
Cours Intermédiaire 11340
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17646
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11353
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Faire face à des problèmes de débordement avec React Slick
2023-09-17 10:16:57 0 1 518
Comment implémenter l'application Vue pour transférer les options sélectionnées vers une autre page
2023-08-28 09:44:23 0 2 584
La page ne se met pas à jour après avoir sélectionné l'option dans l'élément déroulant dans Selenium
2023-09-11 18:35:56 0 1 670
Personnalisez l'apparence de Select2 Dropdown
2024-04-03 11:27:22 0 1 482
Le composant v-select n'affiche pas l'option sélectionnée dans la zone v-select
2023-12-24 22:47:36 0 1 599

Introduction au cours:HTML, CSS et jQuery : création d'un menu déroulant à sélection multiple avec cases à cocher À mesure qu'Internet continue de se développer, la conception Web et l'expérience interactive deviennent de plus en plus importantes. Dans le passé, l'utilisation de clics de souris pour effectuer des sélections était une méthode d'interaction courante. Cependant, avec la diversification des besoins des utilisateurs, nous avons besoin de méthodes d'interaction plus flexibles et plus intelligentes. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un menu déroulant à sélection multiple avec des cases à cocher. Tout d’abord, nous devons créer une structure HTML de base contenant un
2023-10-27 commentaire 0 1827

Introduction au cours:Comment ajouter des numéros de page dans Word : 1. Ouvrez le document Word, recherchez l'onglet « Insérer » dans la barre de menu et cliquez dessus ; 2. Cliquez sur « Numéro de page » et un menu déroulant apparaîtra 3. Sélectionnez quoi ; que vous souhaitez afficher sur la page dans le menu déroulant Style de numéro de page ; 4. Une fois que vous avez sélectionné le style de numéro de page, Word insérera automatiquement les numéros de page sur la page.
2023-08-17 commentaire 0 5867

Introduction au cours:Comment définir les numéros de page pour qu'ils soient continus dans Word lorsque les numéros de page sont erronés ? Récemment, certains utilisateurs ont signalé ce problème lorsqu'ils utilisaient Word pour modifier un document, ils ont constaté qu'une fois que le numéro de page atteignait 9, la suivante était en réalité 1. Comment résoudre le numéro de page déroutant ? En réponse à ce problème, cet article apporte une solution détaillée à partager avec tout le monde. Les utilisateurs intéressés peuvent continuer à lire. Comment définir les numéros de page pour qu'ils soient continus dans Word lorsque les numéros de page sont erronés ? Ouvrez le document Word, cliquez sur l'onglet [Insérer] ci-dessus et sélectionnez [En-tête et pied de page]. Sélectionnez [Numéro de page] dans le menu contextuel, puis cliquez sur le style de numéro de page dans le menu déroulant contextuel. Une fois les paramètres terminés, cliquez sur [Numéro de page] ci-dessus. Une boîte blanche apparaîtra, cliquez sur [Numéro de page]. Dans la fenêtre de numéro de page qui apparaît, cochez [Continuer de la section précédente] et cliquez sur OK.
2024-08-21 commentaire 0 1061

Introduction au cours:1. Pour rechercher un module dans le code, vous devez d'abord sélectionner le fichier actuel afin que la fonction de recherche puisse être utilisée. Utilisez le curseur pour sélectionner le code dans le fichier. 2. Une fois le curseur sélectionné, cliquez sur l'option [Modifier] dans le menu d'Android Studio. 3. Un menu déroulant apparaîtra, sélectionnez le menu d'options [Rechercher] dans le menu déroulant. 4. Cela fera apparaître le menu de niveau suivant, sélectionnez le menu d'options [rechercher structurellement] dans le menu de niveau suivant. 5. La boîte d'option de recherche structurelle apparaîtra Dans la zone de saisie du modèle de recherche, entrez le contenu de la recherche et cliquez sur l'option [Rechercher].
2024-04-12 commentaire 0 575

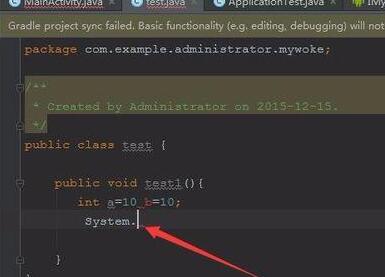
Introduction au cours:Si vous souhaitez compléter automatiquement le code, vous devez le saisir dans le code. Par exemple, après avoir tapé system et que vous ne savez pas ce que vous devez saisir, vous pouvez utiliser la saisie semi-automatique et placer le curseur sur le code. fin. Cliquez sur l'option [code] dans le menu du studio Android. Un menu déroulant apparaît, sélectionnez le menu d'options de [achèvement]. Ensuite, un menu de niveau inférieur apparaîtra, sélectionnez l'option [Basique] dans le menu de niveau inférieur. De cette façon, une option déroulante apparaîtra à la position qui doit être automatiquement complétée et vous pourrez sélectionner le code qui doit être ajouté. Après avoir ajouté le code de sortie dans la saisie semi-automatique du code, vous pouvez rapidement ajouter le code.
2024-06-02 commentaire 0 555