
Cours Intermédiaire 11357
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17659
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11373
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
javascript - Comment rendre l'image en plein écran en cliquant sur l'image avec PhoneSwipe?
2017-07-05 10:41:07 0 4 889
2023-09-05 11:18:47 0 1 851
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 738
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 631
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 601

Introduction au cours:Ce que cet article partage avec vous est un effet spécial de page Web de plug-in de défilement plein écran jQuery. Faites rouler la molette de la souris pour basculer tout l'écran sur un seul écran. Vous pouvez définir le texte/l'image pour afficher le JS. code absolument vers le haut, le bas, la gauche, la droite et le centre. Le plug-in de défilement plein écran jQuery le plus populaire de nos jours ! (Test de compatibilité : IE6 et supérieur, Firefox, Chrome, Opera, Safari, 360 et autres navigateurs grand public)
2016-05-16 commentaire 0 1118

Introduction au cours:1. Sélectionnez la colonne [Animation] dans la barre d'opérations : 2. Cliquez sur un graphique dans le graphique et sélectionnez le style sous Effet d'animation. Après avoir sélectionné le style, le nombre d'animations apparaîtra dans le coin supérieur gauche du graphique. et également dans la [Barre d'Animation] à droite (Par exemple : la barre d'animation à droite n'apparaît pas, et cette barre apparaîtra si vous ajoutez une animation) : 3. Cliquez à nouveau sur le graphique auquel l'animation vient d'être ajoutée. ajouté pour ajouter une animation plusieurs fois. Notez qu'il n'y a pas d'image sélectionnée dans la [Barre d'animation] à droite, le cas échéant, modifiez le style et les paramètres du calque : 4. Sélectionnez le numéro dans le coin supérieur gauche du graphique ou. le calque dans la [Barre d'animation] à droite, vous pouvez modifier le style et les paramètres d'affichage de l'animation (par exemple : certains nombres se chevaucheront, une seule animation est préférable. Utiliser des calques) : 5. Après avoir défini le style et les paramètres, vous pouvez cliquez sur l'aperçu en bas à droite pour prévisualiser l'effet en plein écran. ce
2024-03-26 commentaire 0 1154

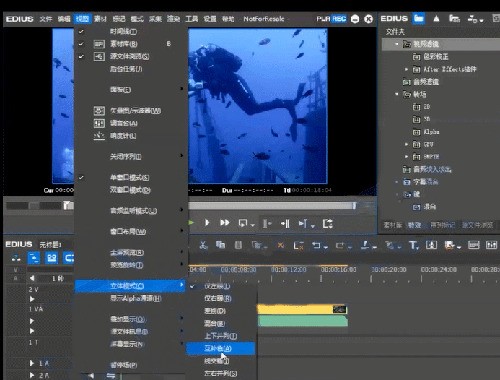
Introduction au cours:1. Cliquez sur le menu [Affichage] en haut de l'interface EDIUS et recherchez [Mode stéréoscopique]. Nous pouvons actuellement voir une variété de modes d'affichage stéréoscopiques. 2. Le logiciel affiche par défaut les matériaux pour l'œil gauche. De même, nous pouvons également choisir d'afficher uniquement les matériaux pour l'œil droit. Diverses méthodes d'affichage peuvent être ajustées. 3. Bien entendu, vous pouvez également visualiser le mode 3D en utilisant le mode aperçu plein écran. Après avoir lu la méthode de fonctionnement spécifique de la vidéo du mode de prévisualisation stéréoscopique EDIUS décrite ci-dessus, l'avez-vous tous appris ?
2024-03-27 commentaire 0 1222

Introduction au cours:1. Tout d’abord, recherchez [Paramètres] dans le menu Démarrer dans le coin inférieur gauche. 2. Sélectionnez l'option [Mise à jour et sécurité] ci-dessous dans les paramètres. 3. Recherchez ensuite [Programme Windows Insider] en bas de la colonne de gauche et cliquez pour entrer. 4. Après avoir entré, cliquez sur [Démarrer] sur l'interface de droite, comme indiqué sur la figure. 5. Si nous ne nous connectons pas à un compte Windows Microsoft, nous devons nous connecter avec un lien ici. 6. Après vous être connecté, vous pouvez sélectionner la version de développement de win11 à télécharger et à installer. 7. Si nous ne parvenons toujours pas à obtenir le push après la connexion, c'est peut-être parce que nous ne sommes pas inscrits pour rejoindre le programme Windows Insider. [Comment rejoindre l'expérience préliminaire de Windows 11] 8. Cela peut aussi être dû au fait que notre matériel n'est pas aux normes.
2024-05-06 commentaire 0 1066

Introduction au cours:Selon les informations du 20 août, Digital Chat Station a publié aujourd'hui le croquis de conception du téléphone mobile Honor Magic7. Le design est très différent de celui de la génération précédente Magic6Pro. Fenye peut voir sur la photo que le centre de conception arrière du Honor Magic7 est un grand module circulaire. L'arrière est équipé d'un système à trois caméras, dont quatre ouvertures circulaires. L'autre ouverture devrait intégrer des composants tels qu'un flash et un. module de mise au point laser. L'ensemble est carré, ce qui est à la fois beau et reconnaissable. Selon les blogueurs, l'avant du Honor Magic 7 a remplacé la conception d'écran hyperbolique de la génération précédente par l'écran profilé légèrement incurvé actuel, et est livré en standard avec la technologie de reconnaissance faciale 3D pour améliorer l'expérience d'interaction et la sécurité de l'utilisateur. Auparavant, les blogueurs avaient également révélé les rendus du Honor Magic 7. Pour la première fois, le coin supérieur gauche de l'arrière du fuselage présente un
2024-08-20 commentaire 0 748