
Cours Intermédiaire 11357
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17659
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11370
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Problème : les images se chargent trop lentement
2023-08-17 22:40:08 0 1 658
2023-09-05 11:18:47 0 1 847
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 738
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 630
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 600

Introduction au cours:La façon de gérer les problèmes d'aperçu et de zoom des images dans les composants Vue nécessite des exemples de code spécifiques. Introduction : Dans les applications Web modernes, l'aperçu et le zoom des images sont des exigences très courantes. En tant que framework front-end populaire, Vue nous fournit de nombreux outils puissants pour résoudre ces problèmes. Cet article expliquera comment gérer l'aperçu des images et le zoom dans les composants Vue, et fournira des exemples de code spécifiques. 1. Aperçu de l'image : l'aperçu de l'image signifie que lorsque l'utilisateur clique ou survole l'image, il peut afficher une grande version de l'image ou l'agrandir dans une zone spécifique.
2023-10-09 commentaire 0 1703

Introduction au cours:Comment utiliser CSS pour obtenir l'effet de zoom des images Dans la conception Web, l'effet de zoom des images est l'une des exigences courantes. Grâce aux propriétés et techniques associées de CSS, nous pouvons facilement obtenir l'effet de zoom des images. Ci-dessous, nous présenterons en détail comment utiliser CSS pour obtenir l'effet de zoom des images et donnerons des exemples de code spécifiques. Utilisez l'attribut transform pour implémenter la mise à l'échelle matricielle des images. L'attribut transform nous permet de transformer des éléments en les faisant pivoter, en les mettant à l'échelle, en les inclinant ou en les traduisant. Parmi eux, la transformation d'échelle consiste à réaliser l'image
2023-11-21 commentaire 0 1916

Introduction au cours:Utiliser uniapp pour implémenter des fonctions de zoom avant et arrière d'image Dans le développement d'applications mobiles, l'affichage et le fonctionnement des images sont une exigence courante. Cet article explique comment utiliser Uniapp pour réaliser la fonction de zoom d'image. uniapp est un framework d'application multiplateforme basé sur Vue.js, qui peut générer des applications Android et iOS via un ensemble de codes. Dans uniapp, nous pouvons utiliser le composant uni-image pour afficher et exploiter des images. Tout d’abord, créez une page dans le projet pour afficher les images.
2023-11-21 commentaire 0 1607

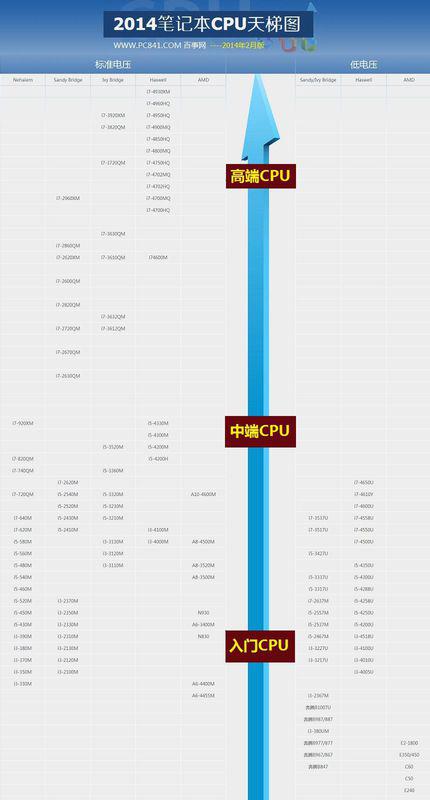
Introduction au cours:Classement des séries de cartes graphiques NVIDIA 2014 J'ai compilé quatre derniers tableaux d'échelle matérielle, y compris le dernier monstre i7 d'Intel et les dernières cartes graphiques mobiles et de bureau de NVIDIA 980 et 970. Ces quatre images en échelle sont respectivement le processeur et les cartes graphiques de la version mobile et de la version de bureau, soit un total de quatre images. Parmi eux, la carte graphique NVIDIA, la couleur représentative est le vert, voir l'image pour plus de détails. Intel dispose d'un diagramme en échelle de processeur et d'un diagramme en échelle graphique de base. La couleur représentative est le bleu et la classification est claire. Si vous avez des questions, n'hésitez pas à demander. L'image téléchargée peut être compressée. Si vous avez besoin de l'image originale, veuillez télécharger la pièce jointe en bas. J'ai compressé et regroupé les quatre images dans une seule pièce jointe. Il est recommandé d'utiliser une tablette ou un ordinateur de bureau pour le visualiser, car il peut être gênant de télécharger des pièces jointes sur votre téléphone mobile. Mettre l'image d'aperçu
2024-01-10 commentaire 0 1277

Introduction au cours:Comment utiliser le plug-in d'aperçu d'image dans uniapp pour réaliser la fonction d'affichage d'agrandissement d'image. Des exemples de code spécifiques sont nécessaires. Avec la popularité des appareils mobiles, les images jouent un rôle de plus en plus important dans notre vie quotidienne. Lors du développement d'applications mobiles, la manière de mettre en œuvre la fonction de visualisation d'agrandissement d'image est devenue une exigence courante. L'utilisation du framework uniapp permet de mettre en œuvre ces fonctions plus rapidement et est compatible avec plusieurs plates-formes. Dans uniapp, vous pouvez utiliser des plug-ins tiers pour réaliser la fonction d'agrandissement et de visualisation de l'image. Le plug-in le plus couramment utilisé est uni-.
2023-10-20 commentaire 0 2111