
Cours Intermédiaire 11319
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17629
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11331
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
css - problème de configuration des polices mobiles
2017-06-24 09:43:41 0 2 924
2019-01-12 23:27:33 0 0 1027
Comment changer la couleur d'arrière-plan des info-bulles MUI ?
2023-09-04 11:56:50 0 1 835
2017-04-28 09:05:55 0 4 674
Nginx peut-il ajouter des en-têtes personnalisés au HTML ?
2017-05-16 17:20:42 0 1 469

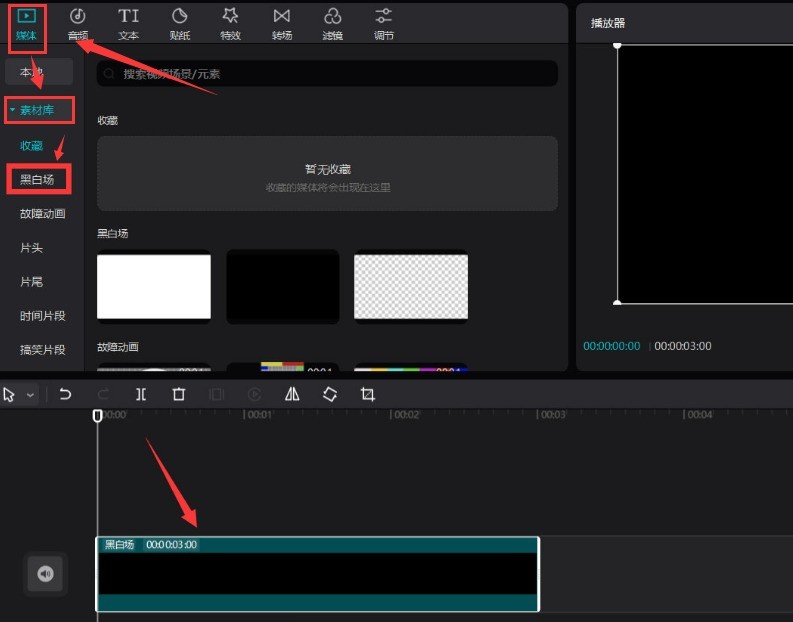
Introduction au cours:1. Tout d'abord, dans le clip, cliquez sur le bouton de la bibliothèque de matériaux dans le menu multimédia pour ajouter un arrière-plan de champ noir et blanc. 2. Ensuite, cliquez sur le nouveau bouton de texte dans le menu texte pour saisir du texte. l'effet spécial Edge Glow dans le menu des effets spéciaux, cliquez pour enregistrer les paramètres.
2024-05-30 commentaire 0 325

Introduction au cours:Introduction rapide à CSS : cet article vous présente la méthode CSS pour obtenir l'effet de lueur extérieure du texte. Elle a une certaine valeur de référence et j'espère qu'elle pourra aider tout le monde. Pour obtenir l'effet de lueur extérieure du texte, vous pouvez utiliser l'attribut text-shadow.
2020-07-07 commentaire 0 4778

Introduction au cours:Il s'agit d'un effet lumineux de texte basé sur du CSS3 pur. Lorsque nous passons la souris sur le texte, le texte simule une animation lumineuse, affichant une image lumineuse très cool. De plus, en raison de la référence à des polices spéciales, l'ensemble de l'effet de texte ressemble à un effet tridimensionnel 3D. Si votre réseau ne peut pas charger ces polices, cela peut être dû au fait que le site Web étranger est bloqué, tout comme l'URL de la bibliothèque de polices de Google. . Téléchargement du code source de la démonstration en ligne Code HTML <div id='container'> <p><a href='#'> ..
2017-03-19 commentaire 0 2064

Introduction au cours:Tutoriel CSS : cet article explique avec vous comment obtenir l'effet de lueur extérieure du texte en CSS. Il a une certaine valeur de référence et j'espère qu'il pourra être utile à tout le monde.
2020-12-08 commentaire 0 4262

Introduction au cours:En CSS, vous pouvez utiliser l'attribut text-shadow pour définir l'effet de lueur de la police ; cet attribut peut ajouter un effet d'ombre au texte, définir le décalage horizontal et vertical de l'ombre sur 0 et augmenter la distance du flou d'ombre. , c'est-à-dire que vous pouvez obtenir un effet d'éclat de police.
2021-07-27 commentaire 0 19762