
Cours Intermédiaire 11361
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17663
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11380
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 854
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 741
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 633
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 604
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1020

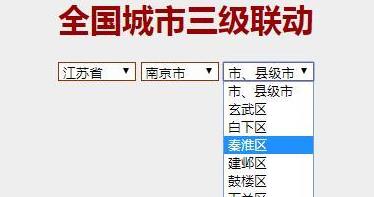
Introduction au cours:Lors de la mise en page des pages, des listes déroulantes de liaison à trois niveaux sont souvent utilisées. En tant que développeur front-end, pouvez-vous utiliser JS pour écrire des codes de liaison à trois niveaux pour les provinces et les villes ? Cet article vous expliquera comment utiliser JS pour obtenir l'effet de liaison à trois niveaux des villes à travers le pays. Les amis intéressés peuvent s'y référer.
2018-10-20 commentaire 0 9407

Introduction au cours:Dans le développement réel de projets JavaScript, nous avons souvent besoin d'une liaison à trois niveaux, comme la sélection des provinces et des municipalités, la sélection de classifications de produits à trois niveaux, etc. Aujourd'hui, nous allons expliquer comment JavaScript implémente la liaison à trois niveaux et partager le code source JavaScript avec vous ! Si vous n'êtes pas familier avec JavaScript pour implémenter des liens à trois niveaux, vous pouvez jeter un œil avec nous !
2018-03-10 commentaire 0 3890

Introduction au cours:Dans le développement initial, la sélection des liens entre la province et la ville est une fonction très basique et couramment utilisée. Afin d'améliorer l'expérience utilisateur et la validité des données, les développeurs doivent implémenter cette fonction via certains moyens techniques. Parmi eux, jquery est une bibliothèque JavaScript très couramment utilisée. Cet article expliquera comment utiliser jquery pour réaliser la fonction de sélection de liens des provinces et des municipalités. 1. Analyse de la demande 1. Trois listes déroulantes sont nécessaires, représentant respectivement les provinces, les villes et les districts. 2. Après avoir sélectionné une province, la liste déroulante de la ville sera chargée dynamiquement en fonction des informations sur la province et le district correspondant ; La liste déroulante sera également chargée en fonction des informations sur la province.
2023-04-10 commentaire 0 1021

Introduction au cours:Comment réaliser une liaison de données à plusieurs niveaux via PHP et UniApp Introduction : Lors du développement d'applications Web et d'applications mobiles, nous rencontrons souvent le besoin de réaliser une liaison à plusieurs niveaux, comme la sélection des provinces et des villes, la sélection des catégories de produits, etc. Cet article expliquera comment utiliser PHP et UniApp pour réaliser une liaison de données à plusieurs niveaux et donnera des exemples de code correspondants. 1. Préparation des données Avant de commencer, nous devons d'abord préparer les données requises pour le couplage multi-niveaux. Supposons que nous souhaitions mettre en œuvre un sélecteur de liens à trois niveaux entre les provinces et les municipalités, nous devons préparer un
2023-07-04 commentaire 0 859

Introduction au cours:J'ai l'impression d'avoir moins écrit sur le front-end, juste pour mettre en pratique mes compétences. J'ai passé l'après-midi à écrire ce lien à trois niveaux alors que je n'avais rien à faire. Pour autant que je sache, les informations sur la ville peuvent être stockées dans la base de données ou écrites directement sur le front-end. Pour éviter les problèmes, je les ai écrites directement sur le front-end. Voici mon code : <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/ht
2017-06-26 commentaire 0 1514