
Cours Intermédiaire 11353
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17653
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11368
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 841
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 735
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 627
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 597
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1014

Introduction au cours:Les caractéristiques de bootstrap sont : 1. Multi-appareils et multi-navigateurs, compatible avec les navigateurs modernes ; 2. Disposition réactive, prenant en charge l'affichage de commutation réactif des écrans tels que les terminaux mobiles et les téléphones mobiles ; 3. Fournit des composants très pratiques ; -dans le plug-in jQuery ; 5. Prise en charge de HTML5, CSS3 6. Prise en charge de styles moins dynamiques, etc.
2021-12-28 commentaire 0 10359

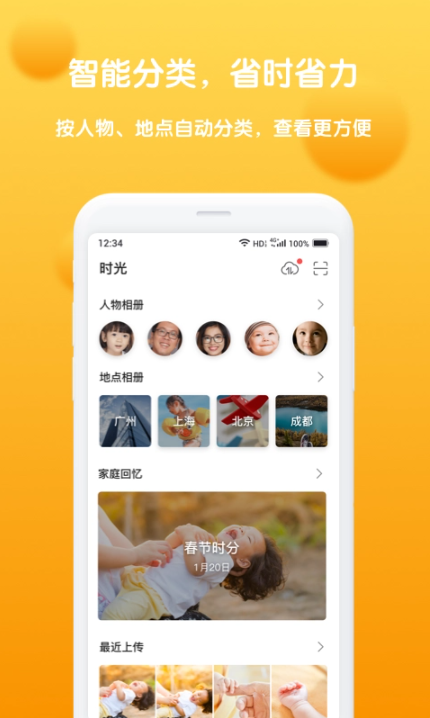
Introduction au cours:China Mobile a récemment annoncé qu'en raison de la nécessité d'un ajustement commercial, son service Hejiaqin Photo Album (également connu sous le nom de Hejiaqin Photo Album) avait officiellement cessé ses activités et était hors ligne à minuit le 25 janvier. Ce changement n'affectera pas l'utilisation normale de l'application Hejia Qinzhu (maison intelligente). « Pour les utilisateurs, cela signifie qu'ils ne peuvent plus accéder et utiliser les données personnelles précédemment stockées dans les albums Hejiaqin, telles que les photos, vidéos, audios, etc. De plus, les fonctions de migration et de sauvegarde des données associées ne seront pas non plus disponibles. Par conséquent, China Mobile recommande aux utilisateurs de sauvegarder et de migrer les données dès que possible pour éviter des pertes inutiles. "▲L'interface de Hejiaqin Photo Album. Il est entendu que Hejiaqin Photo Album est une application de disque cloud lancée par China Mobile en avril 2019. Principalement basée sur la famille. le partage comme concept de base. il vise à
2024-01-25 commentaire 0 846

Introduction au cours:Bootstrap est basé sur HTML, CSS et JAVASCRIPT et est utilisé pour développer une mise en page réactive et des projets WEB axés sur les appareils mobiles. Bootstrap a apporté des améliorations plus personnalisées basées sur JQuery pour créer son propre style de site Web unique et est compatible avec la plupart des plug-ins jQuery. Rendre le développement front-end plus rapide et plus simple.
2018-02-01 commentaire 0 4447

Introduction au cours:Comment ajouter une fonction anti-spam au plug-in WordPress Lors du processus d'utilisation de WordPress pour créer un site Web, nous rencontrons souvent le problème des commentaires indésirables. Non seulement les commentaires indésirables occupent de l'espace dans la base de données, mais ils peuvent également avoir un impact négatif sur la réputation de notre site. Pour résoudre ce problème, nous pouvons ajouter une fonctionnalité de prévention du spam aux plugins WordPress. Cet article décrit une méthode simple mais efficace et fournit des exemples de code correspondants. Tout d’abord, nous devons créer une fonction pour filtrer les commentaires. Dans le travail
2023-09-06 commentaire 0 1558

Introduction au cours:Les solutions à l'affichage incomplet des images intégrées incluent la vérification de la taille et des proportions de l'image, l'ajustement de la taille du conteneur, la définition des attributs d'image corrects, l'utilisation de CSS pour contrôler la taille et le remplissage de l'image, la vérification du chemin de l'image, l'utilisation des outils de développement du navigateur pour déboguer, et en tenant compte de la conception du style de réactivité, vérifiez les conflits de style CSS, utilisez des plug-ins ou des bibliothèques, tenez compte des paramètres côté serveur, etc. Introduction détaillée : 1. Vérifiez la taille et les proportions de l'image, assurez-vous d'abord que la taille et les proportions de l'image correspondent à la conception du conteneur ou de la page. 2. Ajustez la taille du conteneur, si la taille de l'image est normale, mais qu'elle n'est toujours pas complètement affichée, etc.
2023-10-31 commentaire 0 6734