
Cours Intermédiaire 11312
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17627
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11330
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 815
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 719
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 610
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 571
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1000

Introduction au cours:Comment implémenter l'effet de porte coulissante en JavaScript ? L'effet de porte coulissante signifie que dans la barre de navigation ou l'onglet d'une page Web, lorsque la souris survole ou clique sur une option, la zone de contenu correspondante bascule selon un effet d'animation fluide. Cet effet peut améliorer l'expérience interactive de l'utilisateur et rendre la page Web plus dynamique et plus belle. Dans cet article, nous présenterons comment utiliser JavaScript pour obtenir l'effet de porte coulissante et fournirons des exemples de code spécifiques. Pour obtenir l'effet de porte coulissante, vous avez d'abord besoin de HTML et de CS
2023-10-19 commentaire 0 1295

Introduction au cours:1. Le premier est le rendu. Pour obtenir l'effet carrousel de l'image suivante sur la page Web, il y a quatre images, chaque image a son propre titre, puis il y a une petite case dans le coin inférieur droit. sur la petite boîte. Il passera à l’image correspondante. 2. Le premier est le contenu en HTML. La couche la plus externe est le conteneur entier de l'image du carrousel "slideShowContainer". À l'intérieur se trouve "picUl" pour contenir les images, "dotUl" pour afficher les petites boîtes et "dotUl" pour contenir les titres. "titreDiv". <div id="slideShowCo
2017-06-28 commentaire 0 4873

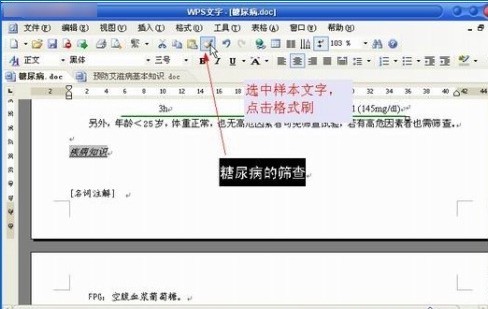
Introduction au cours:Utilisez wps pour ouvrir le document formaté (ci-après dénommé l'exemple de document) et plusieurs documents qui doivent être formatés (ci-après dénommés le document cible). Étant donné que WPS adopte la méthode de navigation multipage populaire dans les navigateurs, il est très pratique d'effectuer des opérations telles que couper, couper, coller et faire glisser. Dans l'exemple de document, localisez le texte contenant un format spécifique, utilisez la souris pour le noircir et le sélectionner, puis cliquez sur le bouton Format Paint. Cliquez sur l'onglet du document et passez au document cible. Faites glisser le curseur de la souris avec le symbole du peintre de format sur le texte, afin que le format soit "cloné" sur le texte correspondant du document cible. De plus, le même contenu peut apparaître dans deux documents, comme les sous-titres, etc. Ici, sélectionnez simplement le texte qui doit être cloné dans le document exemple et faites-le glisser
2024-04-26 commentaire 0 830

Introduction au cours:Dans le développement Web, nous utilisons souvent des balises ou des éléments html. Ces balises sont généralement utilisées pour décrire et afficher le contenu de la page, notamment le texte, les images, les liens, les tableaux, etc. Cependant, lors de l'utilisation de ces balises, nous devons faire attention à certains caractères spéciaux, tels que <, >, &, etc. Ces caractères peuvent affecter l'affichage des balises ou même provoquer des erreurs de code. Pour résoudre ce problème, nous devons utiliser les caractères d'échappement des balises HTML. 1. Qu'est-ce que le HTML s'échappe ? L'échappement HTML fait référence à la conversion de certains caractères spéciaux en caractères d'entité ou balises correspondants.
2023-05-21 commentaire 0 2557

Introduction au cours:Introduction : ce site de texte vous présentera le contenu pertinent sur la façon de créer un nouveau texte sur Apple Mac. J'espère qu'il vous sera utile, jetons un coup d'œil. La solution aux nouveaux documents TXT sur Mac et aux caractères tronqués consiste à sélectionner l'étiquette du nouveau document dans les préférences de l'éditeur de texte, puis à sélectionner le format de texte brut (txt) dans les options de format. De cette façon, la prochaine fois que vous créerez un nouveau document, il sera par défaut au format texte brut et il n'est pas nécessaire d'appuyer sur les touches de raccourci pour basculer. Une autre solution consiste à essayer de réinstaller les fichiers de polices. Parfois, les fichiers de polices corrompus peuvent provoquer des caractères tronqués sur certaines applications ou pages Web. Ce problème peut être résolu en réinstallant les fichiers de polices manquants ou corrompus. Vous pouvez ouvrir le dossier de l'application dans le Finder et trouver l'icône du livre de polices
2024-02-14 commentaire 0 1147