
Cours Intermédiaire 11357
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17659
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11371
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 850
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 738
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 631
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 600
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1018

Introduction au cours:Il s'agit d'un ensemble d'effets d'animation très sympas pour les boutons de navigation de pagination verticale. Cet ensemble d'effets spéciaux comporte 18 effets généraux et peut être utilisé pour créer des boutons de navigation de pagination pour les diaporamas, le changement de page et d'autres changements de composants de conteneur.
2017-01-18 commentaire 0 2010

Introduction au cours:1. Pour Office 2007 et versions ultérieures, vous pouvez trouver la transition des diapositives dans le menu d'animation. Pour Office 2003, vous pouvez trouver le diaporama dans le menu du diaporama. 2. Le changement de diapositive est unifié dans le menu d'animation. Tout d'abord, sélectionnez la diapositive à définir et elle changera de couleur après la sélection. 3. Sélectionnez la fonction correspondante directement dans la barre d'outils ci-dessus. Le côté gauche est l'effet de commutation et le côté droit est l'option de commutation. Par exemple : changer de vitesse, changer de son. 4. Si vous souhaitez définir l'effet pour toutes les diapositives, c'est très simple. Définissez l'effet pour une diapositive et cliquez sur Appliquer à tout ci-dessus. 5. Pour changer de diapositive, cliquez sur la souris. Cliquez simplement sur Paramètres. 6. L'effet de changement de diapositive n'affiche qu'une seule ligne dans l'image ci-dessus. En fait, il contient des effets riches. Cliquez sur le bouton dans l'image ci-dessous, la partie rouge.
2024-03-26 commentaire 0 1314

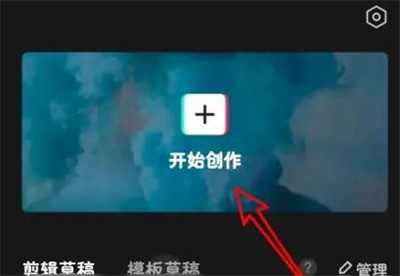
Introduction au cours:De nombreux amis veulent savoir comment transformer la vidéo en un écran avec plusieurs images lors de l'utilisation de l'application Cutting pour éditer des vidéos. Ce qui suit vous expliquera les étapes. 1. Après avoir ouvert l'application Cutout sur votre téléphone mobile, cliquez sur le bouton « Commencer à créer » en haut de l'interface principale pour y accéder. 2. Une fois la page passée à l'album du téléphone mobile, importez la vidéo que vous souhaitez éditer, puis recherchez « Effets spéciaux » dans les options du menu en bas et cliquez dessus pour entrer. 3. Après avoir accédé à la liste des effets spéciaux, faites glisser votre doigt vers la droite, recherchez l'option « Écran partagé » et cliquez pour la changer. Ensuite, vous pouvez voir les options d'écran partagé dans le menu d'écran partagé et sélectionner le nombre d'images que vous souhaitez. créer. 4. Après avoir cliqué sur l'option pour la sélectionner, cliquez sur le bouton à cocher dans le coin supérieur droit pour confirmer et revenir à l'application. 5. Vous pouvez le voir ensuite
2024-07-16 commentaire 0 532
Introduction au cours:jQuery est un très excellent framework JavaScript, simple et flexible à utiliser. Un beau diaporama peut attirer l'attention des visiteurs. L'exemple de cet article décrit la mise en œuvre d'effets de diapositives élégants et esthétiques avec jQuery, qui peuvent essentiellement satisfaire l'effet de diapositive (image de mise au point) que vous utilisez sur les pages Web. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
2016-05-16 commentaire 0 1213

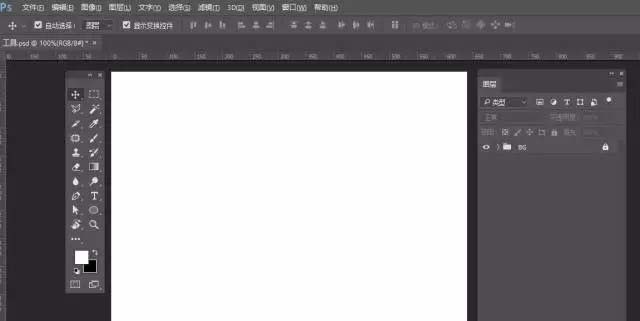
Introduction au cours:Créez un nouveau fichier, remplissez l'arrière-plan avec votre couleur préférée, sélectionnez l'outil Forme d'ellipse, tracez un cercle parfait, ajoutez un style de calque - Superposition de dégradé, sélectionnez l'outil Rectangle, créez une petite forme de bouclier, ajoutez un style de calque - Dégradé Superposer, sélectionnez un petit Faites une copie du calque de bouclier, CTRL+J, copiez-en deux, réduisez-le et modifiez le style de calque, puis sélectionnez le petit calque de bouclier, CTRL+J, copiez-en un, réduisez-le, supprimez le style de calque, définissez un remplissage sombre et sélectionnez l'outil Plume, tracez la petite icône, vous pouvez créer la forme de votre choix, ajouter un style de calque - relief biseauté, effet d'ombre portée, sélectionnez l'outil rectangle, ajoutez de l'usure, dessinez trois rectangles. , un grand et deux petits, remplissez-les respectivement de couleur, créez un masque d'écrêtage, sélectionnez-les tous, laissez-le s'incliner pour les sélectionner, ctr
2024-04-18 commentaire 0 914