
Cours Intermédiaire 11273
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17598
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11309
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
javascript - Comment obtenir une commutation fluide des fenêtres pop-up dans JS?
2017-05-18 10:56:53 0 7 660
2024-03-29 12:20:42 0 1 400
2023-08-16 16:40:27 0 1 598
Modifier l'emplacement de la boîte de dialogue de sélection de fichiers par défaut
2023-09-10 16:24:25 0 1 577
2023-09-05 11:18:47 0 1 773

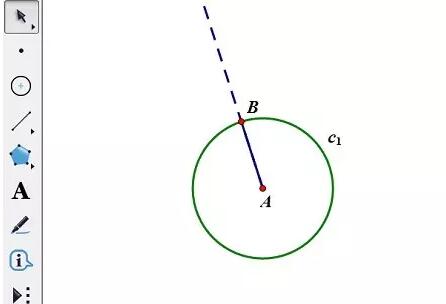
Introduction au cours:1. Ouvrez le carnet de croquis géométrique, dessinez le rayon AB dans la zone vide ; construisez le segment de droite AB ; dessinez un cercle c1 avec le point A comme centre et le segment de droite AB comme rayon. 2. Dessinez un segment de droite r ; c2 avec le point A comme centre et r comme rayon , le rayon d'intersection est au point C et la ligne perpendiculaire l du rayon passe par le point C. 3. Dessinez arbitrairement un point D sur le cercle c1, avec D comme centre et le segment de droite CB comme rayon, dessinez un petit cercle c3 ; dessinez arbitrairement un point E sur le cercle c3, connectez DE et laissez le segment de droite ; DE faites pivoter 60 degrés autour du point D 5 fois. Obtenez le plateau tournant c3. Créez un bouton d'action. Sélectionnez les points D et E en même temps, cliquez sur l'option [Modifier] - [Bouton d'opération] - [Animation] Dans la boîte de dialogue contextuelle des propriétés d'animation, définissez le point D pour qu'il se déplace dans le sens inverse des aiguilles d'une montre autour du cercle c1 à une vitesse moyenne. E Effectuer un mouvement dans le sens des aiguilles d'une montre à vitesse moyenne autour du cercle c3
2024-04-22 commentaire 0 487

Introduction au cours:Ouvrez d’abord l’application Cutout et cliquez sur le bouton Démarrer la création. Cliquez sur le bouton de la bibliothèque de matériaux, entrez le mot paysage dans la barre de recherche, sélectionnez un matériel vidéo et cliquez sur le bouton Ajouter en bas, comme indiqué dans l'image ci-dessous. Sélectionnez le matériel vidéo, cliquez sur le bouton Modifier en bas, sélectionnez Recadrer, puis sélectionnez 9:16, comme indiqué dans l'image ci-dessous. Faites glisser la chronologie vers la position que vous souhaitez diviser et cliquez sur le bouton de partage en bas, comme indiqué dans l'image ci-dessous. Sélectionnez la première moitié du matériau divisé, cliquez sur le bouton d'animation en bas, sélectionnez Rotation et Atterrissage dans l'animation combinée et augmentez la durée d'application de l'effet au maximum, comme indiqué dans l'image ci-dessous. Sélectionnez la seconde moitié du matériau divisé, cliquez sur le bouton d'animation d'entrée en bas et sélectionnez l'effet de projection vers le bas, comme indiqué dans l'image ci-dessous. Revenez au calque supérieur, cliquez sur le bouton des effets spéciaux en bas, sélectionnez l'effet de netteté dans les effets d'écran et comparez la durée de l'effet spécial avec la division.
2024-04-28 commentaire 0 460

Introduction au cours:Il s'agit d'un effet spécial de menu de barre d'outils avec effet d'animation élastique réalisé à l'aide de jquery et CSS3. Le menu de la barre d'outils affiche uniquement un bouton circulaire par défaut. Lorsque vous cliquez sur le bouton, les éléments du sous-menu se développeront avec une animation élastique et l'effet est très cool.
2017-01-19 commentaire 0 1259

Introduction au cours:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-15 commentaire 0 1306

Introduction au cours:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-15 commentaire 0 2008