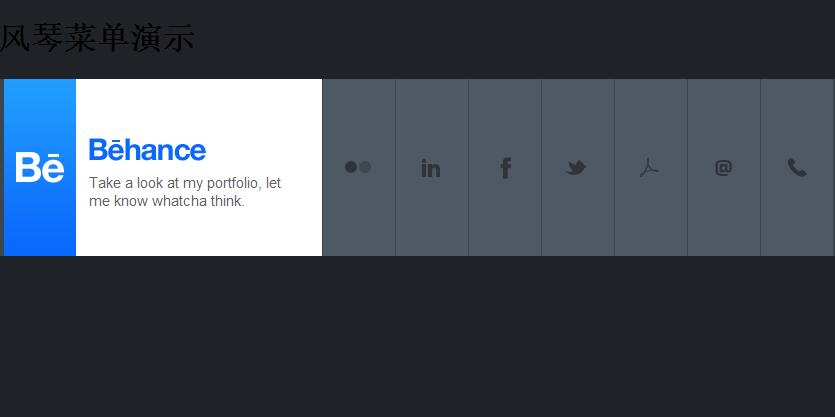
Menu accordéon horizontal jQuery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 jQuery implémente la navigation dans le menu déroulant
jQuery implémente la navigation dans le menu déroulant
15 Mar 2018
Cette fois, je vais vous présenter jQuery pour implémenter la navigation dans les menus déroulants. Quelles sont les précautions à prendre pour que jQuery implémente la navigation dans les menus déroulants ?
 plugin de menu jquery ?
plugin de menu jquery ?
23 May 2023
Plugin de menu jQuery - l'outil idéal pour améliorer l'expérience utilisateur Dans les sites Web modernes, les menus de navigation sont l'un des éléments les plus importants. Non seulement ces menus aident les utilisateurs à localiser le contenu qu’ils souhaitent, mais ils constituent également un élément important du style et de la conception du site Web. Par conséquent, les développeurs doivent s’assurer que le menu de navigation est facile à utiliser, qu’il présente de bonnes fonctionnalités et qu’il est beau. À cet égard, le plugin de menu jQuery est un outil très utile qui peut grandement améliorer l'expérience utilisateur. jQuery est une bibliothèque JavaScript populaire largement utilisée sur les sites Web et nous
 HTML, CSS et jQuery : créez un effet d'animation déroulant dans le menu de navigation
HTML, CSS et jQuery : créez un effet d'animation déroulant dans le menu de navigation
27 Oct 2023
HTML, CSS et jQuery : créez un effet d'animation déroulant dans le menu de navigation. Dans le développement Web, un effet de page attrayant peut augmenter la préférence des utilisateurs pour le site Web et améliorer l'expérience utilisateur. Parmi eux, la navigation dans les menus est l'un des éléments courants des sites Web. Nous pouvons ajouter des effets d'animation pour augmenter l'effet interactif des menus et rendre le site Web plus vivant. Dans cet article, nous utiliserons HTML, CSS et jQuery pour créer un menu de navigation avec des effets d'animation déroulants. À travers les étapes suivantes, vous apprendrez à l'utiliser
 Comment puis-je créer un menu déroulant horizontal en utilisant uniquement CSS ?
Comment puis-je créer un menu déroulant horizontal en utilisant uniquement CSS ?
06 Dec 2024
Création de menus déroulants horizontaux uniquement avec CSSLes menus déroulants horizontaux offrent une expérience de navigation facile en permettant aux utilisateurs de survoler un...
16 May 2016
Les menus coulissants latéraux sont largement utilisés dans la conception de sites Web, et ce type de menu peut être vu sur de nombreux sites Web. Cet article présente jQuery+CSS pour implémenter un code de menu de navigation latéral. Les amis qui en ont besoin peuvent s'y référer.
16 May 2016
Cet article présente principalement la méthode jquery d'implémentation de menus de navigation horizontaux hiérarchiques illimités. Il analyse les techniques d'exploitation du HTML et les styles correspondants basés sur les plug-ins jQuery pour obtenir des effets de menu de navigation. Il a une certaine valeur de référence.
16 May 2016
Cet article est basé sur jquery pour implémenter la mise en surbrillance du menu de navigation. Lorsque vous cliquez sur différents menus de navigation, le menu actuellement cliqué est mis en surbrillance. Les amis dans le besoin peuvent suivre cet article.
 Implémentation du menu accordéon multi-niveaux jQuery
Implémentation du menu accordéon multi-niveaux jQuery
02 Jul 2018
Cet article présente principalement jQuery pour implémenter un menu accordéon à plusieurs niveaux. L'effet de menu est plus distinctif. Les amis dans le besoin peuvent s'y référer.
 精心挑选的15个jQuery下拉菜单制作教程_jquery
精心挑选的15个jQuery下拉菜单制作教程_jquery
16 May 2016
下拉菜单是网站导航常用的表现形式之一,能够呈现更多的导航内容。如果网站能够设计出有吸引力的网站导航,将会吸引更多的用户去浏览网站的内容


Hot Tools

Effets spéciaux de l'interface utilisateur du panneau de gestion de navigation noir gauche
Native js css3 est utilisé pour créer un panneau de gestion de navigation de catégorie gauche noir et pratique avec une disposition de l'interface utilisateur du menu de navigation vertical du texte de l'icône. Convient pour : les modèles de sites Web d'interface utilisateur de gestion fonctionnelle et backend.

Modèle de cadre d'arrière-plan du menu de navigation déroulant jQuery à gauche
jQuery crée une barre de navigation déroulante verticale sur la gauche et un modèle de page d'arrière-plan de menu de navigation iframe intégré.

js-implémentation d'effets spéciaux de bouton de menu de navigation caché extensible
Bouton de menu de navigation caché extensible simple et pratique js téléchargement de code d'effets spéciaux. La particularité de ce menu est qu'il peut être développé lorsque vous cliquez sur le bouton. Une fois développé, il a des effets d'animation flexibles, ce qui est plutôt cool. Les éléments de menu sont de petites icônes. Bien entendu, vous pouvez également utiliser des icônes combinées avec du texte. Étant donné que la méthode masquée/développée est relativement peu encombrante, ce menu peut être appliqué aux appareils mobiles.

Barre d'onglets de navigation liquide interactive
Une barre d'onglets de navigation liquide interactive HTML+CSS très populaire avec un design très beau et concis