
Cours Intermédiaire 11332
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17635
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11348
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Ajuster automatiquement l'affichage vidéo en fonction de la taille du support
2023-08-25 10:29:52 0 1 540
Comment utiliser HTML5 pour insérer une vidéo au format FLV sur un téléphone mobile
2017-05-31 10:40:56 0 3 771
Les fichiers vidéo ne peuvent pas être lus, que dois-je faire ?
2020-09-10 18:31:45 0 2 2230
2017-06-08 11:02:49 0 3 870
2020-01-04 23:18:13 0 0 1010

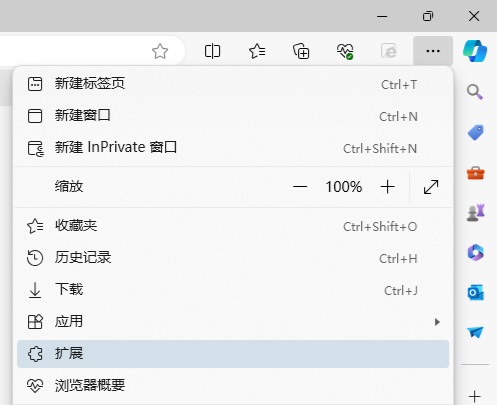
Introduction au cours:Comment enregistrer des vidéos Web dans le navigateur Edge ? Il est recommandé d'utiliser des extensions ! Il existe des didacticiels sur Internet qui présentent diverses méthodes, mais ils ne sont pas très pratiques. L'utilisation d'extensions de navigateur est la plus pratique et peut gérer diverses situations. L'installation de plug-ins d'extension est également très simple. Apprenons-le ensemble et voyons comment. . Installez le plug-in de détection de vidéos Web pour obtenir des ressources vidéo en ligne. 1. Cliquez sur les trois points dans le coin supérieur droit du navigateur Edge et sélectionnez les extensions. 2. Cliquez pour obtenir l'extension dans la petite fenêtre qui apparaît. 3. Vous pouvez rechercher « téléchargement vidéo » et il y aura de nombreux plug-ins de détection de vidéos associés. Cliquez sur Obtenir pour les installer et les ajouter. 4. Après l'ajout et l'installation, lorsque les utilisateurs regardent des vidéos en ligne, la fonction de détection de ce plug-in réagira.
2024-05-07 commentaire 0 1047

Introduction au cours:Comment créer un arrière-plan vidéo réactif en utilisant HTML, CSS et jQuery L'arrière-plan vidéo est devenu un élément très populaire dans la conception Web moderne. En utilisant HTML, CSS et jQuery, nous pouvons facilement implémenter un arrière-plan vidéo réactif pour ajouter des effets visuels dynamiques et attrayants aux pages Web. Cet article détaillera comment créer une page Web avec un arrière-plan vidéo réactif et fournira des exemples de code correspondants. Préparation Tout d'abord, nous devons préparer un fichier vidéo pouvant servir d'arrière-plan. Assurez-vous de regarder
2023-10-24 commentaire 0 1190

Introduction au cours:Guide de sélection des plug-ins de lecteur vidéo en PHP Dans le développement Web, nous rencontrons souvent le besoin de lire des vidéos sur des pages Web, et il est très important de choisir un plug-in de lecteur vidéo approprié. En PHP, nous avons le choix entre de nombreux excellents plugins de lecteur vidéo. Cet article présentera plusieurs plug-ins de lecteur vidéo PHP populaires et fournira des exemples de code correspondants pour vous aider à choisir le plug-in approprié. 1. JWPlayerJWPlayer est un plug-in de lecteur vidéo très populaire et largement utilisé. Il prend en charge une variété de vidéos.
2023-08-07 commentaire 0 1574

Introduction au cours:Introduction Dans cet article, nous allons vous montrer comment ajouter une vidéo d'arrière-plan plein écran à votre page Web à l'aide de TailwindCSS. TailwindCSS est un framework CSS axé sur les utilitaires qui facilite la création de conceptions réactives et cohérentes. Il fournit un ensemble de classes CSS que vous pouvez utiliser pour ajouter rapidement des styles aux éléments HTML. L'ajout d'une vidéo d'arrière-plan plein écran à vos pages Web peut considérablement améliorer l'expérience utilisateur et ajouter un intérêt visuel à votre site Web. En utilisant TailwindCSS, vous pouvez facilement créer une vidéo d'arrière-plan plein écran qui fonctionne bien sur tous les appareils et toutes les tailles d'écran. Méthodes Nous présenterons deux méthodes pour ajouter une vidéo d'arrière-plan en plein écran - en utilisant des balises HTML5 en utilisant la première méthode d'attribut d'image d'arrière-plan CSS
2023-09-06 commentaire 0 1268

Introduction au cours:Comment fusionner la vidéo et l'audio avec le logiciel de fusion vidéo et audio Ouvrez Beaver PPT Converter et insérez le document PPT enregistré dans le logiciel. Cliquez sur le bouton "Personnaliser" sur l'interface principale pour modifier ou ajouter le son de fond de la vidéo. Tout d’abord, ajoutez un morceau d’audio au logiciel. Entrez les paramètres sonores et cochez « Ignorer l'audio dans les fichiers Powerpoint » pour modifier la musique de fond de la vidéo ; sinon, la vidéo et la musique seront lues en même temps. Ensuite, définissez le format vidéo de sortie. Vous pouvez cliquer sur la barre de format derrière le schéma prédéfini pour sélectionner le format requis. De plus, vous pouvez également choisir de conserver le format vidéo d'origine pour la sortie. Si votre vidéo sera distribuée en ligne, je vous recommande d'utiliser le format FLV. Définissez le stockage des fichiers dans la barre du chemin de sortie en bas de l'interface principale du logiciel
2024-01-25 commentaire 0 621