
CoursIntermédiaire33599
Introduction au cours:Comment fonctionne php+mysql+mvc

CoursÉlémentaire8367
Introduction au cours:Les amis qui apprennent le front-end connaissent jQuery. Il s'agit d'une simple bibliothèque JavaScript qui peut développer rapidement des animations interactives. Grâce à l'étude de ce cours, nous pouvons faire plus de choses avec le moins de code, commençons à apprendre ensemble !

CoursIntermédiaire15950
Introduction au cours:Node.js est un environnement d'exécution JavaScript basé sur le moteur Chrome V8. Node.js utilise un modèle d'E/S non bloquant et piloté par les événements, ce qui le rend léger et efficace. npm, le gestionnaire de packages Node.js, est le plus grand écosystème de bibliothèques open source au monde.

CoursIntermédiaire5479
Introduction au cours:L'objet Touch représente un point de contact, qui peut être obtenu via event.touches[0]. Chaque point de contact contient des attributs de position, de taille, de forme, de taille de pression et d'élément cible.

CoursAvancé31505
Introduction au cours:WordPress est une plateforme de blogs développée en langage PHP. Le « Tutoriel vidéo WordPress » explique le contenu pertinent sur le développement de thèmes, y compris les concepts de base, le travail de préparation, les fichiers modèles, la classification et d'autres fonctions.
2017-05-16 13:30:15 0 1 553
javascript - WeChat télécharge une courte vidéo
2017-05-16 13:42:13 0 1 497
javascript - Comment lire une vidéo dans un nouvel onglet après avoir cliqué sur un bouton?
2017-05-16 13:29:09 0 2 460
javascript - Que faire si le format vidéo n'est pas reconnu par la balise vidéo?
2017-05-16 13:39:28 0 1 593

Introduction au cours:Compétences d'UniApp en matière de conception et de développement pour le traitement et la lecture vidéo Introduction : UniApp est un framework de développement multiplateforme basé sur Vue.js, conçu pour aider les développeurs à créer rapidement des applications sur plusieurs plates-formes à l'aide d'un ensemble de codes. Cet article expliquera comment utiliser UniApp pour mettre en œuvre les compétences de conception et de développement de traitement vidéo et de lecture vidéo, et fournira des exemples de code correspondants. 1. Conception et techniques de traitement vidéo 1.1 Téléchargement vidéo Pour implémenter la fonction de téléchargement vidéo dans UniApp, vous devez d'abord ajouter un bouton pour sélectionner des vidéos.
2023-07-04 commentaire 03988

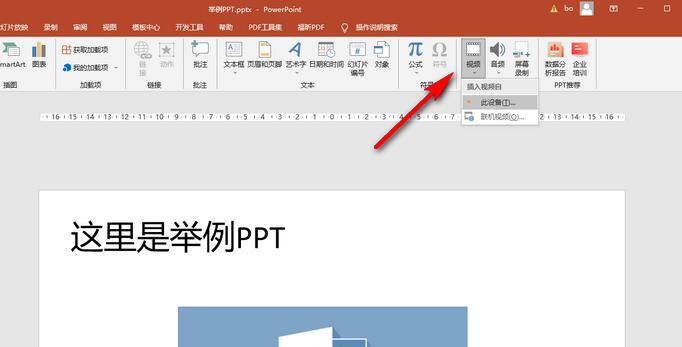
Introduction au cours:De nombreux amis choisiront d'utiliser le logiciel de présentation PowerPoint lorsqu'ils auront besoin de créer un PPT. Si nécessaire, nous pouvons également insérer des vidéos dans la page PPT. Savez-vous comment insérer une vidéo dans une présentation PowerPoint ? L'éditeur partagera les méthodes de fonctionnement spécifiques avec mes amis ci-dessous. Si nécessaire, jetez un œil ci-dessous ! 1. Cliquez sur le bouton Vidéo dans l'onglet Insertion et cliquez sur Cet appareil dans ses sous-options. 2. Après avoir parcouru et trouvé la vidéo que vous souhaitez insérer, double-cliquez dessus pour l'insérer. 3. Après l'insertion, vous pouvez voir que l'outil vidéo apparaît automatiquement ci-dessus. Nous pouvons cliquer pour passer à la barre de lecture et définir la vidéo. Méthode 2 : 1. Après avoir localisé la page sur laquelle vous souhaitez insérer la vidéo, cliquez sur le bouton objet dans l'onglet Insertion.
2024-08-26 commentaire 0349

Introduction au cours:Comment utiliser le composant lecteur vidéo dans uniapp Avec le développement de l'Internet mobile, la vidéo est devenue l'une des méthodes de divertissement indispensables dans la vie quotidienne des gens. Dans uniapp, nous pouvons lire et contrôler des vidéos en utilisant le composant lecteur vidéo. Cet article explique comment utiliser le composant lecteur vidéo dans uniapp et fournit des exemples de code correspondants. 1. Présentation du composant lecteur vidéo Dans uniapp, nous devons d'abord introduire le composant lecteur vidéo pour utiliser ses fonctions. Vous pouvez passer le json sur la page
2023-07-04 commentaire 05601

Introduction au cours:html插入视频的方法:首先创建一个HTML示例文件;然后在body中输入video标签;最后通过“”插入视频即可。
2021-03-31 commentaire 090812