
Cours Élémentaire 4456
Introduction au cours:La deuxième phase du Web front-end Zero Foundation est arrivée ! Le cours Web front-end est sérialisé par étapes et comporte beaucoup de contenu. Vous pouvez l'apprendre étape par étape ; Ne vous contentez pas de regarder la vidéo, suivez le professeur et entraînez-vous davantage ~

Cours Intermédiaire 11302
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17615
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.
2024-02-03 18:37:10 0 1 376
Créer des lignes de sphère déplaçables dans React JS
2023-09-07 12:26:10 0 1 513
Quand la version php7.1.* de phpstudy sera-t-elle disponible ?
Quand la version php7.1.* de phpstudy sera-t-elle disponible ?
2018-03-03 14:59:06 0 4 1591
Je ne sais pas comment créer du texte modifiable pour un composant réutilisable dans Vue Js
2023-09-03 22:33:40 0 1 514
2017-05-19 10:42:24 0 1 474
Introduction au cours:jQuery UI-Draggable常用参数集合。
2016-05-16 commentaire 0 909

Introduction au cours:JQuery Dialog(JS模态窗口,可拖拽的DIV) 效果实现代码
2016-05-16 commentaire 0 1153
Introduction au cours:Cet article présente principalement jquery pour réaliser des DIV déplaçables imitant JqueryUi. Il analyse les techniques associées de jquery pour imiter jqueryUI pour réaliser le déplacement de div avec des exemples. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16 commentaire 0 1221

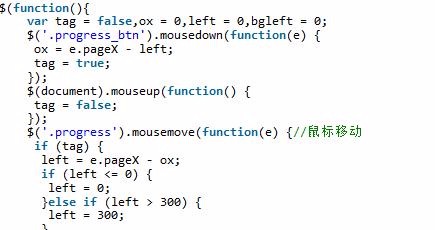
Introduction au cours:Cet article présente principalement l'exemple de code de jQuery pour implémenter une barre de progression déplaçable. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer.
2018-01-06 commentaire 0 2293
Introduction au cours:使用jQuery实现可拖动的浮动层的完整代码,复制保存到html文件就可以体验效果.光标移动到层上,按住鼠标就可以拖动层
2016-05-16 commentaire 0 1081