiliser des balises de script et de lien pour introduire les fichiers pertinents sur la page requise pour l'utiliser.
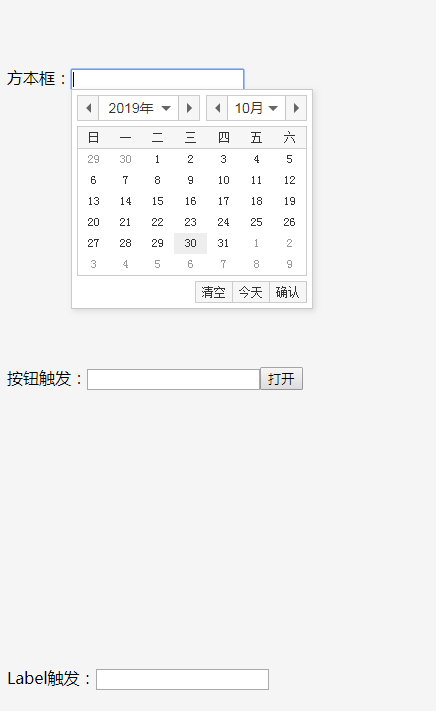
 Comment utiliser le contrôle de date jquery
Comment utiliser le contrôle de date jquery
01 Jun 2019
Tout d'abord, jQuery est introduit, la prise en charge du sélecteur de date pour le contrôle de date est ajoutée, le style CSS est introduit, la prise en charge du chinois est ajoutée et le contrôle de date est terminé après avoir attendu que l'élément dom soit chargé.
 Comment rendre le contrôle de date indisponible dans jquery
Comment rendre le contrôle de date indisponible dans jquery
12 May 2023
jquery est une bibliothèque Javascript largement utilisée dans le développement Web. Elle fournit une API riche et utile qui peut facilement réaliser divers effets et fonctions d'interaction avec des pages Web. Parmi eux, le contrôle de date est un composant couramment utilisé, généralement utilisé pour les fonctions de sélection d'heure sur les pages Web. Mais parfois, nous pouvons avoir besoin de définir le contrôle de date sur un état indisponible afin que les utilisateurs ne puissent pas sélectionner de date. Alors, comment utiliser jquery pour y parvenir ? 1. Le moyen le plus simple d'utiliser l'attribut désactivé est d'utiliser l'attribut désactivé de la balise HTML pour modifier la date
 Contrôle du calendrier dans le framework Yii : implémentation du sélecteur de date
Contrôle du calendrier dans le framework Yii : implémentation du sélecteur de date
21 Jun 2023
À mesure que les applications Web deviennent plus complexes, les frameworks Web puissants deviennent de plus en plus importants. Un framework à considérer est Yii. Yii est un framework hautes performances basé sur des composants pour le développement rapide d'applications Web modernes. En plus de nombreuses autres fonctionnalités, Yii fournit également un contrôle de calendrier intégré qui rend le sélecteur de date très simple. Dans cet article, nous explorerons le contrôle de calendrier dans Yii, apprendrons comment l'utiliser dans votre application et comment le personnaliser en fonction de vos besoins. comment
16 May 2016
Cet article présente principalement comment le contrôle de date JQuery EasyUI contrôle la plage de sélection de dates. Les amis dans le besoin peuvent s'y référer.
16 May 2016
Cet article présente principalement la méthode d'implémentation du contrôle de calendrier jquery. Il existe de nombreux plug-ins de ce type sur Internet. Voici une méthode pour l'implémenter vous-même. Les amis qui en ont besoin peuvent s'y référer.
 Comment utiliser le contrôle de calendrier et la version JS du contrôle de calendrier dans ASP.NET
Comment utiliser le contrôle de calendrier et la version JS du contrôle de calendrier dans ASP.NET
04 Jan 2017
Cet article présente principalement comment utiliser le contrôle de calendrier et la version JS du contrôle de calendrier dans ASP.NET. Les amis dans le besoin peuvent s'y référer.
 Contrôle de calendrier pour php javascript
Contrôle de calendrier pour php javascript
04 Jan 2017
Code d'implémentation du contrôle de calendrier PHP JavaScript, les amis dans le besoin peuvent s'y référer.


Hot Tools

Effet horloge romaine TikTok
Effet horloge romaine TikTok

Effet d'horloge js simple
Horloge conçue en utilisant HTML, CSS et Javascript pour afficher l'heure actuelle.

Plugin de calendrier des prix PriceCalendar
Plugin de calendrier des prix PriceCalendar

Effets spéciaux de vue d'horloge numérique technologique
horloge, horloge html5, vue