Code de navigation supérieur défilant de la page jQuery
<style type="text/css">
*{ marge :0 ; rembourrage :0;}
corps{ arrière-plan :#eee ; text-shadow :0px 1px 0px rgba(255 255 255,0,60 ; couleur :#333 ;}
) a{couleur :#fff ; texte-décoration :aucun;}
#header{display:block height:200px; background:#7fcddd; line-height:100px; text-align:center; ,30,30,0.60);}
#header h3{font-size:50px; font-weight:600;height:120px;line-height:120px;}
#box{ largeur:980px; marge:60px auto; hauteur:2600px fond:#eee;}
/* Partie navigation */
#mynav{ largeur : 100 % ; hauteur : 40 px ; arrière-plan : #2093e0 ; bordure-bas : 1px solide #fff ; position : relatif ; couleur : #fff ; #mynav ul{width:1000px; padding:0; margin:0 auto; list-style-type:none;}
#mynav ul li{ float:left; margin:0px 5px; border-right:1px solid #fff;}
#mynav ul li a{ display:block; padding:0px 20px; hauteur de ligne:40px; couleur:#fff; text-shadow:0px -1px 0px rgba(30,30,30,0.60);}
</style>
</tête>
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
16 May 2016
Cet article présente principalement jQuery pour implémenter le code d'effet de navigation fixe en haut de la page Web et implique des techniques associées permettant à jQuery d'exploiter dynamiquement les styles d'éléments de page en réponse aux événements de défilement. Les amis dans le besoin peuvent se référer à ce qui suit.
 jQuery implémente la fonction de correction de l'affichage supérieur de la page coulissante
jQuery implémente la fonction de correction de l'affichage supérieur de la page coulissante
25 Jun 2018
Cet article présente principalement jQuery pour implémenter un affichage supérieur fixe sur une page coulissante. Il peut également disparaître et remplacer l'élément d'affichage actuel correspondant en fonction de la position d'affichage. Il a une certaine valeur de référence.
16 May 2016
Cet article présente principalement le code de jQuery pour ajouter des effets de service pour imiter l'expansion coulissante et télescopique de la page d'accueil de Baidu. Il utilise les événements de souris correspondants de jQuery pour contrôler la transformation dynamique des éléments de la page. Il est d'une grande valeur pratique. il.
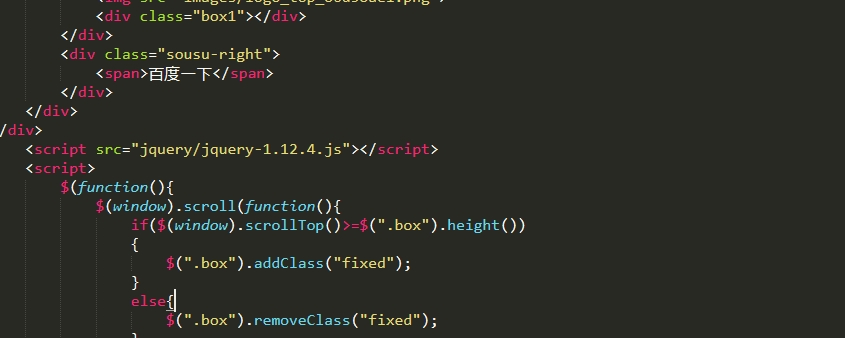
 Comment réparer la barre de navigation dans la page via jQuery
Comment réparer la barre de navigation dans la page via jQuery
23 Nov 2018
Utilisez scrollTop dans jQuery pour déterminer si la courbe de la page est supérieure à la hauteur de la barre de navigation. Si elle est supérieure, ajoutez l'attribut fixe à la barre de navigation pour obtenir un effet fixe.
16 May 2016
Cet article présente principalement l'implémentation par jquery du code de commutation TAB pour ouvrir une page Web avec des effets animés pour la première fois.Il implique les compétences de mise en œuvre de transformation dynamique de jquery pour contrôler les attributs des éléments de page via des événements de clic de souris.Il a une certaine valeur de référence. référez-vous à lui.
 jquery implémente le code de commutation TAB pour ouvrir une page Web avec des effets animés pour la première fois
jquery implémente le code de commutation TAB pour ouvrir une page Web avec des effets animés pour la première fois
08 Feb 2017
Cet article présente principalement l'implémentation par jquery du code de commutation TAB pour ouvrir une page Web avec des effets animés pour la première fois.Il implique les compétences de mise en œuvre de transformation dynamique de jquery pour contrôler les attributs des éléments de page via des événements de clic de souris.Il a une certaine valeur de référence. référez-vous à lui.
16 May 2016
Cet article présente principalement le code jQuery pour obtenir l'effet de défilement fluide des pages Web. Il implique les techniques d'implémentation de jQuery combinées avec des événements de souris pour exploiter l'effet de défilement des éléments de la page. Il a une certaine valeur de référence à laquelle les amis qui en ont besoin peuvent se référer. il.
16 May 2016
Cet article présente principalement jquery pour implémenter le code de zone de navigation rétractable en haut à droite, impliquant des événements de clic de souris jquery et des techniques associées pour les opérations dynamiques des éléments de page. Il a une certaine valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
 jquery imitation Jingdong partage de code de la page produit
jquery imitation Jingdong partage de code de la page produit
26 Jun 2017
page produit jquery imitation Jingdong Tout le monde connaît la page JD.com. Lorsque vous entrez dans la page produit et placez la souris à côté de l'image, un effet de grossissement apparaîtra. Ensuite, je vais vous montrer comment y parvenir ! ! ! ! L'effet d'imiter la page produit JD.com ! ! ! Imitez le code CSS de la page produit JD ! ! ! *{ marge : 0 ; remplissage : 0 ; } .da{ largeur : 360 px ; hauteur : 418px ; flotteur : gauche ; }


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE