
Cours Intermédiaire 11313
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17627
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11330
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 815
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 719
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 610
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 571
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1000
Introduction au cours:这是一款非常实用的HTML5 SVG带圆形进度条动画的提交按钮特效。该提交按钮在被点击之后,按钮变形为一个圆形的进度条,当进度条运行一周之后,可以设置提交成功和提交失败的两种按钮状态。查看演 ... ...,。
2016-05-17 commentaire 0 2640

Introduction au cours:Les motifs que Canvas peut dessiner incluent des lignes et des courbes, des rectangles, des cercles et des ellipses, des polygones, du texte et des polices, des images, des dégradés et des ombres, des animations, la visualisation de données et des effets spéciaux, etc. Introduction détaillée : 1. La toile peut dessiner des lignes droites, des courbes et des polylignes, et différents types de lignes peuvent être dessinés en définissant différentes couleurs, largeurs et styles ; 2. La toile peut dessiner des rectangles, y compris des rectangles ordinaires, des rectangles arrondis et des rectangles remplis différents. les couleurs et les styles peuvent être définis pour dessiner différents types de rectangles ; 3. La toile peut dessiner des cercles, des ellipses, etc.
2023-08-22 commentaire 0 3097

Introduction au cours:Les caractéristiques de Canvas incluent la facilité d'utilisation, des fonctions de dessin puissantes, des performances élevées, une compatibilité multiplateforme, l'évolutivité, des effets d'animation et la capacité de gérer de grandes quantités de données. Introduction détaillée : 1. Simple et facile à utiliser, Canvas fournit une API simple et facile à utiliser, permettant aux développeurs de créer et d'utiliser facilement des graphiques ; 2. Fonction de dessin puissante, Canvas prend en charge le dessin de divers graphiques de base, tels que des rectangles et des cercles. ., lignes droites, etc., et prend également en charge le dessin de courbes et de chemins complexes. 3. Hautes performances et autres fonctionnalités.
2023-08-17 commentaire 0 1968

Introduction au cours:Selon les informations du 1er juin, le média technologique MacRumors a cité plusieurs personnes proches du dossier affirmant que le système iOS18 d'Apple apporterait de nouvelles fonctionnalités d'effets de texte à iMessage. Les utilisateurs prennent actuellement en charge l'envoi d'iMessages via des effets de bulles ou des effets plein écran (tels que de l'encre invisible ou des confettis), et les effets de texte à venir peuvent animer des mots en fonction des messages des utilisateurs. En plus de prendre en charge les effets de texte et RCS, la nouvelle version d'iMessage pour iOS 18 introduira également un outil de saisie semi-automatique IA qui peut étendre l'affichage des informations pertinentes en fonction de la description de l'utilisateur. Apple organisera la conférence mondiale des développeurs WWDC2024 à 1 heure du matin le 11 juin. À ce moment-là, nous prêterons attention à cet événement avec tout le monde et amènerons le troisième
2024-06-11 commentaire 0 1220

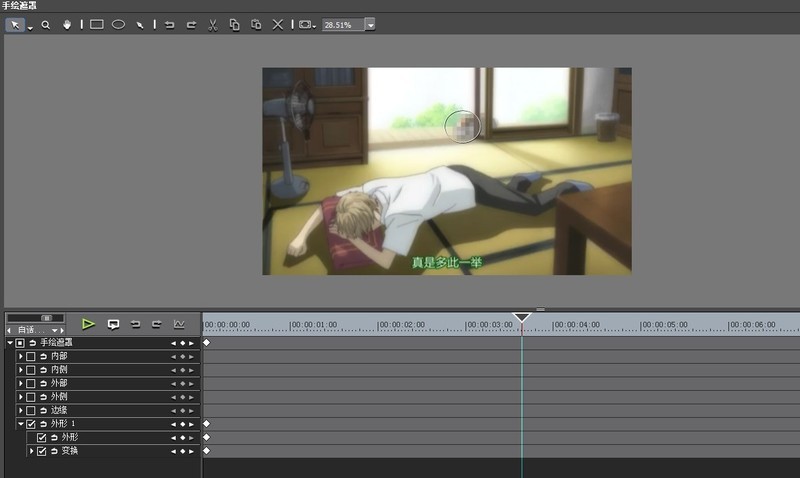
Introduction au cours:1. Préparez le matériel. Trouvez simplement un matériel vidéo avec des personnages en mouvement. Ce serait génial si vous l'aviez filmé vous-même. 2. Pour obtenir l'effet, importez la vidéo dans la bibliothèque de matériaux et faites-la glisser vers la piste temporelle. Ouvrez le panneau Effets spéciaux, sélectionnez le masque dessiné à la main sous Filtre vidéo, puis faites-le glisser sur le matériel vidéo. Dans la fenêtre d'informations, double-cliquez sur [Masque dessiné à la main] pour accéder à la fenêtre de paramètres. La fenêtre est affichée dans l'image : Ici, vous pouvez créer un masque dessiné à la main sur les parties que nous ne voulons pas voir clairement. Celui que nous voulons masquer ici est le chat, nous choisissons donc simplement l'outil de sélection elliptique. Après avoir sélectionné la position de départ du chat, l'attribut [Forme] apparaîtra dans la fenêtre de configuration du chemin. Sélectionnez-le ici et ajoutez des images clés, puis lisez la vidéo et placez chaque endroit où le chat se déplace dans notre dessin.
2024-04-17 commentaire 0 811