
Cours Intermédiaire 11312
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17627
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11330
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 815
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 719
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 610
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 571
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1000

Introduction au cours:La pseudo-classe hover en CSS est un sélecteur très couramment utilisé qui permet de changer le style d'un élément lorsque la souris le survole. Cet article présentera l'utilisation du survol et fournira des exemples de code spécifiques. 1. Utilisation de base Pour utiliser le survol, nous devons d'abord définir un style pour l'élément, puis utiliser la pseudo-classe :hover pour spécifier le style correspondant lorsque la souris survole. Par exemple, nous avons un élément bouton Lorsque la souris survole le bouton, nous voulons que la couleur d'arrière-plan du bouton passe au rouge et la couleur du texte au blanc.
2024-02-23 commentaire 0 1384

Introduction au cours:Comment utiliser HTML et CSS pour implémenter la mise en page par onglets La mise en page par onglets est une méthode de mise en page courante. Elle divise la page en plusieurs onglets, chaque onglet correspond à un élément de contenu et différents contenus sont affichés en changeant d'onglet. Dans cet article, nous présenterons comment utiliser HTML et CSS pour implémenter la mise en page par onglets et donnerons des exemples de code spécifiques. Création de la structure HTML Tout d'abord, nous devons créer un fichier HTML et définir les balises et le contenu requis. Voici un exemple de structure HTML : <!DOCTYP
2023-10-19 commentaire 0 1050

Introduction au cours:Ce que cet article partage avec vous est un effet spécial de page Web de plug-in de défilement plein écran jQuery. Faites rouler la molette de la souris pour basculer tout l'écran sur un seul écran. Vous pouvez définir le texte/l'image pour afficher le JS. code absolument vers le haut, le bas, la gauche, la droite et le centre. Le plug-in de défilement plein écran jQuery le plus populaire de nos jours ! (Test de compatibilité : IE6 et supérieur, Firefox, Chrome, Opera, Safari, 360 et autres navigateurs grand public)
2016-05-16 commentaire 0 1101

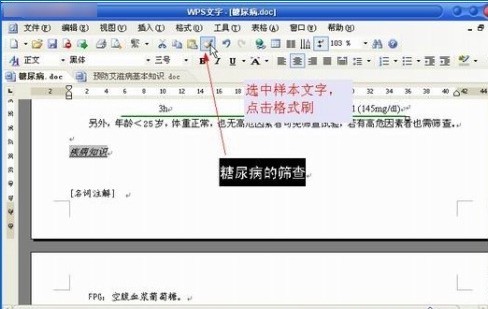
Introduction au cours:Utilisez wps pour ouvrir le document formaté (ci-après dénommé l'exemple de document) et plusieurs documents qui doivent être formatés (ci-après dénommés le document cible). Étant donné que WPS adopte la méthode de navigation multipage populaire dans les navigateurs, il est très pratique d'effectuer des opérations telles que couper, couper, coller et faire glisser. Dans l'exemple de document, localisez le texte contenant un format spécifique, utilisez la souris pour le noircir et le sélectionner, puis cliquez sur le bouton Format Paint. Cliquez sur l'onglet du document et passez au document cible. Faites glisser le curseur de la souris avec le symbole du peintre de format sur le texte, afin que le format soit "cloné" sur le texte correspondant du document cible. De plus, le même contenu peut apparaître dans deux documents, comme les sous-titres, etc. Ici, sélectionnez simplement le texte qui doit être cloné dans le document exemple et faites-le glisser
2024-04-26 commentaire 0 830

Introduction au cours:Comment implémenter l'effet de porte coulissante en JavaScript ? L'effet de porte coulissante signifie que dans la barre de navigation ou l'onglet d'une page Web, lorsque la souris survole ou clique sur une option, la zone de contenu correspondante bascule selon un effet d'animation fluide. Cet effet peut améliorer l'expérience interactive de l'utilisateur et rendre la page Web plus dynamique et plus belle. Dans cet article, nous présenterons comment utiliser JavaScript pour obtenir l'effet de porte coulissante et fournirons des exemples de code spécifiques. Pour obtenir l'effet de porte coulissante, vous avez d'abord besoin de HTML et de CS
2023-10-19 commentaire 0 1295