
Cours Intermédiaire 11325
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17631
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11335
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2017-06-28 09:28:03 0 1 678
2023-09-05 11:18:47 0 1 821
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 723
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 611
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 576
Introduction au cours:Avant de présenter la méthode d'implémentation de la barre de progression en JavaScript et d'implémenter la barre de progression de manière native, comment contrôler la barre de progression ? Les éléments utilisés par JS pour contrôler la barre de progression sont relativement simples. Il suffit d'intégrer une balise span dans une balise p. La couche externe de p est utilisée comme arrière-plan et la couche interne de span est utilisée pour l'affichage dynamique de la progression, qui est contrôlée. par JS.
2017-11-21 commentaire 0 1495

Introduction au cours:本篇文章介绍:javascript 进度条的几种方法
2016-12-16 commentaire 0 1172

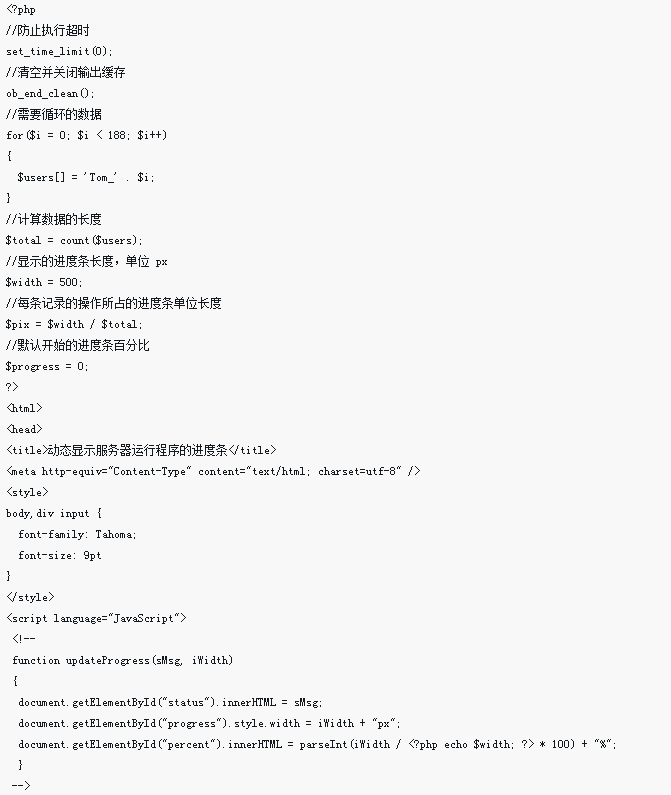
Introduction au cours:Cet article présente principalement un petit cas d'utilisation de PHP pour implémenter une barre de progression. Les amis intéressés peuvent s'y référer. J'espère que cela sera utile à tout le monde.
2018-05-16 commentaire 0 1251

Introduction au cours:Le libellé de la barre de progression html5 est "<progress>". La balise de progression permet de définir la progression d'une tâche en cours d'exécution, qui s'affiche sous forme de barre de progression dans le navigateur, avec la syntaxe "<progress value="La valeur actuelle du processus" max="La valeur qui doit être complété"></progress>".
2021-12-15 commentaire 0 4306

Introduction au cours:Explication détaillée de la barre de progression de la progression HTML5 Introduction à l'élément de progression HTML5 La progression est un nouvel élément de HTML5, ce qui signifie définir une barre de progression. Elle a un large éventail d'utilisations. Elle peut être utilisée pour afficher la progression des téléchargements de fichiers, la progression du fichier. téléchargements, et peut également être utilisé comme une sorte de chargement. Syntaxe de la barre de progression HTML5<progress value='70' max='100'></progress>Cliquez ici pour vérifier...
2018-06-11 commentaire 0 5347