
Cours Intermédiaire 11352
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17653
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11368
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
javascript - novice en svg, je souhaite insérer des images dans svg
2017-06-24 09:44:02 0 1 915
Comment supprimer le délai de transition dans la transition Vue ?
2023-08-17 17:36:49 0 1 521
2023-09-05 11:18:47 0 1 841
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 735
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 627

Introduction au cours:Comment JavaScript peut-il obtenir l'effet de commutation coulissante de haut en bas des images et ajouter des animations de fondu d'entrée et de sortie ? Dans le développement Web, il est souvent nécessaire d'obtenir des effets de commutation d'image. Vous pouvez utiliser JavaScript pour réaliser une commutation coulissante de haut en bas et ajouter des effets d'animation de fondu d'entrée et de sortie. Tout d’abord, nous avons besoin d’un conteneur contenant plusieurs images. Nous pouvons utiliser des balises div en HTML pour héberger des images. Par exemple, nous créons un div avec l'identifiant "image-container" pour
2023-10-20 commentaire 0 1168

Introduction au cours:Comment implémenter l'effet de changement de carrousel d'images et ajouter une animation de fondu entrant et sortant avec JavaScript ? Le carrousel d'images est l'un des effets courants dans la conception Web. En changeant d'images pour afficher un contenu différent, il offre aux utilisateurs une meilleure expérience visuelle. Dans cet article, je vais vous présenter comment utiliser JavaScript pour obtenir un effet de changement de carrousel d'images et ajouter un effet d'animation de fondu entrant et sortant. Vous trouverez ci-dessous un exemple de code spécifique. Tout d'abord, nous devons créer un conteneur contenant le carrousel dans la page HTML et l'ajouter
2023-10-18 commentaire 0 1447

Introduction au cours:Comment JavaScript peut-il obtenir l'effet de commutation coulissante de haut en bas des images tout en ajoutant des animations de zoom et de fondu ? Dans la conception Web, les effets de changement d’image sont souvent utilisés pour améliorer l’expérience utilisateur. Parmi ces effets de commutation, les animations de glissement de haut en bas, de zoom et de fondu sont relativement courantes et attrayantes. Cet article explique comment utiliser JavaScript pour réaliser la combinaison de ces trois effets d'animation. Tout d’abord, nous devons utiliser HTML pour créer une structure de page Web de base contenant les éléments d’image à afficher. Ce qui suit est un exemple
2023-10-20 commentaire 0 1097

Introduction au cours:Comment obtenir des effets de commutation fluides des images vers la gauche et la droite avec JavaScript tout en ajoutant des animations de zoom et de fondu ? Dans le développement de sites Web, l'effet de commutation coulissante des images est une exigence très courante. Nous allons présenter ici comment utiliser JavaScript pour obtenir un effet de commutation coulissante transparente vers la gauche et la droite, tout en ajoutant des animations de zoom et de fondu. Cet article fournira des exemples de code détaillés afin que vous puissiez facilement obtenir cet effet. Tout d'abord, nous devons préparer un conteneur en HTML pour placer les images et définir le
2023-10-25 commentaire 0 686

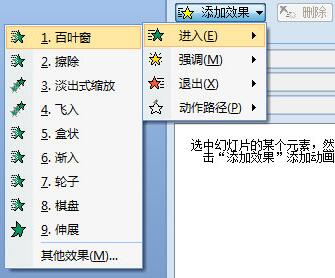
Introduction au cours:Sélectionnez d'abord le texte ou l'image, cliquez sur [Animation]-[Animation personnalisée] ci-dessus et sélectionnez [Entrer]-[Fly In] dans Ajouter un effet. De cette façon, l’effet d’entrée est complété. Ensuite, ajoutez l'effet flyout. Nous cliquons à nouveau sur le texte ou l'image, et cette fois, sélectionnons [Quitter]-[Flyout] dans l'effet ajouté. Après avoir terminé les deux étapes ci-dessus, l'effet d'animation fly-in et fly-out dans votre PPT est terminé.
2024-04-17 commentaire 0 639