
Cours Intermédiaire 11279
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17603
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11314
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 789
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 708
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 597
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 558
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 988

Introduction au cours:Avec le développement continu de la technologie Internet, les CSS (Cascading Style Sheets) sont devenues de plus en plus puissantes, notamment avec l'émergence de CSS3, qui a apporté de nombreux avantages aux concepteurs Web. Parmi elles, la fonctionnalité de rotation de CSS3 est sans aucun doute l’une des fonctionnalités les plus pratiques et les plus utilisées en conception Web. Cet article présentera les principes et les applications de la rotation CSS3. Principe de la fonction de rotation CSS3 La fonction de rotation de CSS3 propose quatre méthodes de rotation, à savoir la rotation dans le sens des aiguilles d'une montre, la rotation dans le sens inverse des aiguilles d'une montre, la rotation tridimensionnelle et la rotation plane. Ci-dessous, nous présenterons respectivement les principes de ces quatre méthodes de rotation.
2023-05-29 commentaire 0 770

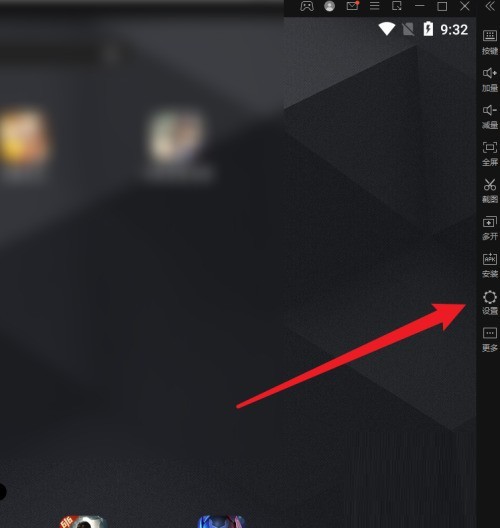
Introduction au cours:Aujourd'hui, l'éditeur vous propose un tutoriel sur la désactivation de la fonction de rotation du simulateur de foudre. Si vous voulez savoir comment procéder, veuillez lire l'article suivant, je pense que cela vous aidera certainement. Comment désactiver la fonction de rotation dans le simulateur de foudre ? Tutoriel sur la désactivation de la fonction de rotation du simulateur de foudre 1. Entrez d'abord dans l'interface principale du simulateur de foudre et cliquez sur Paramètres à droite. 2. Ensuite, une fenêtre contextuelle apparaîtra, cliquez sur Autres paramètres ici. 3. Enfin, recherchez la fonction de rotation automatique comme indiqué sur l'image et désactivez cette fonction.
2024-08-08 commentaire 0 512

Introduction au cours:1. Entrez d’abord dans l’interface principale du simulateur de foudre et cliquez sur Paramètres à droite. 2. Ensuite, une fenêtre contextuelle apparaîtra, cliquez sur Autres paramètres ici. 3. Enfin, recherchez la fonction de rotation automatique comme indiqué sur l'image et désactivez cette fonction.
2024-06-04 commentaire 0 457

Introduction au cours:En CSS3, la fonction de rotation 2D est la fonction "rotate()" ; cette fonction peut spécifier l'angle de rotation 2D de l'élément dans le paramètre, et l'unité est "deg". tourne dans le sens des aiguilles d'une montre, et lorsqu'il est défini sur une valeur négative, l'élément tourne dans le sens inverse des aiguilles d'une montre. Rotation de l'horloge, la syntaxe est "element {transform:rotate(rotation angle);}".
2022-03-30 commentaire 0 1664

Introduction au cours:Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour obtenir des effets de rotation Introduction : CSS3 est un standard permettant de modifier le style des éléments d'une page Web HTML. Par rapport à CSS2, CSS3 introduit de nombreuses nouvelles fonctionnalités, dont l'effet de rotation. En utilisant la fonction de rotation de CSS3, nous pouvons facilement ajouter des animations de rotation aux éléments de la page Web pour rendre la page plus vivante et intéressante. Cet article présentera la fonctionnalité de rotation de CSS3 et donnera quelques exemples de codes que tout le monde pourra apprendre et consulter. 1. CSS3 Attributs de rotation Dans CSS3, il y en a deux
2023-09-12 commentaire 0 1177