
Cours Intermédiaire 11329
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17632
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11345
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 822
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 724
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 615
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 577
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1004

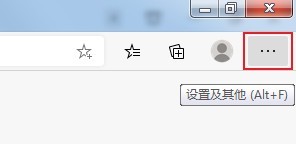
Introduction au cours:1. Ouvrez d'abord le navigateur Edge. Vous pouvez voir une icône [Paramètres et autres] composée de trois points dans le coin supérieur droit du navigateur. 2. Après avoir cliqué, la fenêtre de menu du navigateur Edge apparaîtra ci-dessous. Cliquez dans la fenêtre pour ouvrir la page [Paramètres]. 3. À ce stade, vous entrerez dans la page des paramètres du navigateur Edge. Vous pouvez voir l'élément [Edge Bar] dans le menu de navigation sur le côté gauche de la page. 4. Cliquez ensuite sur [Ouvrir la barre de bord] sur le côté droit de la page. Nous pouvons également activer [Ouvrir automatiquement la barre de bord au démarrage de l'ordinateur], afin que vous puissiez la voir directement à chaque fois que vous allumez l'ordinateur.
2024-04-02 commentaire 0 894

Introduction au cours:Comment vérifier combien d’argent vous avez dépensé sur Taobao ? Ouvrez Taobao sur mobile et connectez-vous à votre compte Taobao ou à votre compte Alipay couramment utilisé. Accédez à la page [Mon Taobao] dans la barre de navigation ci-dessous ; cliquez sur [Taobao Life] dans la page Mon Taobao ; , recherchez et cliquez sur [Réalisations] pour accéder au système de réalisations Taobao ; au-dessus du centre de réalisations, faites glisser vers la gauche ou la droite pour passer à [Historique Taobao] pour afficher les réalisations Taobao ; enfin, vérifiez [Consommation totale] pour voir combien d'argent Taobao a dépensé ; total. Comment vérifier le montant total dépensé sur Taobao 1. Ouvrez Taobao sur mobile et connectez-vous à votre compte Taobao ou Alipay couramment utilisé, accédez à la page [Mon Taobao] dans la barre de navigation ci-dessous 2. Cliquez sur [Taobao Life] sur ; la page Mon Taobao ; 3. Dans le coin supérieur droit de Taobao Life, recherchez et cliquez sur [OK]
2024-07-02 commentaire 0 1107

Introduction au cours:Comment implémenter l'effet de porte coulissante en JavaScript ? L'effet de porte coulissante signifie que dans la barre de navigation ou l'onglet d'une page Web, lorsque la souris survole ou clique sur une option, la zone de contenu correspondante bascule selon un effet d'animation fluide. Cet effet peut améliorer l'expérience interactive de l'utilisateur et rendre la page Web plus dynamique et plus belle. Dans cet article, nous présenterons comment utiliser JavaScript pour obtenir l'effet de porte coulissante et fournirons des exemples de code spécifiques. Pour obtenir l'effet de porte coulissante, vous avez d'abord besoin de HTML et de CS
2023-10-19 commentaire 0 1298

Introduction au cours:HTML, CSS et jQuery : Conseils pour obtenir des effets de défilement fluides Introduction : Dans la conception et le développement Web, obtenir des effets de défilement fluides est l'un des moyens importants pour améliorer l'expérience utilisateur et l'interactivité des pages. Grâce à un défilement fluide, la page peut afficher un effet de commutation fluide et transparent lorsque l'utilisateur clique ou fait défiler, ce qui rend la page plus confortable et professionnelle. Dans cet article, nous présenterons quelques techniques pour obtenir un effet de défilement fluide à l'aide de HTML, CSS et jQuery, et donnerons des exemples de code correspondants. 1. Retour
2023-10-24 commentaire 0 1287

Introduction au cours:1. Entrez d'abord la destination dans Tencent Maps, sélectionnez la conduite comme mode de transport, puis cliquez sur Navigation pour accéder à l'interface de navigation illustrée dans la figure ci-dessous. 2. La distance entre les deux lieux et l'heure d'arrivée estimée seront affichées en bas de l'interface. Nous pouvons voir une icône déroulante en haut de la fenêtre. 3. Faites glisser cette icône vers le haut pour voir QQ Music en bas de l'application. Lors de la première utilisation, cliquez sur [Désautoriser] à droite. 4. L'image ci-dessous est la page d'autorisation. Il suffit de cliquer sur [Confirmer l'autorisation] en bas de la page, comme indiqué sur l'image. 5. Après autorisation, l'application jouera de manière aléatoire les chansons collectées dans notre QQ Music dans la navigation, et vous pourrez également passer rapidement à la chanson suivante. 6. Si vous souhaitez écouter une chanson au hasard, cliquez sur l'icône de musique à l'extrême droite, puis cliquez sur la chanson.
2024-04-08 commentaire 0 677